Світ веб-розробки – це безперервний рух. Щороку з’являються нові технології, які змінюють правила гри на цьому ринку, і новий 2025 рік не стане винятком. Сьогодні ми зануримося у вир інновацій, аби розібратися, як створюються сучасні сайти. Від mobile-first розробки до генеративного ШІ – в цьому матеріалі ви дізнаєтесь, які тренди та технології розробки веб сайтів будуть визначати форму та зміст мережі в найближчому майбутньому.
Чому важливо стежити за трендами веб-розробки?
У 2025 році жоден бізнес не може обійтися без того чи іншого веб-рішення: сайт чи портал гарантує видімість бізнесу у мережі та виступає майданчиком для максимально простої й зручної взаємодії з клієнтами. Однак у світі IT панує жорстка конкуренція та мінливість.
Бізнес має пильно слідкувати за трендами веб-розробки, адже технології сьогодні визначають його критично важливі характеристики:
- Конкурентоздатність. Веб-розробка – це не просто створення веб-сайтів. Це створення потужних онлайн-інструментів, які можуть допомогти бізнесу виділитися на ринку. Ті компанії, які впроваджують нові технології, можуть запропонувати найкращий досвід користувачам, швидше адаптуватися до змін ринку та потреб аудиторії.
- Ефективність та продуктивність. Сьогодні веб-платформи та додатки дозволяють бізнесу автоматизувати рутину, зменшувати час розробки та підвищувати якість кінцевого продукту. Це дозволяє компаніям зосереджуватись на стратегічних цілях, а не на мікроменеджменті складних рутинних процесів.
- Безпека даних та транзакцій. Кількість та якість кібератак зростає із року в рік. Відтак впровадження новітніх рішень у сфері безпеки є критичним для захисту даних компанії та її клієнтів. Нові технології допомагають створити більш захищені платформи та знизити ризики втрати чи компрометації даних.
- Персоналізація та користувацький досвід. Використання новітніх технологій, таких як генеративний ШІ, дозволяє створювати більш персоналізований та привабливий сервіс для користувачів. Це підвищує задоволеність аудиторії та сприяє її залученості.
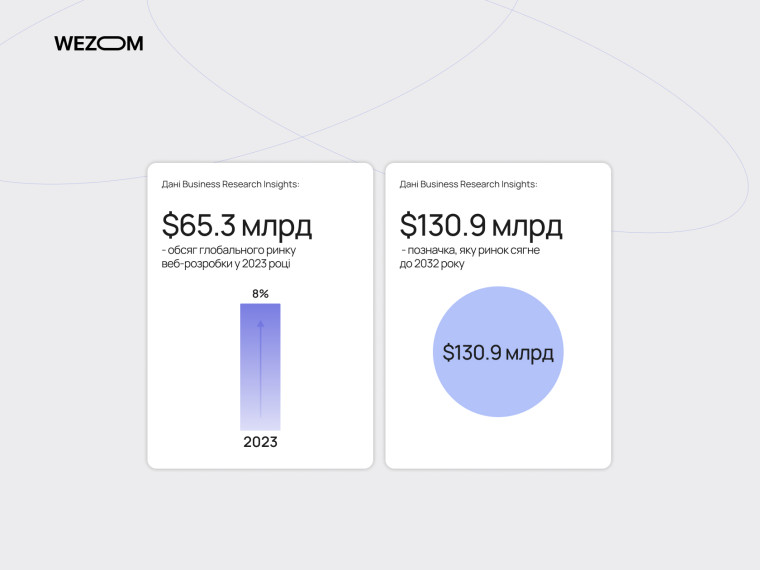
Із подальшим поглибленням диджиталізації та поширенням мобільних мереж web розробка стає актуальною як ніколи. За оцінками Business Research Insights у 2023 році обсяг глобального ринку веб-розробки досяг позначки у $65,3 млрд і найближчим часом буде розвиватись із середньорічним темпом зростання у 8%. Відтак вже до 2032 року ринок має сягнути позначки у $130,9 млрд, тобто збільшитись вдвічі.

Таке стрімке зростання пояснюється кількома факторами. Зокрема, широке розповсюдження смартфонів призвело до того, що більшість населення планети вже отримала доступ до мережі та користується нею з різними цілями. Компанії в усіх галузях усвідомили необхідність створення та підтримки привабливих, функціональних веб-сайтів для обслуговування цієї нової, величезної онлайн-аудиторії. Водночас стрімке зростання електронної комерції також робить сильну присутність в мережі ключовим пріоритетом для будь-якого бізнесу.
Головні тренди у веб-розробці на 2025 рік
Саме зараз ми бачимо справжню технологічну революцію у сфері IT: масове впровадження штучного інтелекту, рішень web 3.0 та мобільних мереж 5G суттєво змінює підходи та вимоги до веб-розробки. Розгляньмо основні тенденції та технології розробки сайтів у 2025 році. На яких рішеннях будуть будуватися сучасні веб-додатки?
Ставка на мобайл
Смартфон став пристроєм №1 для виходу до мережі в сьому світі. Як свідчить статистика, на сьогодні доступом до мережі користуються 5,5 млрд людей – це майже усе економічно активне населення планети. І 96% користувачів виходять в мережу, переважно, зі смартфона. На гаджети припадає 61% глобального мережевого трафіку.
Відтак веб-розробка має адаптуватися до нових реалій. Одне з найважливіших завдань – забезпечити користувачам зручний та швидкий доступ до інформації на будь-якому пристрої.

Адаптивний дизайн давно став фундаментальним підходом для створення нових сайтів. Він дозволяє веб-сторінкам автоматично змінювати свій макет залежно від розміру екрана пристрою. Це забезпечує комфортний доступ до контенту як на смартфонах, так і на планшетах. Крім того, пошукові системи віддають перевагу адаптивним сайтам, що позитивно впливає на їхню видимість у пошуковій видачі.
Поява Progressive Web Apps (PWA) стала справжнім проривом у мобільній веб-розробці. Це веб-додатки, які поєднують в собі переваги як сайтів, так і нативних мобільних додатків. Вони працюють на ресурсах браузера, але мають офлайн-функціональність та швидке завантаження із власним кешем. При тому PWA можна додати на головний екран пристрою, як звичайний додаток. Це робить їх вкрай зручними для кристувачів і ефективними для бізнесу.
Наразі більшість веб-продуктів створюється, перш за все, під мобільні гаджети – це так званий принцип mobile first. Чому це важливо для бізнесу? По-перше, зручний та швидкий сайт збільшує задоволеність користувачів і підвищує ймовірність здійснення покупки. По-друге, адаптивний дизайн та PWA дозволяють заощадити кошти на розробці та підтримці окремих мобільних додатків. Нарешті, такі продукти краще індексуються пошуковими системами, що допомагає покращити метрики SEO і залучити аудиторію.
Використання ChatGPT та інших чат-ботів у веб-розробці
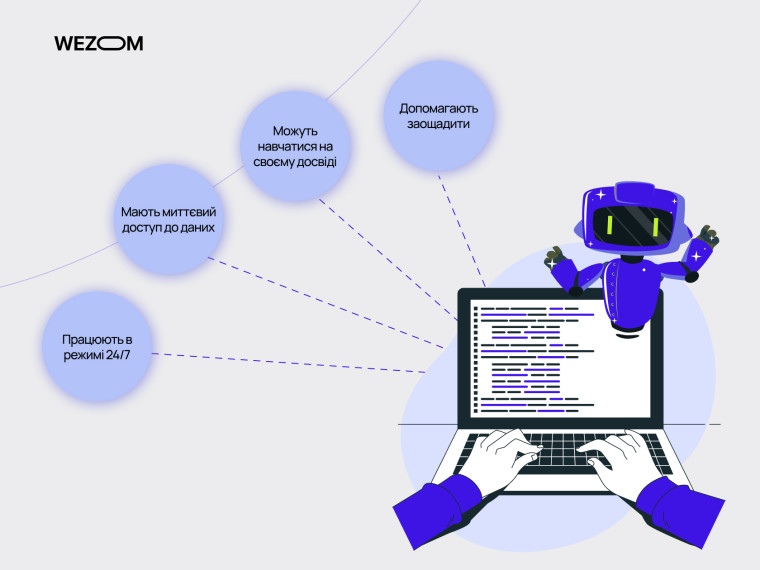
Генеративний ШІ приніс у веб-розробку цілком нові можливості. Чат-боти на основі штучного інтелекту стали незамінними помічниками для створення і розвитку диджитал-продуктів. Вони здатні розпізнавати, інтерпретувати та імітувати людську мову, що дозволяє бізнесу автоматизувати безліч процесів і покращувати взаємодію з користувачами.
Сучасні ШІ-чатботи майже ні в чому не поступаються людям-операторам кол-центрів. Вони можуть надавати інформацію, відповідати на запитання, виконувати прості завдання і навіть навчатися на основі взаємодії з користувачами. При тому вони працюють у режимі 24/7 і мають миттєвий доступ до баз даних, що дозволяє створювати більш персоналізований та ефективний сервіс.

Чатботи на базі генеративного ШІ здатні одномоментно обробляти великі обсяги запитів та автоматично фіксувати свою комунікацію з користувачами для подальшої аналітики. Тож генеративний ШІ здатний замінити цілу службу підтримки, дозволяючи менеджерам компанії зосередитись на більш креативних завданнях.
Сьогодні розробка web сайту чи додатку з ШІ-чатботом – це ефективне рішення для багатьох галузей: електронна комерція, банківська сфера, онлайн-консультації в будь-яких індустріях, а в перспективі – навіть медицина. Як приклад, в нашому кейсі NutriTrack ми реалізували за допомогою генеративного ШІ мобільного консультанта, що надає рекомендації зі здорового харчування.
Фокус на безпеці
Галузеві експерти щороку кажуть, що минулий рік став найгіршим для сфери кібербезпеки, і що новий рік не буде кращим. Це повною мірою стосується 2024 року.
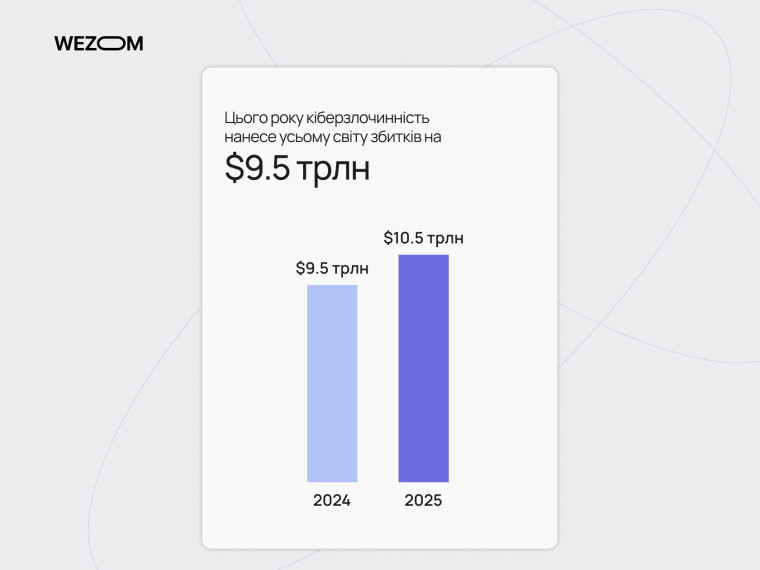
За прогнозами Cybersecurity Ventures, цього року кіберзлочинність нанесе усьому світу збитків на $9.5 трлн, а у 2025 – ще на $10,5 трлн. Для порівняння: у 2015 році обсяг збитків від кібератак становив “скромні” $3 трлн. Приблизно кожні 11 секунд хтось у світі стає жертвою кібератаки. Як свідчить галузеве опитування Statista, найпоширенішими атаками на сьогодні є використання злоякісного софту (malware), експлойти програмного забезпечення та викрадення облікових даних.

Усе це означає, що безпека даних та транзакцій буде залишатись одним з ключових пріоритетів веб-розробки. Адже будь-який виток даних чи тривале порушення операцій в диджиталі можуть нанести величезну репутаційну та фінансову шкоду бізнесу.
Існує чимало способів забезпечити кібербезпеку: шифрування даних, використання фаєрволів, систем виявлення вторгнень, двофакторної аутентифікації, регулярне оновлення програмного забезпечення, створення бекапів даних тощо. Вкрай важливо переводити веб-продукти на сучасні надійні протоколи, такі як HTTPS. Це не лише захищає дані від перехоплення, а й сприяє просуванню сайту, адже пошукові системи віддають перевагу більш сучасним і надійним ресурсам.
Технології розпізнавання обличчя та біометрика
Біометричні системи та рішення на кшталт Face ID дедалі більше інтегруються в наше життя, а отже, і в веб-розробку. Їх застосування відкриває нові можливості для підвищення безпеки, зручності та персоналізації користувацького досвіду.
Біометричні дані, такі як відбитки пальців чи розпізнавання обличчя, пропонують більш безпечний та зручний спосіб автентифікації користувачів. Їх важко фальсифікувати, а процес авторизації стає швидшим та простішим.
Інтеграція біометрії покращує користувацький досвід кількома способами: вона зміцнює безпеку, спрощує авторизацію та дозволяє персоналізувати контент та функціональність веб-додатків під потреби кожного користувача.
Біометричні дані унікальні для кожної людини, що робить їх надійним інструментом для ідентифікації особи та захисту користувачів веб-продуктів. Біометричні дані не можуть бути викрадені за допомогою фішингу або інших соціальних інженерних атак.
Понад те, біометричні дані можуть бути використані задля забезпечення персоналізованого досвіду на веб-сайтах та покращення UX. Наприклад, розпізнавання обличчя може дозволити автоматичне налаштування інтерфейсу під індивідуальні потреби користувача. Інтеграція біометрії дозволяє створювати більш інтуїтивні та зручні інтерфейси. Користувачі можуть швидко і легко входити в системи, не витрачаючи час на введення логінів та паролів.
Web 3.0: як децентралізовані технології змінюють розробку сайтів
Не секрет, що минулі 20 років називають добою web 2.0 – у ці часи Інтернет став медійно насиченим та соціалізованим. Сьогодні аналітики кажуть про прихід web 3.0: це нова ера для мережі, що характеризується децентралізацією, використанням блокчейну та штучного інтелекту. Ці технології суттєво змінюють підходи до розробки веб-сайтів та додатків, відкриваючи нові можливості.
Зокрема, блокчейн – це розподілений реєстр, який дозволяє створювати децентралізовані додатки (dApps). Такі рішення не залежать від єдиного сервера, що підвищує їхню стійкість та безпеку. Крім того, блокчейн забезпечує прозорість транзакцій та нові можливості для створення бізнес-моделей. На цій технології вже виросла величезна індустрія криптоактивів.
Децентралізовані додатки відкривають нові горизонти для веб-розробки. Вони дозволяють створювати розподілені та незалежні фінансові системи, соціальні мережі, ігри та багато іншого. Головні переваги dApps – це цензуростійкість, прозорість та автоматизація процесів за допомогою смарт-контрактів.
Web 3.0 змінює основні засади та етапи розробки веб сайту, вимагає від розробників нових навичок та інструментів. З'являються нові мови програмування, фреймворки та парадигми розробки. Хоча це створює технічні виклики, та водночас відкриває безмежні можливості для створення інноваційних продуктів та сервісів.
Віртуальна та доповнена реальність у веб-дизайні
Технології віртуальної (VR) та доповненої реальності (AR) пропонують нові способи взаємодії користувачів з цифровим контентом, cтираючи межу між цифровим та фізичним світом. Використання цих рішень у веб-дизайні дозволяє ствроювати більш інтерактивний та захоплюючий досвід для користувачів.
Як AR/VR може змінити користувацький досвід у веб-продуктах? Назвімо головні можливості.
- Неймовірна інтерактивність. Завдяки VR та AR користувачі можуть активно взаємодіяти з цифровими об’єктами в тривимірному просторі. Наприклад, оглядати продукти, переміщуватися віртуальними кімнатами або бачити, як меблі виглядатимуть в їхньому інтер’єрі.
- Імерсивність. Віртуальна реальність дозволяє повністю занурити користувача в штучно створений цифровий світ, утворюючи імерсивний ефект. Це відкриває нові можливості для навчання, розваг та маркетингу.
- Доповнення реальності. AR додає цифрові елементи до реального світу, що дозволяє користувачам бачити інформацію про об’єкти в їхньому оточенні. Наприклад, можна навести камеру смартфона на книгу і побачити додаткову інформацію про автора або сюжет.
- Персоналізація. Засоби VR та AR дозволяють створювати персоналізований досвід для кожного користувача. Наприклад, можна створити віртуальний магазин, де кожен користувач зможе приміряти одяг або аксесуари.
Поширення технологій AR/VR змінює основи web UI розробки. Зокрема, у таких галузях як eCommerce, нерухомість, туризм, розваги тощо. З їх допомогою у веб-майданчиках реалізують нові інтерактивні елементи: 3D моделі продуктів, віртуальні тури, імерсивні інструкції, ігри тощо. Відтак веб-розробники сьогодні активно опановують такі інструменти як WebXR, ARCore та ARKit, а подекуди – навіть редактори 3D-сцен та ігрові рушії.
Оптимізація швидкості веб-сайтів: тренди 2025
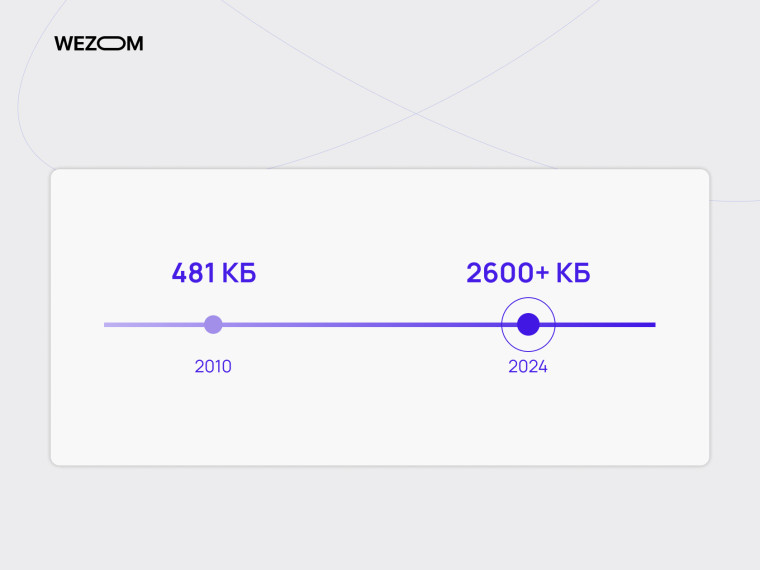
За минулі роки розробка веб сайту з використанням HTML значно ускладнилась. Якщо у 2010 році середній розмір веб-сторінки складав усього 481 кБ, то сьогодні – понад 2600 кБ. Відтак проблема оптимізації нікуди не зникає, попри зростання продуктивності “заліза” та швидкості мереж.

Будь-який ресурс в мережі має відкриватися миттєво. Швидкість завантаження сайту є одним з найважливіших факторів, що впливають на користувацький досвід та SEO. Користувачі очікують безшовного переходу на сторінку, а пошукові системи віддають перевагу швидким сайтам у своїх результатах пошуку.
Як прискорити сайт у 2025 році? Назвімо базові практики, які відомі кожному веб-розробнику.
- Кешування сторінок. Використання кешу для зберігання частини контенту сторінок, щоб зменшити час завантаження при їх повторному відвідуванні.
- Оптимізація зображень. Зменшення розміру зображень, їхнє форматування та використання сучасних форматів, таких як WebP, для швидшого завантаження.
- Мінімізація JavaScript. Оптимізація та зменшення обсягу JS-коду дозволяє зменшити час парсингу та виконання.
- Використання CDN. Застосування контентно-доставчих мереж (CDN) для швидшого доставлення контенту користувачам по всьому світу.
- HTTP/3. Використання нового протоколу HTTP/3, який забезпечує більшу швидкість та надійність завантажень.
Водночас виникають і нові тренди. Зокрема, Google ввів нові метрики Core Web Vitals – вони оцінюють користувацький досвід на веб-сайті, включно зі швидкістю завантаження. Набувають популярності прискорені сторінки AMP (Accelerated Mobile Pages) – вони пропонують спрощену версію HTML під мобільні гаджети. Ще одним чудовим рішенням для швидкодії стала прогресивна веб-розробка: комбінація веб-технологій для створення додатків, які працюють як нативні.
Мікрофронтенди: Розподіл розробки веб-додатків на 2025 рік
Важливим трендом останніх років у веб-розробці стали мікрофронтенди. Це концепція, яка поділяє веб-додаток на незалежні, більш дрібні частини. Кожна така частина, або мікрофронтенд, може розроблятись і розгортатись незалежно від інших. Такий підхід схожий на мікросервісну архітектуру на бекенді, але застосовується до користувацьких інтерфейсів.
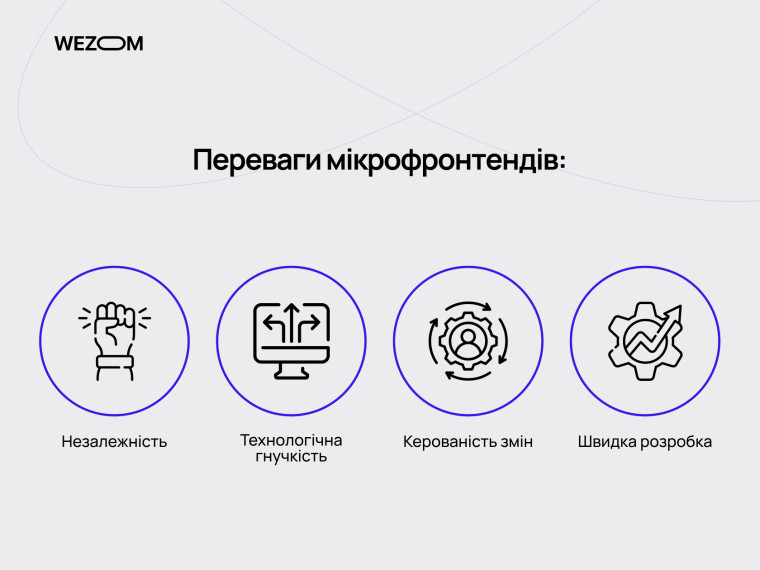
Як мікрофронтенди впливають на розробку веб-додатків? Назвімо основні переваги.

- Незалежність. Кожен мікрофронтенд може розвиватися окремо, що дозволяє різним командам працювати над різними частинами додатка паралельно.
- Технологічна гнучкість. Різні мікрофронтенди може використовувати різні технології (React, Angular, Vue тощо) в одному проєкті, що дозволяє обирати найкращий інструмент для конкретної задачі.
- Керованість змін. Оновлення та зміни можуть бути внесені в окремі мікрофронтенди без небажаного впливу на весь додаток.
- Швидка розробка. Невеликий розмір мікрофронтендів полегшує їх розробку, тестування та розгортання.
Логіка мікрофронтендів дуже суттєво покращує масштабованість веб-сайтів та додатків. Зокрема, розподіл фронтенду на окремі модулі допомагає розподілити навантаження між різними серверами або сервісами, що підвищує загальну продуктивність продукту. До того ж кожен мікрофронтенд можна масштабувати незалежно, що дозволяє ефективніше використовувати ресурси та уникати помилок.
Сьогодні розробка веб сайту на мікрофронтендах особливо добре демонструє себе у великих проєктах. Така архітектура спрощує взаємодію різних команд розробників, прискорює розгортання та оновлення, дозволяє забезпечити високу якість коду, спростити масштабування й подальшу підтримку продукту на роки вперед.
Розвиток JavaScript фреймворків: що варто очікувати у 2025 році
У новому році JavaScript залишається найпопулярнішою мовою програмування у світі та фундаментом для усієї індустрії веб-розробки. JavaScript-фреймворки продовжують активно розвиватися, адаптуючись до нових технологічних тенденцій та потреб розробників.
Як свідчать дані опитування розробників Statista, найпопулярнішими веб-фреймворками та бібліотеками на сьогодні є Node.js, React, jQuery, Next.js, Express та Angular. Не варто також забувати про Vue.js та Nest.js. Усі ці фреймворки побудовані на JavaScript і пропонують рішення як для бекенду, так і для фронтенду. Тож перед веб-розробниками зі знанням JS відкриті величезні перспективи для професійного і кар’єрного розвитку.
Екосистема JavaScript величезна. Які тренди будуть визначати її розвиток найближчим часом?
- Ставка на продуктивність. Зростаюча потужність “заліза” і очікування користувачів щодо швидкодії додатків підштовхують розробників до створення більш ефективних фреймворків. Цікавим прикладом є фреймворк Svelte, який переводить код із власним синтаксисом у чистий низькорівневий JS.
- Компонентний підхід. Компонентна архітектура, популяризована в React, буде визначати етапи проектування та розробки веб-сайту у 2025. Сучасні JS-фреймворки все більше фокусуються на створенні компонентів, придатних до повторного використання.
- Server-Side Rendering (SSR). Серверний рендеринг, подібний до логіки Node.js, стає все більш популярним підходом у сучасних веб-фреймворках. SSR працює на покращення SEO та первинної загрузки сторінок.
- Jamstack. Ця сучасна архітектура поєднує JavaScript, API та статичну розмітку (Markup). Вона надає високу продуктивність, надійність та гнучкість, що робить її популярним вибором для створення сайтів і веб-додатків.
- WebAssembly. Цей формат дозволяє виконувати у веб-браузерах код, скомпільований з різних мов програмування. Використання WebAssembly для виконання низькорівневих операцій забезпечує високу продуктивність та швидкість веб-додатків.
Майбутнє JavaScript фреймворків виглядає багатообіцяючим. Розвиток технологій, нові вимоги ринку і постійна конкуренція між фреймворками стимулюють інновації.
Майбутнє інтерфейсів: голосові та жестові технології
Світ веб-розробки рухається до більш природної взаємодії з користувачем. Голосові та жестові технології відіграють у цьому ключову роль. Просто уявіть, що можете керувати онлайн-магазином за допомогою голосових команд, або скролити веб-сайт на великому екрані за допомогою жестів.
Для реалізації голосового керування використовуються технології розпізнавання мови, такі як Google Speech-to-Text. Сучасні веб-сайти можуть використовувати API для розпізнавання мовлення, як-от Web Speech API, щоб перетворювати голосові команди на текстові команди.
Для розпізнавання жестів використвуються веб-камери, датчики руху та спеціальні пристрої – веб-сайти можуть розпізнавати жести з них за допомогою бібліотек на кшталт Hammer.js або сервісів типу Amazon Rekognition. Найпопулярніші JavaScript фреймворки, такі як React, Vue.js та Angular, мають у своїх екосистемах інструменти для створення інтерактивних інтерфейсів, які реагують на голосові команди та жести.
Поширення голосових та жестових інтерфейсів несе у веб-розробку низку переваг: створення інтерактивного досвіду, покращення доступності для людей з обмеженими можливостями, швидкість та зручність. Сьогодні їх реалізація стикається з технічними обмеженнями, такими як сумісність браузерів та заліза, забезпечення приватності тощо. Але водночас є і драйвери розвитку, такі як стрімкий розвиток голосових помічників та чатботів на базі ШІ. Взаємодія з ними у форматі живої усної бесіди відкриває нову добу голосових інтерфейсів.
Технології для автоматизації веб-розробки в 2025 році
У новому році ми можемо очікувати великого прориву в напрямку автоматизації розробки. Розгляньмо, які інструменти та технології вже існують і як вони впливають на швидкість та ефективність розробки веб-продуктів.
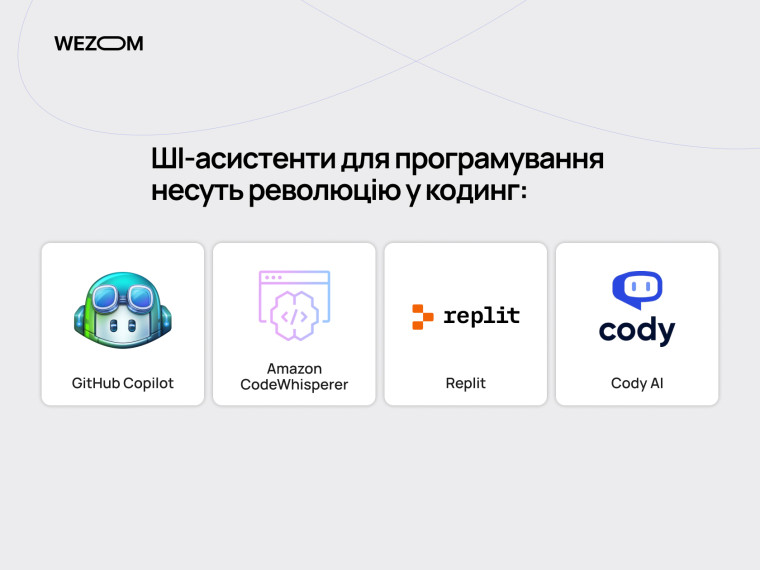
Інструменти для генерації або автодопвнення коду давно існували в різних IDE, але сучасні AI-помічники для програмістів відкривають цілком новий рівень автоматизації розробки. Рішення на кшталт GitHub Copilot, Amazon CodeWhisperer, Replit, Cody AI та інші можуть генерувати код під запит кодера, проводити рев’ю, створювати комміти, проводити автотести тощо.
Понад те, генеративний ШІ все частіше використовується для генерації коду на основі природної мови. Вже сьогодні автоматизована розробка веб сайта не потребує жодних навичок кодингу. Найпростіший ресурс можна згенерувати за допомогою ChatGPT, за одним лише текстовим описом.

У 2025 році будуть швидко розвиватися і засоби автоматизованого тестування. Зокрема, фреймворки Selenium, Cypress та Playwright для проведення автотестів. У них з’явиться новий функціонал на основі машинного та глибокого навчання, який зможе проводити безперервне тестування, виявляти регресії тощо. Того ж варто очікувати у напрямку розгортання продуктів. Інсрументи CI/CD на кшталт Jenkins, GitLab CI/CD, CircleCI стануть набагато затребуванішими.
Автоматизація зачіпає усі основні етапи розробки веб сайту і може прискорити виведення продукту на ринок на 25-40%. Вона звільняє розробників від рутинних завдань, працює на покращення якості коду, покращує рівень комунікації в команді та спрощує підтримку продукту. У новому році в цьому напрямку можна очікувати розширення використання AI, розвитку рішень для low-code та мікросервісної архітектури.
Що чекає на веб-розробку в 2025 році?
Немає жодних сумнівів у тому, що веб-розробка буде вкрай затребуваною – жоден бізнес сьогодні не може дивитися в майбутнє з впевненістю без власного онлайн-майданчика та диджитал-сервісів. Водночас розробка веб сайтів у 2025 році буде непростим завданням, оскільки конкуренція за користувача загострилась як ніколи, а нові технології та підходи з’являються ледве не щомісяця.
Відтак ми не радимо бізнесам без відповідного досвіду братись за створення такого продукту самотужки. Краще довіритись досвідченій IT-команді з відповідним портфоліо. Якщо у вас є проблема або ідея для продукту – звертайтесь по консультацію до WEZOM. Наші фахівці знають про розробку буквально усе. Вони допоможуть зорінєнтуватися у ситуації на IT-ринку, розкажуть, які етапи розробки веб сайтів є ключовими, зорієнтують у питаннях вартості та строків робіт, поділяться власним досвідом роботи над рішеннями для провідних українських та світових компаній. 2025 рік може стати для вас часом прориву на новий рівень. Увірвімось в нього разом!