Cайты и приложения – это не просто страницы с красивыми кнопками. Каждый сайт создается для того, чтобы решить для посетителя определенную задачу, дать ему некий опыт. Эта идея давно проросла в веб-дизайне и воплотилась в понятии UX (User Experience).
За пару десятков лет дизайнеры и разработчики придумали десятки определений UX, все они так или иначе фокусируются на удобстве и эмоциях пользователя. Если максимально упростить суть UX, то это построение такого интерфейса, который помогает посетителю легко решать свои задачи, а бизнесу – зарабатывать деньги.
Хороший UX-дизайн абсолютно незаметен для пользователя. Удачные интерфейсы воспринимаются интуитивно и не отвлекают от содержания страницы. Хороший дизайн приносит посетителю удовольствие и заставляет возвращаться на сайт снова.
Как отличить UX от UI
Сегодня построение UX требует большой базы знаний – на стыке дизайна, веб-разработки, социологии и психологии.
Разработка UX требует вдумчивого изучения потребностей, мотиваций и эмоций целевой аудитории. Все ради того, чтобы правильно организовать иерархию разделов, создать предельно полезный функционал и сделать его интуитивно понятным.
Есть и мнение, что UX выходит далеко за пределы веб-дизайна. Оно касается всей коммуникации клиента с компанией: качества сервисов, переписки, контента, рекламной рассылки.
В среде IT давно образовалась путаница с понятиями UX и UI-дизайна (во многом потому, что за них часто отвечают одни и те же люди). UI касается прорисовки графических элементов интерфейса: кнопок, блоков, иконок.
Принципы UX
Наверное, с этого начинали все дизайнеры, впервые проявившие интерес к веб-разработке: открываем фотошоп и начинаем рисовать страницу с красивыми кнопками.
Мало кто сходу задумывается о том, чтобы обдумать положение элементов с точки зрения их удобства. Это проявление здорового человеческого эгоизма, ведь в данном случае мы садимся рисовать сайт для себя, а не для других.
Но в разработке все должно быть иначе. Поэтому в WEZOM определили ряд главных принципов UX, которые позволяют делать ресурсы с максимальной заботой о пользователях.
Простота
Один из главных принципов дизайна – придавать сложным вещам простую форму. В английском языке этот принцип известен как KISS (Keep It Simple, Stupid).
Возможность максимально упростить нечто сложное всегда ценится пользователями (условно, купить машину на сайте в два клика). Это не только экономит их время, подобный опыт дает посетителю ценное чувство контроля и порядка.
Как правило, минималистичный дизайн разрабатывается и внедряется гораздо быстрее. Но не стоит путать простоту с примитивностью. Сделать простой дизайн предельно функциональным и эстетичным – одна из главных задач UX.
Закон Парето
Конечно, это не закон, а обобщительный принцип, названный в честь итальянского социолога Вильфредо Парето. Он гласит, что в любом деле 20% усилий дают 80% результата.
Аналогичный принцип можно обозначить и в разработке: 20% функционала сайта обеспечивают 80% его ценности для пользователей. Цель UX-дизайна – найти те самые ключевые 20% и сосредоточить внимание посетителя на них.
Внимание аудитории – крайне ценный ресурс для веб-дизайнера. Смартфоны приучили нас решать задачи максимально быстро, одному объекту на экране в среднем уделяется не больше 10 секунд. А если нужный пользователю сайт не прогрузился за 3 секунды, то он просто уйдет на другой.
С точки зрения UX ресурс должен запускаться мгновенно, иметь очевидную иерархию и самым наглядным образом показывать пользователю свои ключевые фишки. Сначала мы показываем пользователю самое важное, и только потом – все остальное.
Последовательность
Рядовой пользователь сети уже видел сотни интернет-ресурсов, ваш сайт вероятно не станет для него открытием. При этом он приходит к вам с собственным багажом опыта и ожиданий.
Не стоит запутывать посетителей сайта дерзкими дизайнерскими экспериментами. Кнопка должна быть похожа на кнопку и работать точно также, как все прочие кнопки в интернете.
Хороший UX построен на общеизвестных и узнаваемых элементах, гармонично согласованных с опытом вашей аудитории. Путаница может помешать пользователю решить свою задачу.
Это не значит, что в разработке интерфейсов нет места творчеству и экспериментам. Но новаторские решения должны быть естественным продолжением удобной всем практики. Иначе они принесут аудитории только раздражение и разочарование.
Контекст
Любой сайт или приложение создаются для решения конкретной задачи пользователя, а задача всегда несет в себе некий контекст. Важно понимать специфику ресурса: когда, где и на каком устройстве его будут открывать.
Решающую роль для хорошего UX играет внимание к неочевидным деталям. Скажем, можно создать приложение, которым будет приятно пользоваться в спокойной офисной обстановке. Но на практике аудитория столкнется со сложностями, потому что открывает его во время занятий спортом, или в шумном метро.
Учет контекста требует исследований аудитории и постоянного сбора фидбека. IT-гиганты ради этого идут еще дальше, и собирают столько данных о пользователях, сколько могут.
Мы же начинаем нашу работу над дизайном с исследований ЦА и работы с фокус-группами. В итоге готовим несколько прототипов для согласования с клиентом.
Наши кейсы
WEZOM за минувшие два десятилетия создал множество успешных продуктов. Мы опробовали на практике множество идей, собрали сотни страниц фидбека по юзабилити сайтов и приложений. Сегодня мы точно знаем, как должен выглядеть отличный UX.
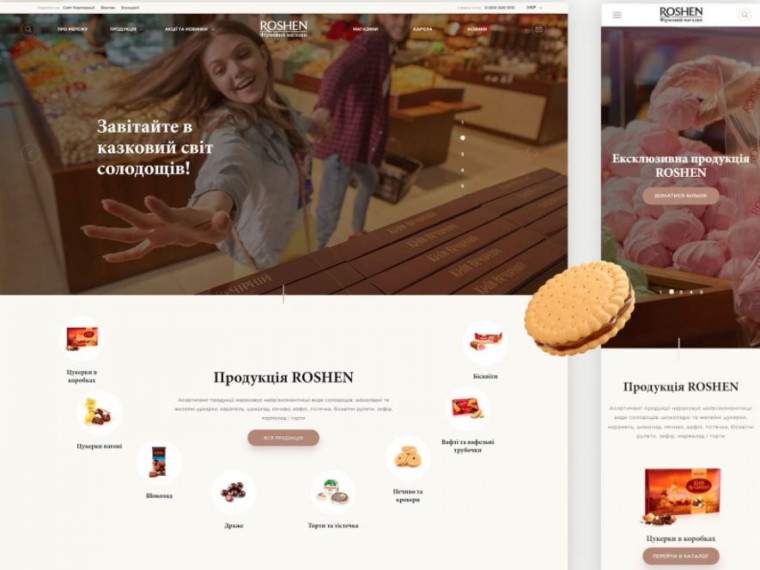
Roshen
Мы разработали для сети магазинов Roshen продукт, который можно трансформировать в ecommerce-платформу. Минималистичный дизайн опирается на узнаваемую айдентику корпорации, наглядно презентует как сами магазины, так и их ассортимент.
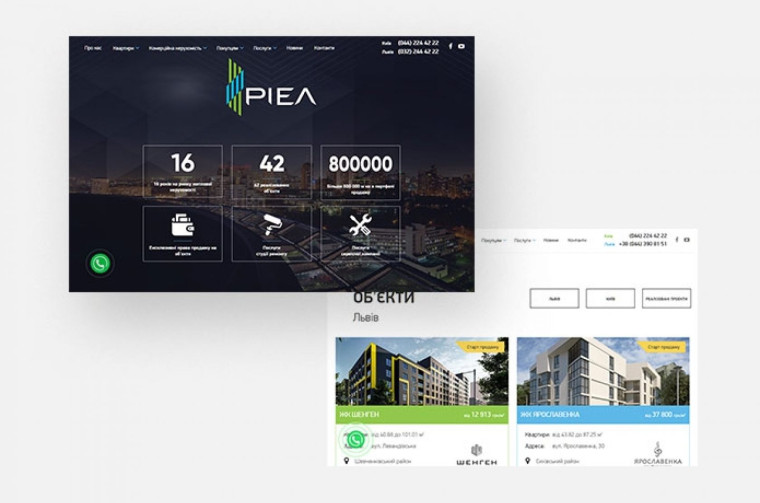
Риэл
Создали для уважаемой корпорации недвижимости сайт с очень широким функционалом. Теперь все портфели брендов собраны на одном ресурсе, пользователи могут пользоваться личным кабинетом и кредитным калькулятором. Дизайн построен на интуитивно понятной иерархии, работает очень быстро и хорошо адаптирован под смартфоны.
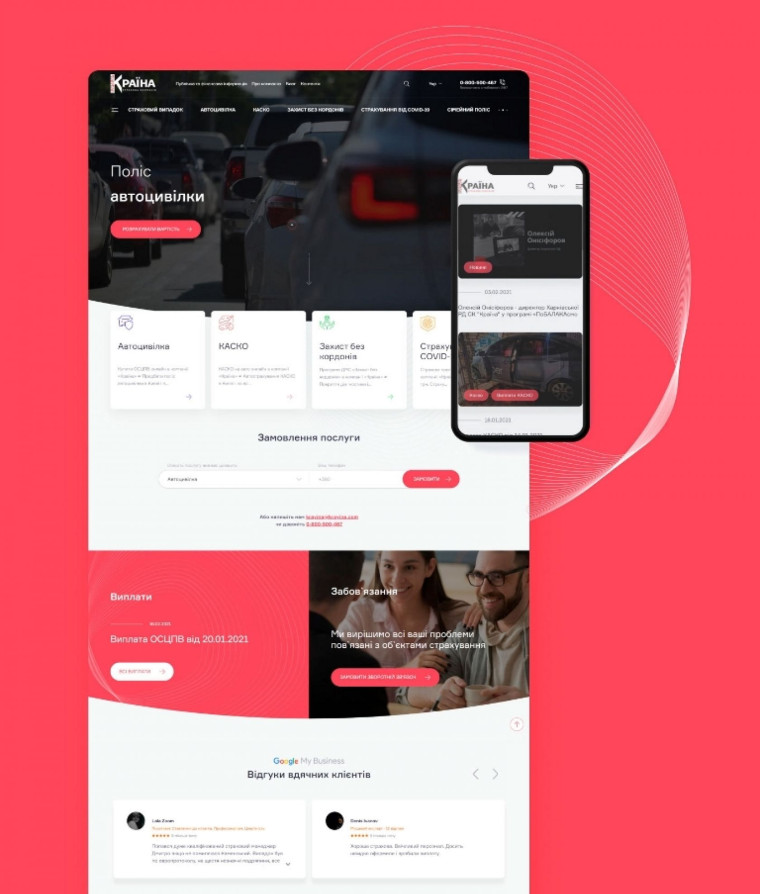
СК “КРАЇНА”
Для одного из топов страхового рынка Украины мы разработали корпоративный сайт с личными кабинетами для клиентов и менеджеров. Это прорывной для украинского рынка InsurTech-продукт. Продвинутый функционал работы с договорами тут сочетается с понятным интерфейсом и ненавязчивым дизайном.
Мы не всегда подходим к работе над UX как к искусству. Скорее это творческая головоломка, в которой искусство нужно согласовать с потребностями бизнеса и заботой о конечном пользователе.