Юзабіліті. Що це за «звір» та чому всі з ним так носяться? Що зробити для того, аби «usability» вийшло ідеальним? Як воно взагалі впливає на роботу сайту та його пошукове просування загалом? Питань багато, тому одразу перейдемо до справи.
Що таке юзабіліті сайту?
У перекладі з англійської це означає «зручність використання». Тобто юзабіліті — це якісна оцінка простоти та комфорту роботи з ресурсом. Користувач має без проблем орієнтуватися на сайті, знаходити необхідне, сканувати очима інформацію, не гублячись у заплутаному функціоналі та купі зайвих елементів.
Уявіть, що ви прийшли до нового супермаркету закуповуватись крупами. Гречка знаходиться в одному місці, рис — майже наприкінці зали. «Ну який розумник розставляв товари?» — обуритесь ви. Було б усе в одному місці — вибирати було набагато зручніше.
Приблизно так можна розповісти про юзабіліті веб-ресурсу. Коли все зрозуміло, структуровано й на своєму місці, користувачеві простіше орієнтуватись на сайті.

Чому важливо дотримуватися принципів юзабіліті сайтів
Все просто: правильна навігація стимулює відвідувача на цільову дію: дзвінок до компанії, купівлю продукції, вказання своїх контактів, замовлення послуги тощо. Необхідно чітко вибудувати структуру сайту. Варто відвідувачу «заблукати» на кілька секунд, він одразу розчарується й з великою ймовірністю перейде на інший ресурс.
Припустимо, користувач потрапив на стартову сторінку й нічого не зрозумів про роботу компанії. Він без жалю закриє вкладку. Важливо дати відвідувачу відповіді на його запитання з перших секунд перебування на сайті, і тоді він швидше за все на ньому залишиться.
Дотримуватись основних принципів юзабіліті потрібно й через відвідуваність. Користувач повертатиметься на сайт лише тоді, коли йому сподобалося з ним працювати. А для цього необхідно всебічно адаптувати ресурс до переваг відвідувачів: тексти, навігацію, інтерфейс, послідовність дій та інше. Головне — не варто ускладнювати!
Як юзабіліті впливає на SEO-просування
Зв'язок безпосередній. Якісне юзабіліті означає швидке завантаження сторінок, наявність всіх потрібних контактів, мультибраузерність, відсутність битих посилань та інше. Якщо є проблеми, користувачі залишатимуть сайт. Якщо вони йдуть, пошукові роботи сприймають такий ресурс недостатньо якісним та гірше його ранжують. Отже, рейтинги падають, досягти високих позицій у видачі дуже складно.
Безпосередній вплив юзабіліті на відвідуваність та конверсію не піддається сумнівам. Працюєте над ним = додаєте ефективності розкручування = підвищуєте продажі.
Принципи юзабіліті веб-сайту
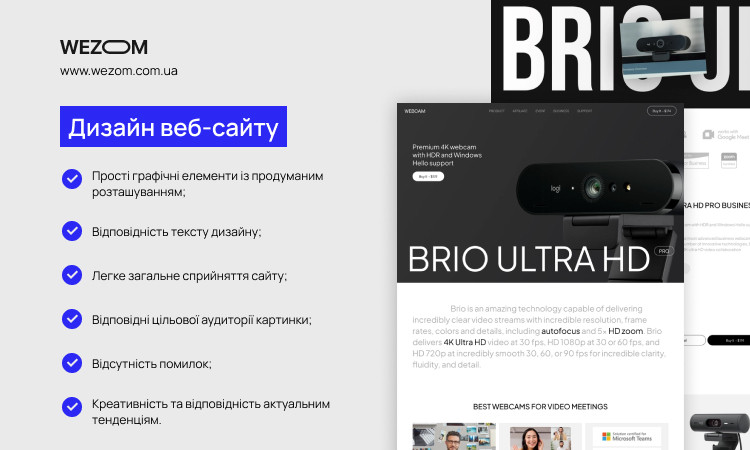
Дизайн веб-сайту
Оформлення інтерфейсу відіграє не останню роль у сприйнятті ресурсу відвідувачем. Дизайн містить багато критеріїв, за якими ви можете оцінити зручність веб-сайту:
- прості графічні елементи із продуманим розташуванням;
- відповідність тексту дизайну;
- легке загальне сприйняття сайту;
- відповідні цільової аудиторії картинки;
- відсутність помилок;
- креативність та відповідність актуальним тенденціям.
Від графіки не має рябити в очах. Певна річ, й мінімалізм доречний не скрізь, але все ж краще про нього не забувати.

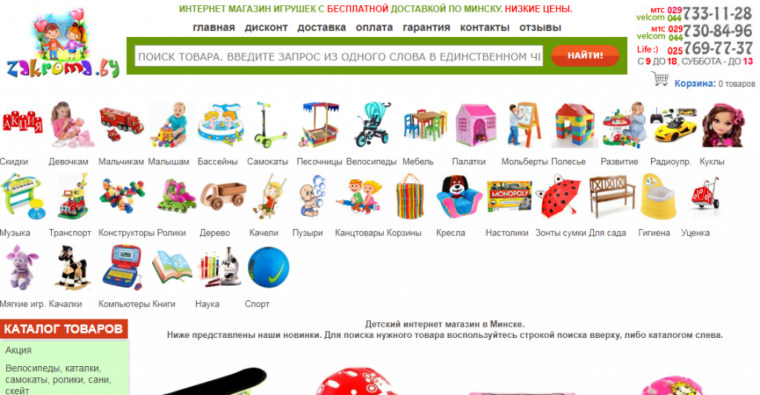
Антиприклад дизайну сайту (не робіть так):

Логічна структура сайту
Розбудіть СЕОшника серед ночі, й він упевнено скаже, що структура дуже важлива. При вході на сайт відвідувачеві має бути зрозуміло, куди йти, на що натискати, яка інформація його там чекає. Грамотна організація ресурсу буде йому лише на користь.
До речі, не забувайте структурувати сам контент. Якщо розміщуєте довгий текст-посібник, зробіть зміст із посиланнями. Користувач зможе натиснути на них і перейти до потрібного розділу статті, не прокручуючи колесо миші мільйон разів.

Важлива інформація на сайті
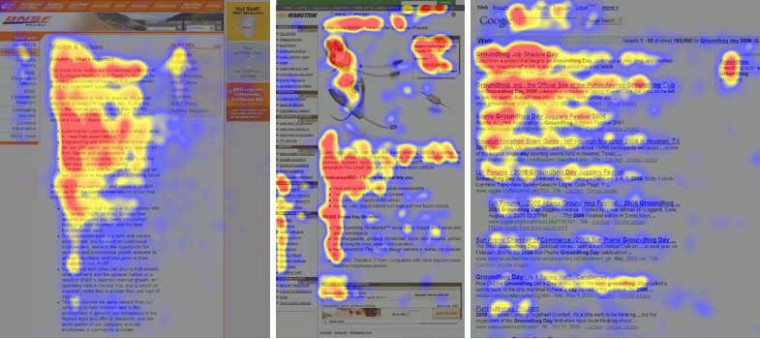
Більшість користувачів концентруються на верхньому лівому кутку, причому погляд падає на кілька абзаців. Інформація в самому низу сприймається дещо гірше.
Переконайтеся у цьому особисто:

При розподілі матеріалу враховуйте цю закономірність й виносьте головне на ліву верхню частину сторінки. Користувач зможе швидко пробігтися нею і побачити головну ідею.
Навігація веб-сайтом
Бажано, щоб навігація була однаковою протягом усіх сторінок. Це покращить сприйняття, не буде збивати відвідувача з пантелику.
Ось кілька порад з підвищення зручності навігації:
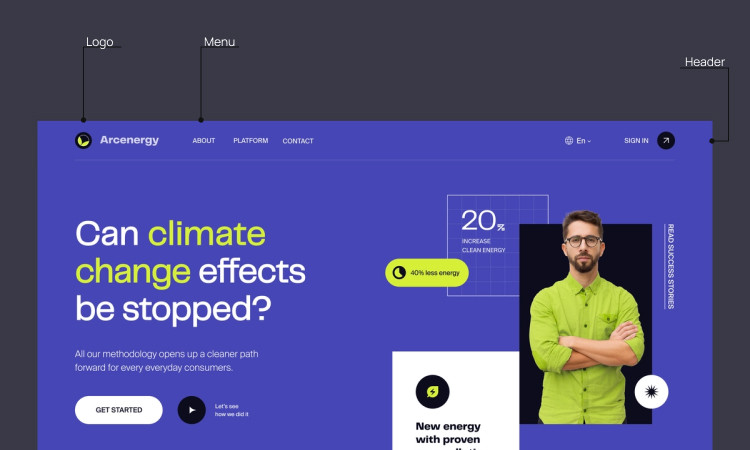
- У хедері встановлюйте логотип компанії чи магазину. При цьому краще розміщувати його на всіх сторінках, робити клікабельним та дублювати у футері.

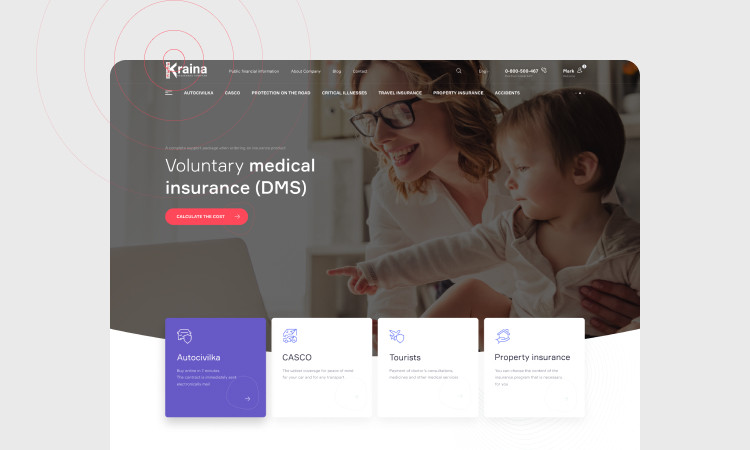
- Розміщуйте на всіх сторінках сайту меню першого рівня та залишайте тут основні розділи: про нас, оплата та доставляння, відгуки, головні категорії каталогу тощо. Краще, щоб воно було фіксованим. Приклад:

- Посилання залишайте помітними. Користувач має бачити, що анкор клікабельний й за ним можна перейти. Не потрібно «зливати» посилання з іншим текстом, оскільки вони будуть непомітними, а отже, не матимуть жодної користі.
Згадані рекомендації є актуальними й для інтернет-магазину, й для сайту послуг.
Комунікація з користувачем
Завершена реєстрація, оброблене замовлення, віддалена сторінка — необхідно, щоб відвідувач залишався в курсі того, що відбувається. Якщо він вже зареєстрований в системі, поясніть, що робити далі. У разі, якщо замовлення прийнято, вкажіть номер, приблизний час очікування дзвінка. Якщо відвідувач опинився на сторінці 404, підкажіть, як знайти потрібний розділ або повернутися назад.

Ненав'язлива пропозиція допомоги
Вимушувати користувача спілкуватися — не найкраще рішення. Не варто наполегливо наздоганяти його великими вікнами з пропозицією про допомогу у виборі, кольоровими смужками з номером телефону та іншим. Це виглядає нав'язливо й відштовхує.
Погодьтеся, іноді хочеться зайти до магазину й спокійно вивчити товари, але наполегливі консультанти відбивають все бажання. Потрібна допомога? Ви самі потім звернетеся. Так варто робити й на сайті. Якщо у покупця виникнуть питання, він напише в онлайн-чат або зателефонує.
До речі, потрібно, аби вікно консультанта легко закривалося, тому хрестики та інші елементи робіть помітними. В ідеалі це вікно спочатку має бути прихованим.

Спрощена форма реєстрації та замовлення
Не примушуйте користувача вводити кличку кота або згадувати свою першу адресу електронної пошти. Залишіть для введення у формі реєстрації лише необхідну інформацію. Простіше — краще. Сучасні принципи юзабіліті змушують розробників скорочувати форми до мінімуму, нещадно відкидаючи все зайве.
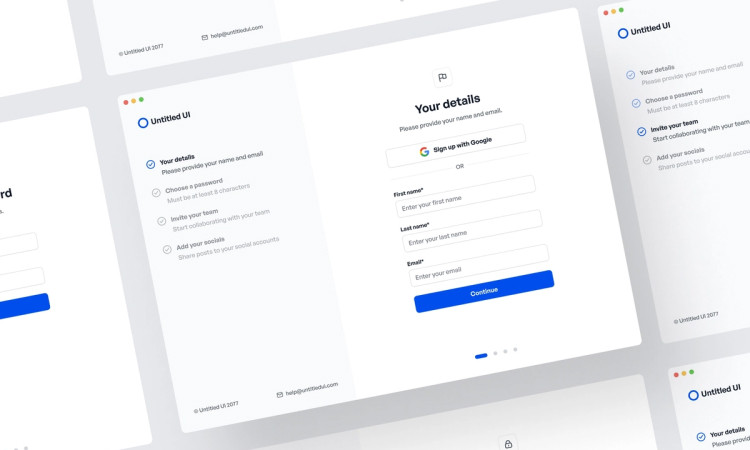
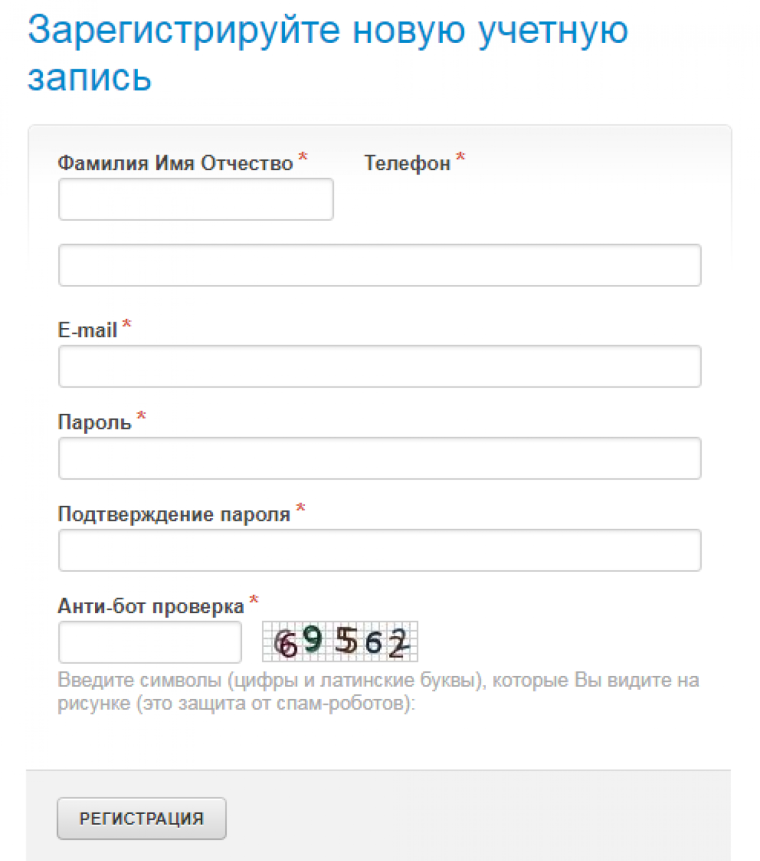
Подивіться на ці два приклади:


Різниця лише кілька полів, але першу форму заповнювати хочеться менше.
Помітне довге поле пошуку
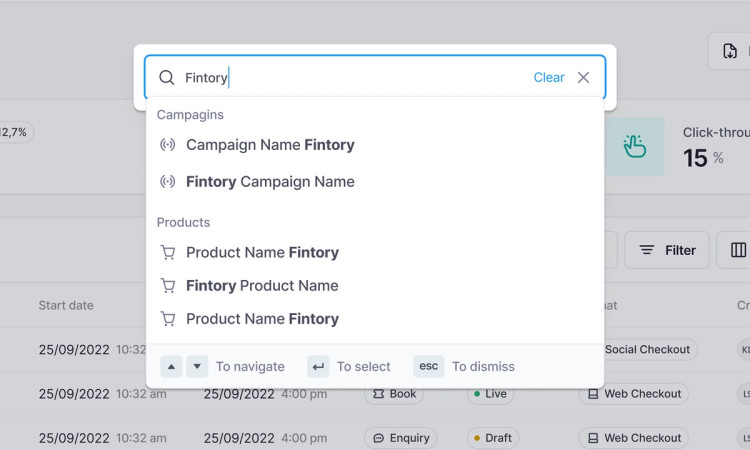
Надайте відвідувачу можливість знайти пошуковий рядок легко. Бажано вказати безпосередньо в ньому або поруч слово «пошук», щоб користувачеві було простіше зорієнтуватися, як отут:

Не рекомендуємо робити поле надто великим. Оптимальною вважається довжина на 27 знаків. Бажано, щоб користувач зміг побачити запит повністю та виправити у ньому помилки.
Швидкість завантаження сайту
В наш час користувачі дуже нетерплячі, повільне завантаження сторінок їх дратує. Впевніться, що на вашому сайті немає такої проблеми. Перевірити швидкість можна за допомогою безплатних інструментів PageSpeed Insight, Pingdom Website Speed Test, Load Impact. Ви зможете оцінити поточну ситуацію та зрозуміти, чи варто було працювати над збільшенням швидкості.
Як підвищити юзабіліті сайту?
Є багато способів покращення зручності ресурсу. Найефективніший — виконати тест та визначити точки зростання.
Тестування юзабіліті
Воно складатиметься з трьох кроків:
- Збирання групи. Це мають бути представники ЦА, які насправді мають потребу розібратися з роботою ресурсу.
- Видача завдань . Завдання ставляться різні, максимально наближені до реальності, наприклад: вашій дочці потрібно купити ноутбук для школи; зайдіть на сайт та замовте відповідний.
- Спостереження за процесом . Модератор відстежує взаємодію респондента із сайтом, дивиться, які в нього виникають труднощі.
Кількість осіб, що тестуються, можлива будь-яка, але часто достатньо до 10. Важливо, щоб це були люди, незнайомі з проектом, наприклад, інші співробітники компанії. Необхідно перевіряти юзабіліті на представниках цільової аудиторії.
Чек-лист з юзабіліті сайту
Як зрозуміти, що ваш ресурс відповідає принципам зручності? Виконати аудит юзабіліті та виявити моменти, які заважають комфортній взаємодії відвідувача з сайтом. Оцінити варто низку критеріїв.
Навігація:
- Структура . Вже згадувалося, що вона має бути простою. Під час розробки сайту одразу робіть так, щоб користувач інтуїтивно передбачав подальші дії.
- Хлібні крихти . Що стосується складної структури - це мастхев. Хлібні крихти показують взаємний зв'язок між сторінками, допомагають переходити з одного розділу на інший в один клік.
- Шлях до замовлення . Згідно з дослідженнями Baymard institute, понад 25% відвідувачів відмовляються від покупки через складну процедуру оформлення. Зробіть шлях простим та зрозумілим, без примусу до реєстрації, підтвердження поштою та іншого.
- Пошуковий рядок . Спрощуйте пошук та допомагайте покупцям швидше знайти товар та оформити замовлення.
Все це важливі конверсійні елементи.

Інформація:
- Якість контенту. У випадку з інформаційними ресурсами це статті для магазинів — тексти у каталогах, описи. Заповнюйте сторінки якісним та корисним контентом. Менше складних фраз та термінів, більше цікавих заголовків, відсутність помилок, гарна структура — ось ключ до успіху.
- Контактні дані. Не обмежуйтесь лише телефоном або поштовою адресою. Такі сайти не викликають довіри. Покажіть, що вам нема чого приховувати, що в будь-який момент ви можете допомогти клієнту, який до вас звернувся. Залишіть телефони, адреси, іконки соцмереж тощо.
- Подача продукту. Надайте вичерпну інформацію про товар. Вкажіть характеристики, вартість, покажіть фото зовнішнього вигляду, напишіть особливості застосування.
Це допоможе закрити заперечення та запитання користувача.
Інтерфейс:
- Дизайн. Про нього ми згадували вище. Зручний, простий та сучасний, а не як із початку нульових.
- Відсутність битих посилань. Відвідування порожніх сторінок викликає у відвідувачів не найприємніші враження. Переконайтеся, що битих посилань у вас немає.
- Адаптивна версія . Сайт має коректно відображатись на будь-яких пристроях. Якщо блоки з'їжджають під час перегляду через смартфон, а шрифт надто дрібний - комусь слід попрацювати над адаптивністю.
Ось ці «три кити» допоможуть перевірити юзабіліті сайту
Інструменти для самостійного юзабіліті аудиту
Перевіряти зручність ресурсу вручну — марне витрачання часу. Для цього існує чимало корисних сервісів.
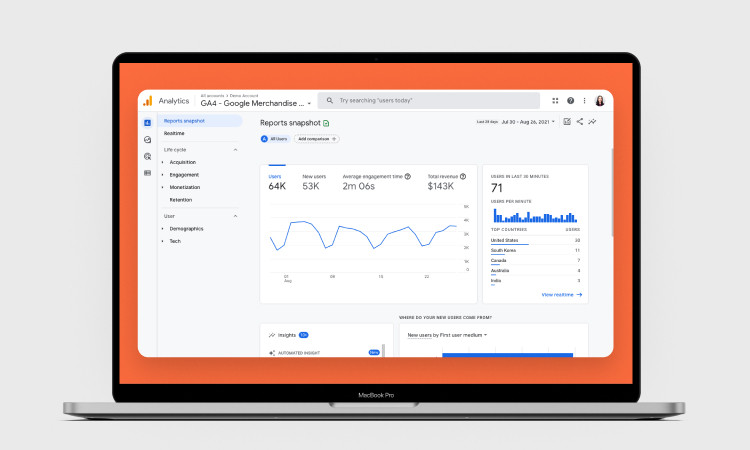
Google Analytics
Сервіс всесвітньої пошукової системи Google дозволяє відстежувати та фіксувати всі дії відвідувачів: заповнення форм, копіювання тексту, проведений час на сайті тощо. Вам залишається проаналізувати всі дані. При цьому враховуйте, що аналіз юзабіліті, незалежно від пріоритетної пошукової системи, краще виконувати у двох інструментах.

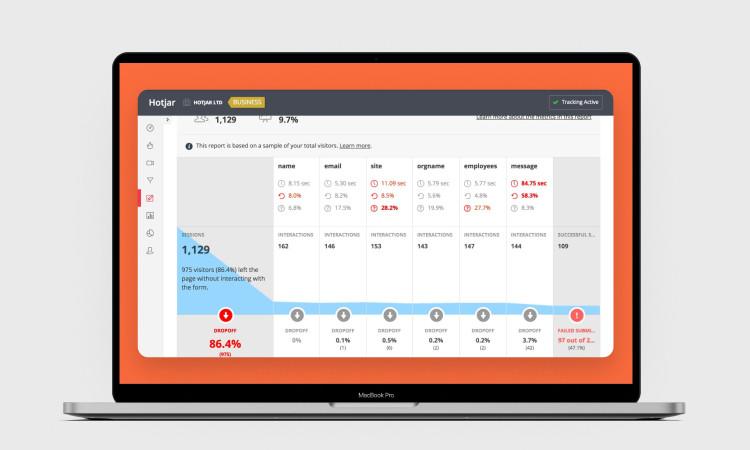
Hotjar
Сервіс чудово справляється зі збиранням зворотного зв'язку, але краще працює у поєднанні із двома згаданими. Тобто користуйтеся ним як додатковим інструментом аудиту. Hotjar легко інтегрується у сайт за ID. Після цього вам стають доступними наступні дані:
- поведінка користувачів на сторінках;
- карта пересування мишки;
- відомості про найбільш клікабельні частини сторінки.
Сервіс складає візуалізовані звіти, які допомагають краще вивчити помилки.

UsabilityHub
У цьому інструменті наявні 3 сервіси онлайн-тестування веб-сайтів та додатків. Вам лише необхідно:
- завантажити скріни та коротко описати вміст сторінки;
- поставити 5 питань, куди потрібно відповісти респондентам;
- вказати кількість сторінок для перегляду.
Залишиться проаналізувати сформований звіт.

SitePolice
Ще один тестувальник з можливістю активації російської мови. Вам потрібно виставити сайт на аудит, записати питання про нього для збирання відповідей та обрати тариф. Респонденти тестують ресурс та складають звіт.
Врахуйте, що інструмент повністю платний. Тестової версії немає.
Optimal Workshop
Сервіс для здійснення аналізу юзабіліті дозволяє тестувати архітектуру ресурсу та зручність користування ним з метою покращення структури. Щоб виконати аудит, потрібно завантажити скриншоти сторінок й знову продумати питання. Але респондентів доведеться шукати самостійно.

Висновок
Хороший сайт без юзабіліті — пусте місце. Покращуючи зручність використання ресурсу, ви збільшуєте показники конверсії. Бо кому потрібний сайт без конверсій? Відповідь очевидна.
Застосовуйте рекомендації щодо покращення юзабіліті сайту, тестуйте різні варіанти та впроваджуйте оптимальні рішення. Все у ваших руках. А якщо не впевнені, що зможете налагодити юзабіліті вашого ресурсу самотужки, звертайтеся по консультацію до фахівців WEZOM – дзвоніть, пишіть, залишайте заявку у формі на сайті. В нас за плечима 23 роки досвіду розробки.