Юзабилити. Что это за «зверь» и почему все так с ним носятся? Что сделать для того, чтобы «usability» получилось идеальным? Как оно вообще влияет на работу сайта и поисковое продвижение в целом? Вопросов много, поэтому сразу перейдем к делу.
Что такое юзабилити сайта?
В переводе с английского означает «удобство использования». То есть юзабилити — это качественная оценка простоты и комфорта работы с ресурсом. Человек должен без проблем передвигаться по сайту, находить необходимое, сканировать глазами информацию, не теряясь в запутанном функционале и куче лишних элементов.
Представьте, что вы пришли в новый супермаркет закупаться крупами. Гречка находится в одном месте, рис — почти в конце зала. «Ну какой умник расставлял товары?» — возмутитесь вы. Размещалось бы все в одном месте — выбирать было бы гораздо удобнее.
Приблизительно так можно охарактеризовать юзабилити web-ресурса. Когда все понятно, структурировано и на своем месте, пользователю проще ориентироваться на сайте.

Почему важно соблюдать принципы юзабилити сайтов
Все просто: правильная навигация стимулирует посетителя на целевое действие: звонок в компанию, покупку продукции, указание своих контактов, заказ услуги и прочее. Необходимо четко выстроить повествование и структуру сайта. Стоит посетителю «заблудиться» на несколько секунд, он тут же разочаруется и с большой вероятностью уйдет на другой ресурс.
Допустим, человек вошел на стартовую страницу и ничего не понял о работе компании. Он без сожалений закроет вкладку. Важно дать посетителю ответы на его вопросы с первых секунд пребывания на сайте, и тогда он, вероятнее всего, пойдет дальше.
Соблюдать основные принципы юзабилити нужно и по причине посещаемости. Пользователь будет возвращаться на сайт лишь тогда, если ему понравилось с ним работать. А для этого необходимо всесторонне адаптировать ресурс к предпочтениям посетителей: тексты, навигацию, интерфейс, последовательность действий и прочее. Главное — не усложняйте!
Как юзабилити влияет на SEO-продвижение
Связь самая прямая. Хорошее юзабилити подразумевает быструю загрузку страниц, наличие всех нужных контактов, мультибраузерность, отсутствие битых ссылок и т. д. Если есть проблемы, пользователи будут покидать сайт. Если они уходят, поисковые роботы воспринимают такой ресурс недостаточно хорошим и хуже его ранжируют. Следовательно, рейтинги падают, добиться высоких позиций в выдаче очень сложно.
Прямое влияние юзабилити на посещаемость и конверсию не подвергается сомнениям. Прорабатываете его = добавляете эффективности раскрутке = повышаете продажи.
Принципы юзабилити веб-сайта
Дизайн web-сайта
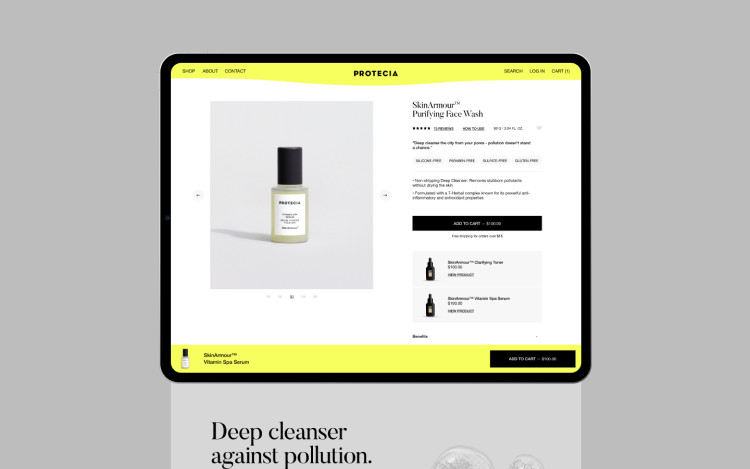
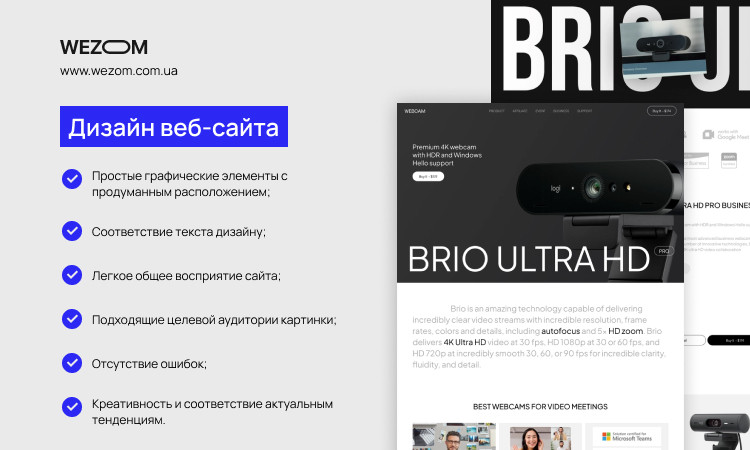
Оформление интерфейса играет далеко не последнюю роль в восприятии ресурса посетителем. Дизайн включает много критериев, по которым вы можете оценить удобство веб-сайта:
- простые графические элементы с продуманным расположением;
- соответствие текста дизайну;
- легкое общее восприятие сайта;
- подходящие целевой аудитории картинки;
- отсутствие ошибок;
- креативность и соответствие актуальным тенденциям.
От графики не должно рябить в глазах. Разумеется, и минимализм уместен не везде, но лучше склоняться в его сторону.

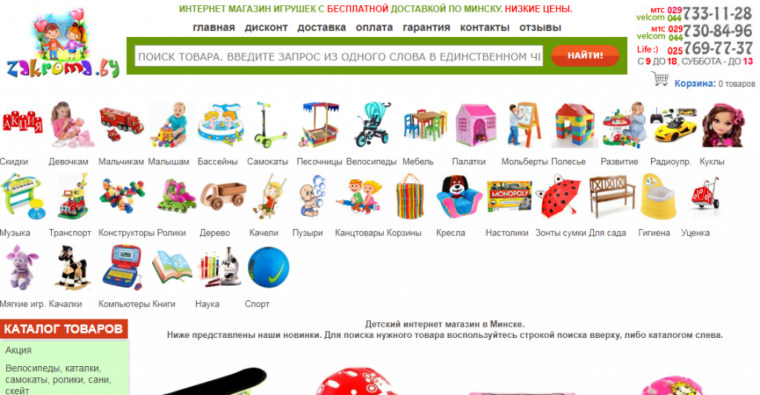
Анти-пример дизайна сайта (не делайте так):

Логическая структура сайта
Разбудите СЕОшника среди ночи, и он уверенно скажет, что структура очень важна. При входе на сайт посетителю должно быть понятно, куда идти, на что нажимать, какая информация там его ожидает. Грамотная организация ресурса будет ему только на пользу.
Кстати, не забывайте структурировать и сам контент. Если размещаете длинный текст-руководство, сделайте оглавление со ссылками. Пользователь сможет кликнуть по ним и перейти в нужный раздел статьи, не прокручивая колесико мыши миллион раз.

Важная информация на сайте
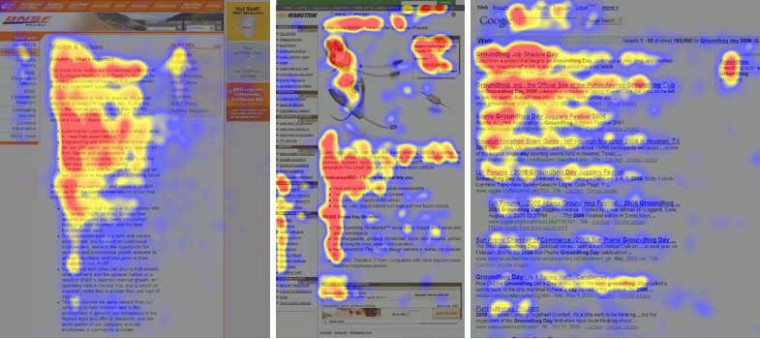
Большинство пользователей концентрируются на верхнем левом углу, причем взгляд падает на первые несколько абзацев. Информация в самом низу воспринимается уже чуть хуже.
Убедитесь в этом сами:

При распределении материала учитывайте такую закономерность и выносите основное на верхнюю левую часть страницы. Пользователь сможет бегло пробежаться по ней и увидеть главный посыл.
Навигация по веб-сайту
Желательно, чтобы навигация была одинаковой на протяжении всех страниц. Это улучшит восприятие, не будет сбивать посетителя с толку.
Вот пара советов насчет повышения удобства навигации:
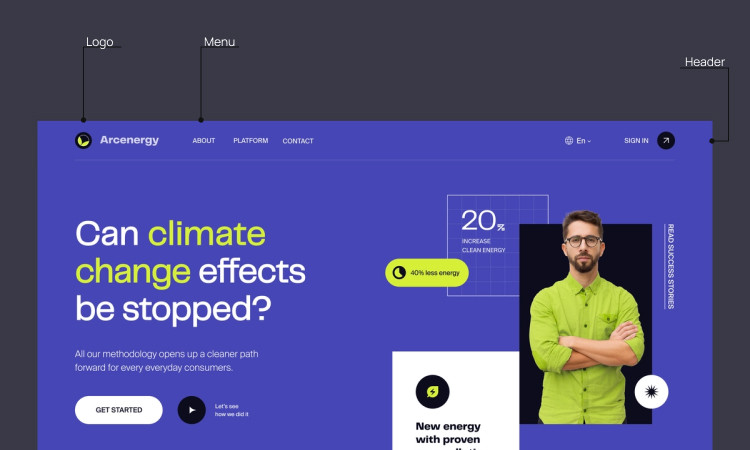
- В хедере устанавливайте логотип компании или магазина. При этом лучше размещать его на всех страницах, делать кликабельным и дублировать в футере.

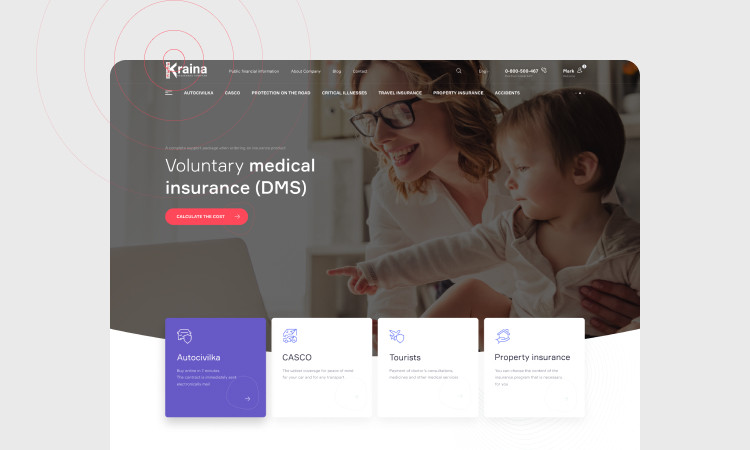
- Размещайте на всех страницах сайта меню первого уровня и оставляйте здесь основные разделы: о нас, оплата и доставка, отзывы, главные категории каталога и прочее. Лучше, чтобы оно было фиксированным. Пример:

- Ссылки оставляйте заметными. Пользователь должен видеть, что анкор кликабельный и по нему можно перейти. Не нужно «сливать» ссылки с остальным текстом, так как они будут незаметными и, следовательно, бессмысленными.
Упомянутые рекомендации актуальны и для интернет-магазина, и для сайта услуг.
Коммуникация с пользователем
Завершенная регистрация, обработанный заказ, удаленная страница — необходимо, чтобы посетитель оставался в курсе происходящего. Если он уже зарегистрирован в системе, объясните, как быть дальше. В том случае, если заказ принят, укажите номер, примерное время ожидания звонка. Если он оказался на странице 404, подскажите, как отыскать нужный раздел или вернуться назад.

Ненавязчивое предложение помощи
Вынуждать человека общаться — не лучшее решение. Не стоит настойчиво догонять его крупными всплывающими окнами с предложением о помощи в выборе, цветными полосками с номером телефона и прочим. Это выглядит навязчиво и отталкивает.
Согласитесь, иногда хочется прийти в магазин и спокойно изучить товары, но настойчивые консультанты отбивают всю охоту. Нужна помощь? Вы сами к ним обратитесь. Точно так стоит делать и на сайте. Если у покупателя возникнут вопросы, он напишет в онлайн-чат или наберет номер.
Кстати, нужно, чтобы окно консультанта легко скрывалось, поэтому крестики и прочие элементы делайте заметными. В идеале форма изначально должна быть скрыта.

Упрощенная форма регистрации и заказа
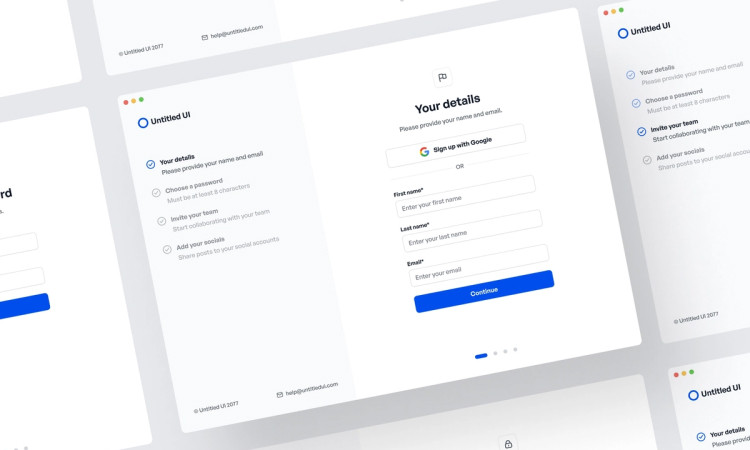
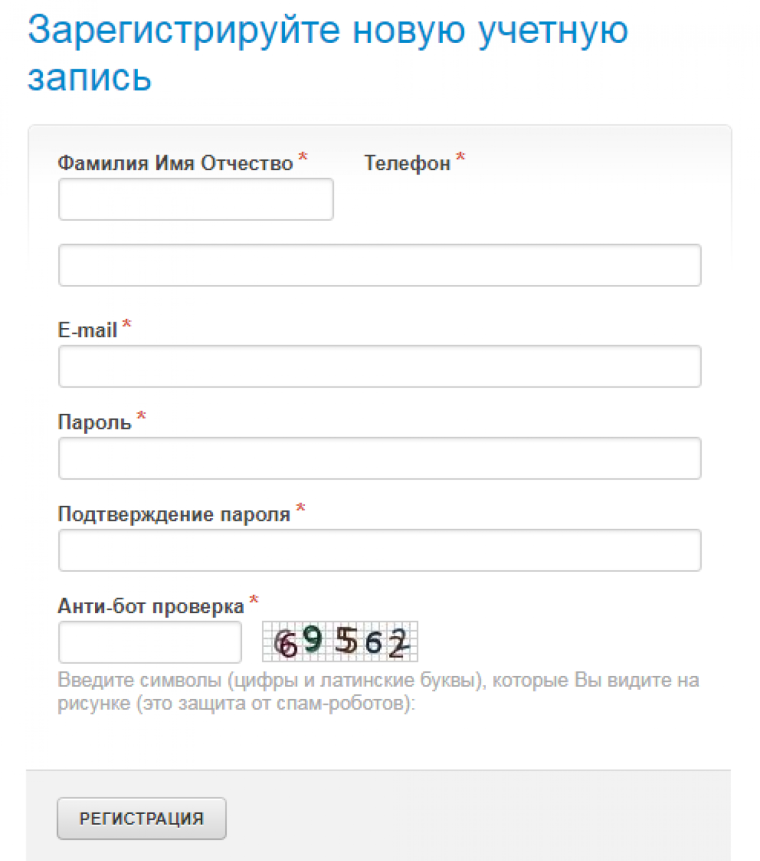
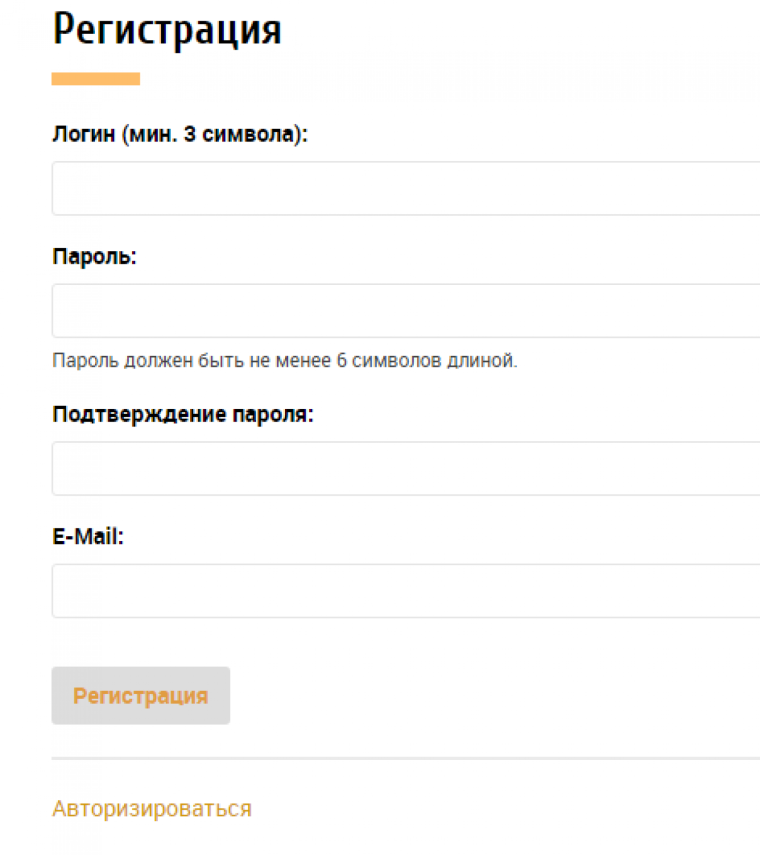
Не заставляйте пользователя вводить кличку кота или вспоминать свой первый адрес электронной почты. Оставьте для ввода в форме регистрации только необходимые сведения. Проще — лучше. Современные принципы юзабилити вынуждают разработчиков сокращать формы до минимума, нещадно откидывая все лишнее.
Посмотрите на эти два примера:


Разница всего в несколько полей, но первую форму заполнять хочется меньше.
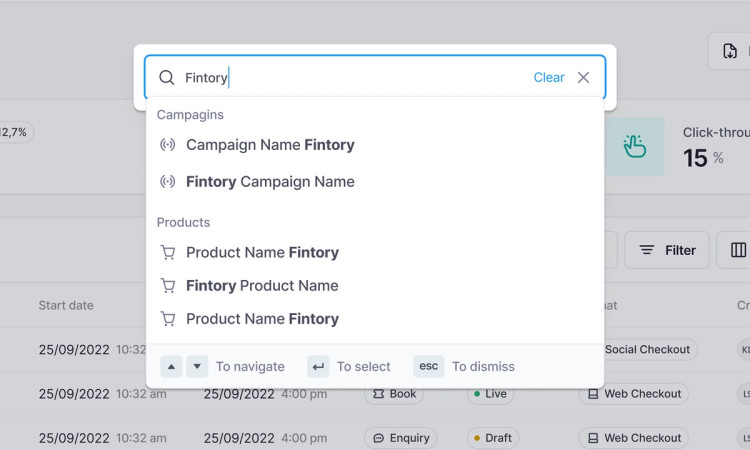
Заметное длинное поле поиска
Позвольте человеку найти поисковую строку без труда. Желательно указать прямо в ней или рядом слово «поиск», чтобы пользователю было проще сориентироваться, как здесь:

Не рекомендуем делать поле слишком большим. Оптимальной считается длина на 27 знаков. Желательно, чтобы пользователь смог увидеть запрос полностью и исправить в нем ошибки.
Скорость загрузки сайта
В наше время пользователи очень нетерпеливы, медленная загрузка страниц их раздражает. Убедитесь, что на вашем сайте нет такой проблемы. Проверить скорость можно с помощью бесплатных инструментов PageSpeed Insight, Pingdom Website Speed Test, Load Impact. Вы сможете оценить текущую ситуацию и понять, стоило ли работать над увеличением скорости.
Как повысить юзабилити сайта?
Есть много способов улучшения удобства ресурса. Самый эффективный — провести тест и определить точки роста.
Тестирование юзабилити
Оно будет включать три шага:
- Сбор группы. Это должны быть представители ЦА, у которых на самом деле есть потребность разобраться с работой ресурса.
- Выдача заданий. Задачи ставятся разные, максимально приближенные к реальности, например: вашей дочери нужно купить ноутбук для школы; зайдите на сайт и закажите подходящий.
- Наблюдение за процессом. Модератор отслеживает взаимодействие респондента с сайтом, смотрит, с какими трудностями он сталкивается.
Количество тестируемых человек возможно любое, но зачастую достаточно до 10. Важно, чтобы это были люди, незнакомые с проектом, например, другие сотрудники компании. Необходимо проверять юзабилити на представителях целевой аудитории.
Чек-лист по юзабилити сайта
Как понять, что ваш ресурс соответствует принципам удобства? Провести аудит юзабилити и найти моменты, которые мешают комфортному взаимодействию посетителя с сайтом. Оценить стоит ряд критериев.
Навигация:
- Структура. Уже упоминалось о том, что она должна быть простой. При разработке сайта сразу делайте все так, чтобы пользователь интуитивно предвидел дальнейшие действия.
- Хлебные крошки. В случае со сложной структурой это мастхев. Хлебные крошки показывают взаимную связь между страницами, помогают переходить с одного раздела на другой в один клик.
- Путь к заказу. Согласно исследованиям Baymard institute, более 25% посетителей отказываются от покупки из-за сложной процедуры оформления. Сделайте путь простым и понятным, без принуждений к регистрации, подтверждения по почте и прочего.
- Поисковая строка. Упрощайте поиск и помогайте покупателям быстрее найти товар и оформить заказ.
Все это важные конверсионные элементы.

Информация:
- Качество контента. В случае с информационными ресурсами это статьи, для магазинов — тексты в каталогах, описания. Заполняйте страницы качественным и полезным контентом. Меньше сложных фраз и терминов, интересные заголовки, отсутствие ошибок, хорошая структура — вот ключ к успеху.
- Контактные данные. Не ограничивайтесь одним лишь телефоном или почтовым адресом. Такие сайты не вызывают доверия. Покажите, что вам нечего скрывать, что в любой момент можете помочь обратившемуся клиенту. Оставьте телефоны, адреса, иконки соцсетей и прочее.
- Подача продукта. Предоставьте исчерпывающую информацию о товаре. Укажите характеристики, стоимость, покажите фото внешнего вида, опишите особенности применения.
Это поможет закрыть возражения и вопросы пользователя.
Интерфейс:
- Дизайн. О нем мы упоминали выше. Удобный, простой и современный, а не как из начала нулевых.
- Отсутствие битых ссылок. Попадание на пустые страницы вызывает у посетителей не самые приятные впечатления. Убедитесь, что битых ссылок у вас нет.
- Адаптивная версия. Сайт должен корректно отображаться на любых устройствах. Если блоки съезжают при просмотре через смартфон, шрифт слишком мелкий, кому-то следует поработать над адаптивностью.
Вот эти «три кита» помогут проверить юзабилити сайта.
Инструменты для самостоятельного юзабилити аудита
Проверять удобство ресурса вручную — пустая трата времени. Для этого есть много полезных сервисов.
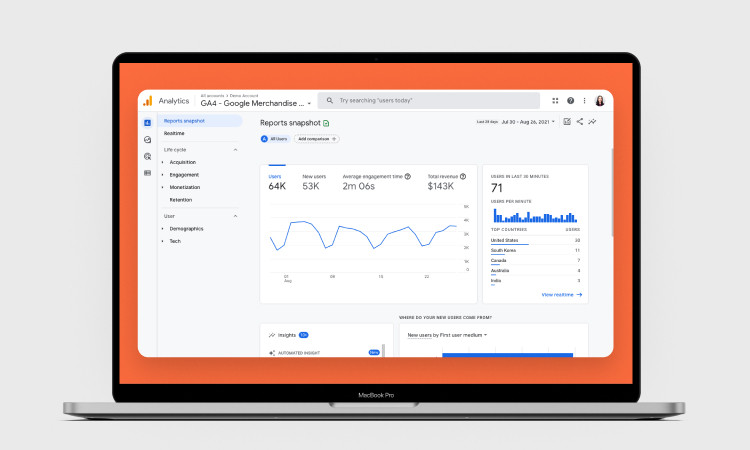
Google Analytics
Сервис всемирной поисковой системы Google позволяет отслеживать и фиксировать все действия посетителей: заполнение форм, копирование текста, время на сайте и прочее. Вам остается проанализировать все данные. При этом учитывайте, что анализ юзабилити, независимо от приоритетного поисковика, лучше проводить в двух инструментах. Все потому, что часть пользователей все равно приходит из второго.

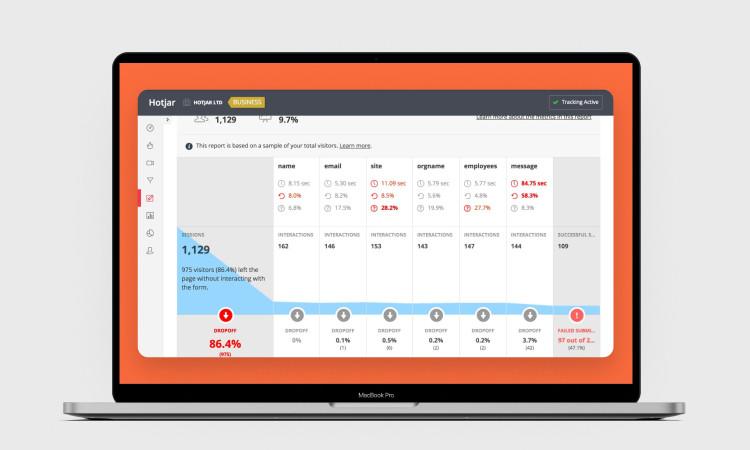
Hotjar
Сервис прекрасно справляется со сбором обратной связи, но лучше работает в сочетании с двумя упомянутыми. То есть пользуйтесь им как дополнительным инструментом аудита. Hotjar легко интегрируется в сайт по ID. После этого вам становятся доступными следующие данные:
- поведение пользователей на страницах;
- карта передвижения мышки;
- сведения о самых кликабельных частях страницы.
Сервис составляет визуализированные отчеты, помогающие лучше изучить ошибки.

UsabilityHub
В этом инструменте доступно 3 сервиса онлайн-тестирования веб-сайтов и приложений. Вам только необходимо:
- загрузить скрины и кратко описать содержимое страницы;
- задать 5 вопросов, на которые нужно ответить респондентам;
- указать число страниц для просмотра.
Останется проанализировать сформированный отчет.

SitePolice
Еще один тестировщик с возможностью использования русского языка. Вам нужно выставить сайт на аудит, записать вопросы о нем для сбора ответов и выбрать тариф. Респонденты тестируют ресурс и составляют отчет.
Учтите, что инструмент полностью платный. Тестовой версии нет.
Optimal Workshop
Сервис для проведения анализа юзабилити позволяет тестировать архитектуру ресурса, удобство пользования им с целью улучшения структуры. Чтобы провести аудит, потребуется загрузить скриншоты страниц и опять-таки продумать вопросы. Но респондентов придется искать самостоятельно.

В заключение
Хороший сайт без юзабилити — ничто. Улучшая удобство использования ресурса, вы увеличиваете показатели конверсии. А кому нужен сайт без конверсий? Ответ предсказуем.
Применяйте рекомендации по улучшению юзабилити сайта, тестируйте разные варианты и внедряйте оптимальные решения. Все в ваших руках. А если не уверены, что сможете наладить юзабилити вашего ресурса своими силами, обращайтесь за консультацией к специалистам WEZOM – звоните, пишите, оставляйте заявку в форме на сайте. У нас за плечами 23 лет опыта разработки.