Сайти та програми – це не просто сторінки з красивими кнопками. Кожен сайт створюється для того, щоб вирішити для відвідувача певне завдання, дати йому досвід. Ця ідея давно проросла у веб-дизайні та втілилася у понятті UX (User Experience).
За пару десятків років дизайнери та розробники вигадали десятки визначень UX, всі вони так чи інакше фокусуються на зручності та емоціях користувача. Якщо максимально спростити суть UX, це побудова такого інтерфейсу, який допомагає відвідувачу легко вирішувати свої завдання, а бізнесу - заробляти гроші.
Хороший UX-дизайн є абсолютно непомітним для користувача. Вдалі інтерфейси сприймаються інтуїтивно і відволікають від змісту сторінки. Гарний дизайн приносить відвідувачу задоволення і змушує знову повертатися на сайт.
Як відрізнити UX від UI
Сьогодні побудова UX вимагає великої бази знань – на стику дизайну, веб-розробки, соціології та психології.
Розробка UX вимагає вдумливого вивчення потреб, мотивацій та емоцій цільової аудиторії. Все для того, щоб правильно організувати ієрархію розділів, створити гранично корисний функціонал і зробити його інтуїтивно зрозумілим.
Є й думка, що UX виходить далеко за межі веб-дизайну. Воно стосується усієї комунікації клієнта з компанією: якості сервісів, листування, контенту, рекламної розсилки.
У середовищі IT давно утворилася плутанина з поняттями UX та UI-дизайну (багато в чому тому, що за них часто відповідають ті самі люди). UI стосується промальовування графічних елементів інтерфейсу: кнопок, блоків, іконок.
Принципи UX
Напевно, з цього починали всі дизайнери, які вперше виявили інтерес до веб-розробки: відкриваємо фотошоп і починаємо малювати сторінку з гарними кнопками.
Мало хто відразу думає про те, щоб обміркувати становище елементів з погляду їх зручності. Це прояв здорового людського егоїзму, адже в даному випадку ми сідаємо малювати сайт для себе , а не для інших.
Але у розробці все має бути інакше. Тому в WEZOM визначили низку основних принципів UX, які дозволяють робити ресурси з максимальною турботою про користувачів.
Простота
Один із головних принципів дизайну – надавати складним речам просту форму. У англійській цей принцип відомий як KISS (Keep It Simple, Stupid).
Можливість максимально спростити щось складне завжди цінується користувачами (умовно, купити машину на сайті у два кліки). Це не тільки заощаджує їхній час, подібний досвід дає відвідувачеві цінне почуття контролю та порядку.
Як правило, мінімалістичний дизайн розробляється та впроваджується набагато швидше. Але не варто плутати простоту із примітивністю. Зробити простий дизайн максимально функціональним та естетичним – одне з головних завдань UX.
Закон Парето
Звичайно, це не закон, а узагальнюючий принцип, названий на честь італійського соціолога Вільфредо Парето. Він говорить, що у будь-якій справі 20% зусиль дають 80% результату.
Аналогічний принцип можна позначити і на розробці: 20% функціоналу сайту забезпечують 80% його цінності для користувачів. Мета UX-дизайну – знайти ті ключові 20% і зосередити увагу відвідувача на них.
Увага аудиторії – дуже цінний ресурс для веб-дизайнера. Смартфони привчили нас вирішувати завдання максимально швидко, одному об'єкту на екрані в середньому приділяється не більше 10 секунд. А якщо потрібний користувачеві сайт не провантажився за 3 секунди, він просто піде на інший.
З точки зору UX ресурс повинен запускатися миттєво, мати очевидну ієрархію і наочно показувати користувачеві свої ключові фішки. Спочатку ми показуємо користувачеві найважливіше, і потім – все інше.
Послідовність
Пересічний користувач мережі вже бачив сотні інтернет-ресурсів, ваш сайт, ймовірно, не стане для нього відкриттям. При цьому він приходить до вас із власним багажем досвіду та очікувань.
Не варто заплутувати відвідувачів сайту зухвалими дизайнерськими експериментами. Кнопка повинна бути схожа на кнопку і працювати так само, як усі інші кнопки в інтернеті.
Хороший UX побудований на загальновідомих та відомих елементах, гармонійно узгоджених із досвідом вашої аудиторії. Плутанина може перешкодити користувачеві вирішити своє завдання.
Це не означає, що у розробці інтерфейсів немає місця творчості та експериментам. Але новаторські рішення мають бути природним продовженням зручної для всіх практики. Інакше вони принесуть аудиторії лише роздратування та розчарування.
Контекст
Будь-який сайт або програма створюються для вирішення конкретного завдання користувача, а завдання завжди несе в собі певний контекст. Важливо розуміти специфіку ресурсу: коли, де і на якому пристрої його відкриватимуть.
Вирішальну роль хорошого UX відіграє увагу до неочевидним деталям. Скажімо, можна створити програму, якою буде приємно користуватися в спокійній офісній обстановці. Але на практиці аудиторія зіткнеться зі складнощами, тому що відкриває його під час занять спортом, або у галасливому метро.
Облік контексту вимагає досліджень аудиторії та постійного збору фідбеку. ІТ-гіганти заради цього йдуть ще далі, і збирають стільки даних про користувачів, скільки можуть.
Ми ж починаємо нашу роботу над дизайном з досліджень ЦА та роботи з фокус-групами. У результаті готуємо кілька прототипів для узгодження з клієнтом.
Наші кейси
WEZOM за минулі два десятиліття створив багато успішних продуктів. Ми випробували на практиці безліч ідей, зібрали сотні сторінок фідбеку з юзабіліті сайтів та додатків. Сьогодні ми точно знаємо, як має виглядати чудовий UX.
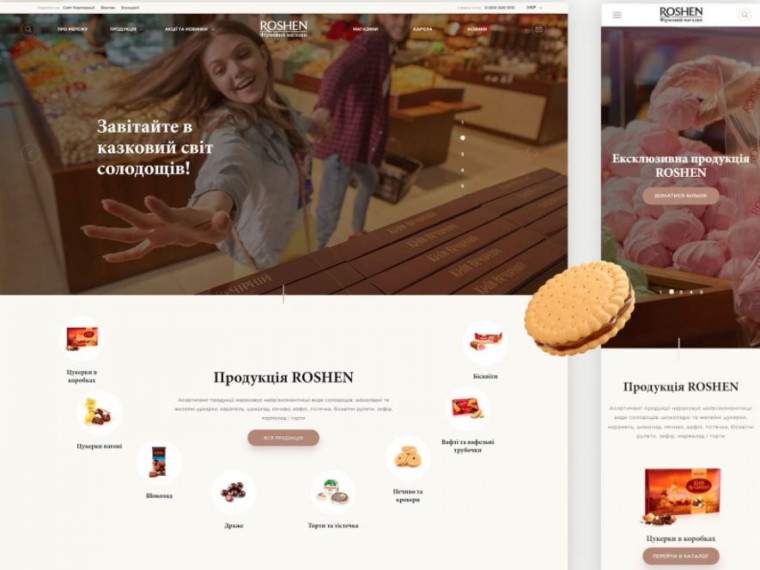
Roshen
Ми розробили для мережі магазинів Roshen продукт, який можна трансформувати на ecommerce-платформу. Мінімалістичний дизайн спирається на впізнавану айдентику корпорації, що наочно презентує як самі магазини, так і їх асортимент.
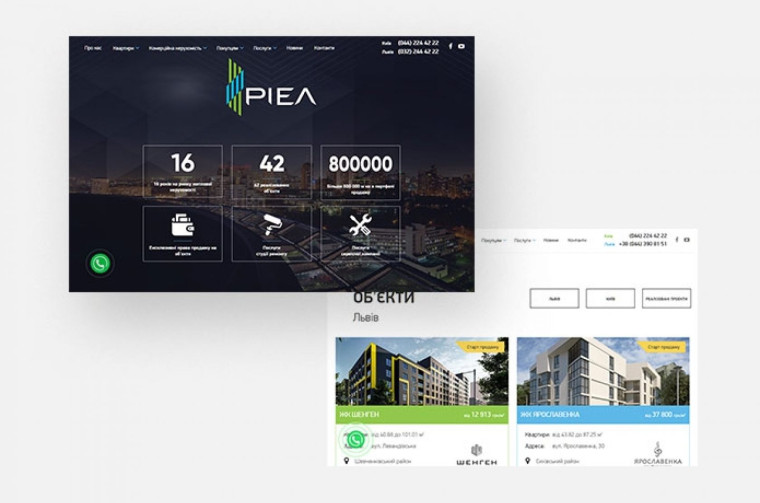
Ріел
Створили для шановної корпорації нерухомості сайт із дуже широким функціоналом. Тепер усі портфелі брендів зібрані на одному ресурсі, користувачі можуть користуватися особистим кабінетом та кредитним калькулятором. Дизайн побудований на інтуїтивно зрозумілій ієрархії, працює дуже швидко та добре адаптований під смартфони.
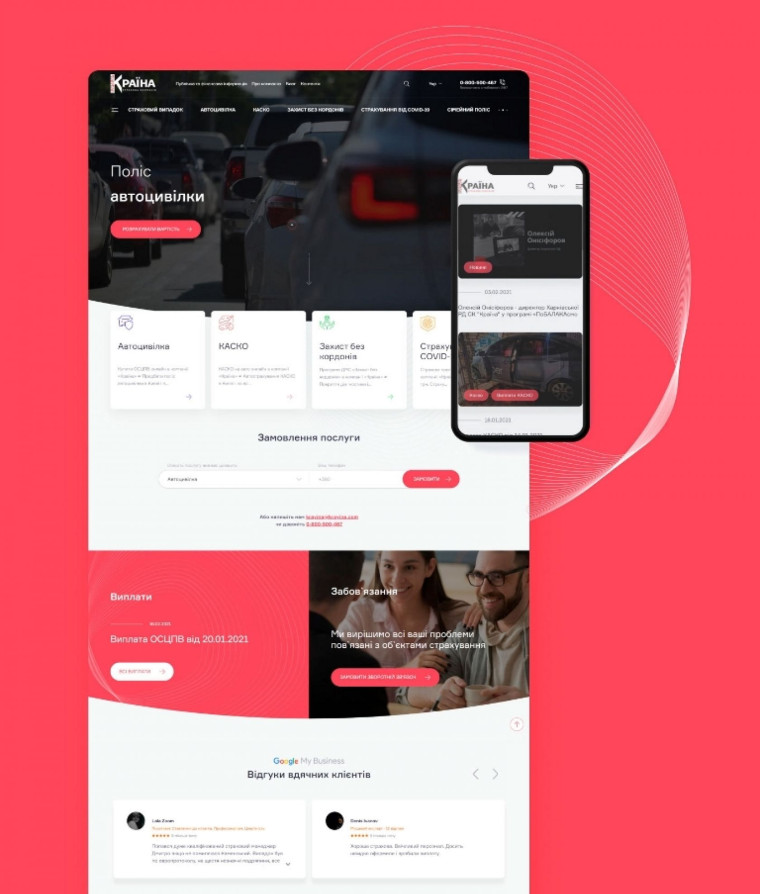
СК “КРАЇНА”
Для одного з топів страхового ринку України ми розробили корпоративний сайт із особистими кабінетами для клієнтів та менеджерів. Це проривний для українського ринку Insurtech-продукт. Розвинений функціонал роботи з договорами тут поєднується зі зрозумілим інтерфейсом та ненав'язливим дизайном.
Ми не завжди підходимо до роботи над UX як мистецтва. Швидше це творча головоломка, в якій мистецтво потрібно узгодити з потребами бізнесу та турботою про кінцевого користувача.