Мир веб-разработки – это непрерывное движение. Ежегодно появляются новые технологии, изменяющие правила игры на этом рынке, и новый 2025 год не будет исключением. Сегодня мы погрузимся в водоворот инноваций, чтобы разобраться, как создаются современные сайты. От mobile-first разработки до генеративного ИИ – в этом материале вы узнаете, какие тренды и технологии разработки веб-сайтов будут определять форму и содержание сети в ближайшем будущем.
Почему важно следить за трендами веб-разработки?
В 2025 году ни один бизнес не может обойтись без того или иного веб-решения: сайт или портал гарантирует видимость бизнеса в сети и выступает площадкой для максимально простого и удобного взаимодействия с клиентами. Однако в мире IT царит жесткая конкуренция и изменчивость.
Бизнес должен следить за трендами веб-разработки, ведь технологии сегодня определяют его критически важные характеристики:
- Конкурентоспособность. Веб-разработка – это не просто создание веб-сайтов. Это создание мощных онлайн-инструментов, которые могут помочь бизнесу выделиться на рынке. Те компании, которые внедряют новые технологии, могут предложить самый лучший опыт пользователям, быстрее адаптироваться к изменениям рынка и потребностям аудитории.
- Эффективность и производительность. Сегодня веб-платформы и приложения позволяют бизнесу автоматизировать рутину, снижать время разработки и повышать качество конечного продукта. Это позволяет компаниям сконцентрироваться на стратегических целях, а не на микроменеджменте сложных рутинных процессов.
- Безопасность данных и транзакций. Количество и качество кибератак растет из года в год. Как результат, внедрение новейших решений в сфере безопасности является критическим для защиты данных компании и ее клиентов. Новые технологии помогают создать более защищенные платформы и снизить риск потери или компрометации данных.
- Персонализация и пользовательский опыт. Использование новейших технологий, таких как генеративный ИИ, позволяет создавать более персонализированный и привлекательный сервис для пользователей. Это повышает удовлетворенность аудитории и способствует ее вовлеченности.
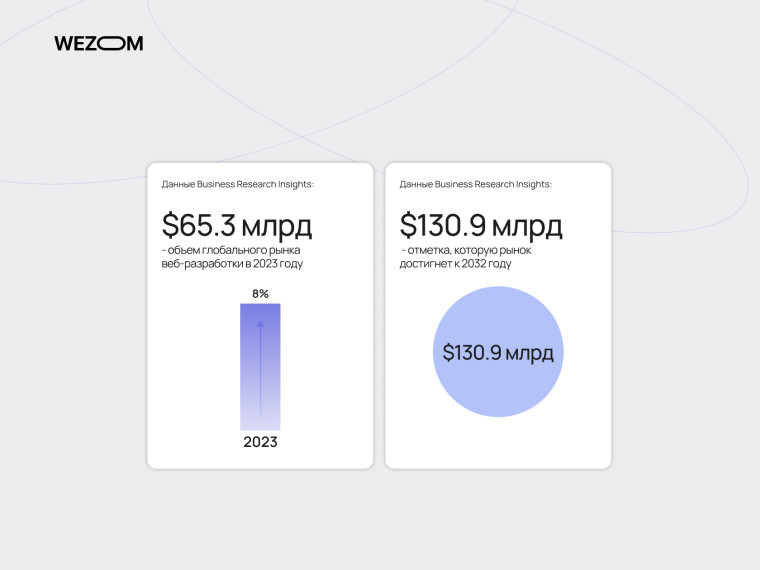
С дальнейшим углублением диджитализации и распространением мобильных сетей web разработка становится актуальной как никогда. По оценкам Business Research Insights, в 2023 году объем глобального рынка веб-разработки достиг отметки в $65,3 млрд и в ближайшее время будет развиваться со среднегодовым темпом роста в 8%. Следовательно, уже к 2032 году рынок должен достичь отметки в $130,9 млрд, то есть увеличиться вдвое.

Такой стремительный рост объясняется несколькими факторами. В частности, широкое распространение смартфонов привело к тому, что большинство населения планеты уже получило доступ к сети и пользуется ею с различными целями. Компании во всех областях осознали необходимость создания и поддержки привлекательных, функциональных веб-сайтов для обслуживания этой новой, огромной онлайн-аудитории. В то же время, стремительный рост электронной коммерции также делает сильное присутствие в сети ключевым приоритетом для любого бизнеса.
Главные тренды в веб-разработке на 2025 год
Сегодня мы видим настоящую технологическую революцию в сфере IT: массовое внедрение искусственного интеллекта, решений web 3.0 и мобильных сетей 5G существенно меняет подходы и требования к веб-разработке. Рассмотрим основные тенденции и технологии разработки сайтов в 2025 году. На каких решениях будут строиться современные веб-приложения?
Ставка на мобайл
Смартфон стал устройством №1 для выхода в сеть во всем мире. Как свидетельствует статистика, на сегодняшний день доступом к сети пользуются 5,5 млрд человек – это почти все экономически активное население планеты. И 96% пользователей выходят в сеть преимущественно со смартфона. На гаджеты приходится 61% глобального сетевого трафика.
Как результат, веб-разработка должна адаптироваться к новым реалиям. Одна из важнейших задач – обеспечить пользователям удобный и быстрый доступ к информации на любом устройстве.

Адаптивный дизайн давно стал фундаментальным подходом к созданию новых сайтов. Он позволяет веб-страницам автоматически изменять свой макет в зависимости от размера экрана устройства. Это обеспечивает комфортный доступ к контенту как на смартфонах, так и планшетах. Кроме того, поисковики предпочитают адаптивные сайты, что положительно влияет на их видимость в поисковой выдаче.
Появление Progressive Web Apps (PWA) стало настоящим прорывом в мобильной веб-разработке. Это веб-приложения, сочетающие в себе преимущества как сайтов, так и нативных мобильных приложений. Они работают на ресурсах браузера, но имеют офлайн-функциональность и быструю загрузку с собственным кэшем. При этом PWA можно добавить на главный экран устройства как обычное приложение. Это делает их очень удобными для пользователей и эффективными для бизнеса.
Сегодня большинство веб-продуктов создается прежде всего под мобильные гаджеты – это так называемый принцип mobile first. Почему это важно для бизнеса? Во-первых, удобный и быстрый сайт увеличивает удовлетворенность пользователей и повышает вероятность совершения покупки. Во-вторых, адаптивный дизайн и PWA позволяют сэкономить средства на разработке и поддержке отдельных мобильных приложений. Наконец, такие продукты лучше индексируются поисковиками, что помогает улучшить метрики SEO и привлечь аудиторию.
Использование ChatGPT и других чат-ботов в веб-разработке
Генеративный ИИ принес в веб-разработку совершенно новые возможности. Чат-боты на основе искусственного интеллекта стали незаменимыми помощниками для создания и развития диджитал-продуктов. Они способны распознавать, интерпретировать и имитировать человеческую речь, что позволяет бизнесу автоматизировать множество процессов и улучшать взаимодействие с пользователями.
Современные ИИ-чатботы почти ни в чем не уступают людям-операторам колл-центров. Они могут предоставлять информацию, отвечать на вопросы, выполнять простые задания и даже учиться на основе взаимодействия с пользователями. При этом они работают в режиме 24/7 и имеют мгновенный доступ к базам данных, что позволяет создавать более персонализированный и эффективный сервис.

Чатботы на базе генеративного ИИ способны одномоментно обрабатывать большие объемы запросов и автоматически фиксировать свою коммуникацию с пользователями для дальнейшей аналитики. Поэтому генеративный ИИ способен заменить целую службу поддержки, позволяя менеджерам компании сосредоточиться на более креативных задачах.
Сегодня разработка web сайта или приложений с ИИ-чатботом – это эффективное решение для многих отраслей: электронная коммерция, банковская сфера, онлайн-консультации в любых индустриях, а в перспективе – даже медицина. Как пример, в нашем кейсе NutriTrack мы реализовали с помощью генеративного ИИ мобильного консультанта, дающего рекомендации по здоровому питанию.
Фокус на безопасности
Отраслевые эксперты каждый год говорят, что прошлый год стал самым плохим для сферы кибербезопасности, и что новый год не будет лучше.
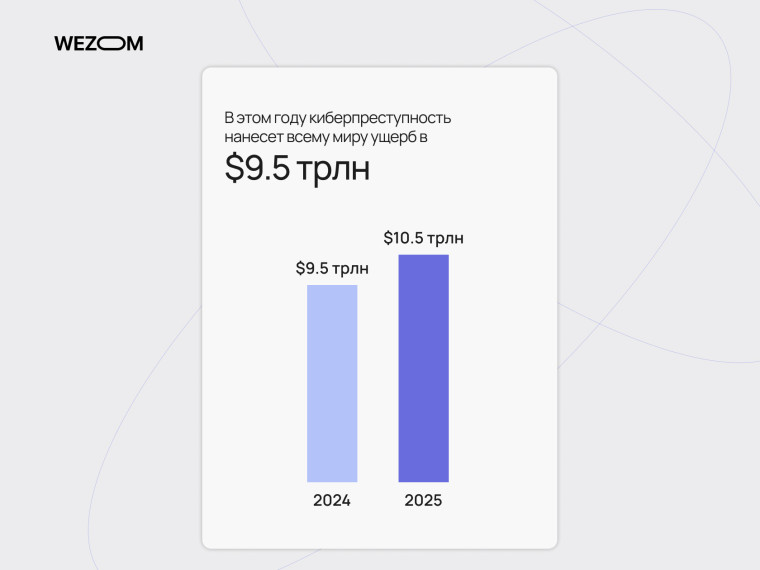
По прогнозам Cybersecurity Ventures, в этом году киберпреступность нанесет всему миру ущерб на $9.5 трлн, а в 2025 - еще на $10,5 трлн. Для сравнения: в 2015 году объем убытков от кибератак составлял “скромные” $3 трлн. Примерно каждые 11 секунд кто-то в мире становится жертвой кибератаки. Как свидетельствует отраслевой опрос Statista, самыми распространенными атаками на сегодня являются использование злокачественного софта (malware), эксплойты программного обеспечения и похищение учетных данных.

Это означает, что безопасность данных и транзакций будет оставаться одним из ключевых приоритетов веб-разработки. Ведь любая утечка данных или длительное нарушение транзакций в диджитале могут нанести огромный репутационный и финансовый ущерб бизнесу.
Существует немало способов обеспечить кибербезопасность: шифрование данных, использование фаерволов, систем обнаружения вторжений, двухфакторной аутентификации, регулярное обновление программного обеспечения, создание бэкапов данных и тому подобное. Крайне важно переводить веб-продукты на современные надежные протоколы, такие как HTTPS. Это не только защищает данные от перехвата, но и способствует продвижению сайта, ведь поисковые системы отдают предпочтение более современным и надежным ресурсам.
Технологии распознавания лица и биометрика
Биометрические системы и решения типа Face ID все больше интегрируются в нашу жизнь, а следовательно, и в веб-разработку. Их применение открывает новые возможности повышения безопасности, удобства и персонализации пользовательского опыта.
Биометрические данные, такие как отпечатки пальцев или распознавание лица, предлагают более безопасный и удобный способ проверки подлинности пользователей. Их сложно подделать, а процесс авторизации становится быстрее и проще.
Интеграция биометрики улучшает пользовательский опыт несколькими способами: укрепляет безопасность, упрощает авторизацию и позволяет персонализировать контент и функциональность веб-приложений под потребности каждого пользователя.
Биометрические данные уникальны для каждого человека, что делает их надежным инструментом для идентификации личности и защиты пользователей веб-продуктов.
Более того, биометрические данные могут быть использованы для обеспечения персонального опыта на веб-сайтах и улучшения UX. Например, распознавание лица может разрешить автоматическую настройку интерфейса под индивидуальные потребности пользователя. Интеграция биометрии позволяет создавать более интуитивные и удобные интерфейсы. Пользователи могут быстро и легко входить в системы, не тратя время на ввод логинов и паролей.
Web 3.0: как децентрализованные технологии изменяют разработку сайтов
Не секрет, что прошедшие 20 лет называют эпохой web 2.0 - в эти времена Интернет стал медийно насыщенным и социализированным. Сегодня аналитики говорят о приходе web 3.0: это новая эра для сети, характеризующаяся децентрализацией, использованием блокчейна и искусственного интеллекта. Эти технологии существенно меняют подходы к разработке веб-сайтов и приложений, открывая новые возможности.
В частности, блокчейн - это распределенный реестр, который позволяет создавать децентрализованные приложения (dApps). Такие решения не зависят от единого сервера, что повышает их устойчивость и безопасность. Кроме того, блокчейн обеспечивает прозрачность транзакций и новые возможности для создания бизнес-моделей. На этой технологии уже выросла огромная индустрия криптоактивов.
Децентрализованные приложения открывают новые горизонты для веб-разработки. Они позволяют создавать распределенные и независимые финансовые системы, социальные сети, игры и многое другое. Главные преимущества dApps – цензуростойкость, прозрачность и автоматизация процессов с помощью смарт-контрактов.
Web 3.0 меняет основные принципы и этапы разработки веб сайта, требует от разработчиков новых навыков и инструментов. Появляются новые языки программирования, фреймворки и разработки парадигмы. Хотя это и создает технические вызовы, но также открывает безграничные возможности для создания инновационных продуктов и сервисов.
Виртуальная и дополненная реальность в веб-дизайне
Технологии виртуальной (VR) и дополненной реальности (AR) предлагают новые способы взаимодействия пользователей с цифровым контентом, стирая границу между цифровым и физическим миром.
Как AR/VR может изменить пользовательский опыт в веб-продуктах? Назовем главные возможности.
- Невероятная интерактивность. Благодаря VR и AR, пользователи могут активно взаимодействовать с цифровыми объектами в трехмерном пространстве. Например, осматривать продукты, перемещаться по виртуальным комнатам или видеть, как мебель будет выглядеть в их интерьере.
- Иммерсивность. Виртуальная реальность позволяет полностью погрузить пользователя в искусственно созданный цифровой мир, создавая иммерсивный эффект. Это открывает новые возможности для обучения, развлечения и маркетинга.
- Дополненная реальность. AR добавляет цифровые элементы в реальный мир, что позволяет пользователям видеть информацию об объектах в их окружении. Например, можно навести камеру смартфона на книгу и увидеть дополнительную информацию об авторе или сюжете.
- Персонализация. Средства VR и AR позволяют создавать персонализированный опыт для каждого пользователя. К примеру, можно создать виртуальный магазин, где каждый пользователь сможет примерить одежду или аксессуары.
Распространение технологий AR/VR меняет основы web UI разработки. В частности, в таких областях, как eCommerce, недвижимость, туризм, развлечения и т.д. С их помощью в веб-площадках реализуют новые интерактивные элементы: 3D модели продуктов, виртуальные туры, иммерсивные инструкции, игры и т.д. Поэтому веб-разработчики сегодня активно овладевают такими инструментами как WebXR, ARCore и ARKit, а иногда даже редакторы 3D-сцен и игровые движки.
Оптимизация скорости веб-сайтов: тренды 2025
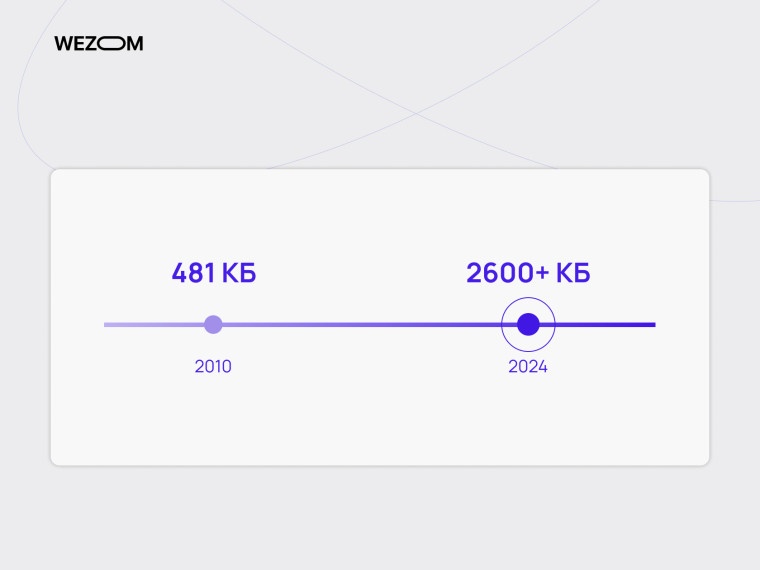
За минувшие годы разработка веб сайта с использованием HTML значительно усложнилась. Если в 2010 году средний размер веб-страницы составлял всего 481 кБ, то сегодня – более 2600 кБ. Как результат, проблема оптимизации никуда не исчезает, несмотря на рост производительности "железа" и скорости сетей.

Любой ресурс в сети должен открываться мгновенно. Скорость загрузки сайта является одним из важнейших факторов, влияющих на опыт и SEO. Пользователи ожидают бесшовного перехода на страницу, а поисковые системы предпочитают выдавать быстрые сайты в своих результатах поиска.
Как ускорить сайт в 2025 году? Назовем базовые практики, известные каждому веб-разработчику.
- Кэширование страниц. Используйте кэша для хранения части контента страниц, чтобы уменьшить время загрузки при их повторном посещении.
- Оптимизация изображений. Уменьшение размера изображений, их форматирование и использование современных форматов, таких как WebP, для более быстрой загрузки.
- Минимизация JavaScript. Оптимизация и уменьшение объема JS-кода позволяет снизить время парсинга и выполнения.
- Использование CDN. Применение контентно-доставочных сетей (CDN) для более быстрого доставки контента пользователям по всему миру.
- HTTP/3. Использование нового протокола HTTP/3, обеспечивающего высокую скорость и надежность загрузки.
В то же время возникают и новые тренды. В частности, Google ввел новые метрики Core Web Vitals – они оценивают пользовательский опыт на веб-сайте, включая скорость загрузки. Обретают популярность ускоренные страницы AMP (Accelerated Mobile Pages) – они предлагают упрощенную версию HTML под мобильные гаджеты. Еще одним замечательным решением для быстродействия стала прогрессивная веб-разработка: комбинация веб-технологий для создания приложений, работающих как нативные.
Микрофронтенды: разделение разработки веб-приложений на 2025 год
Важным трендом последних лет в веб-разработке стали микрофронтенды. Это концепция, разделяющая веб-приложение на независимые, более мелкие компоненты. Каждая такая часть или микрофронтенд может разрабатываться и развертываться независимо от других. Такой подход похож на микросервисную архитектуру на бэкенде, но применяется к пользовательским интерфейсам.
Как микрофронтенды влияют на разработку веб-приложений? Назовем основные преимущества.

- Независимость. Каждый микрофронтенд может развиваться отдельно, что позволяет разным командам работать над разными частями приложения параллельно.
- Технологическая гибкость. Различные микрофронтенды могут использовать различные технологии (React, Angular, Vue и т.д.) в одном проекте, что позволяет выбирать наилучший инструмент для конкретной задачи.
- Управляемость изменений. Обновления и изменения могут быть внесены в отдельные микрофронтенды без побочных эффектов для всего приложения.
- Быстрая разработка. Небольшой размер микрофронтендов облегчает их разработку, тестирование и развертывание.
Логика микрофронтендов существенно улучшает масштабируемость веб-сайтов и приложений. В частности, распределение фронтенда на отдельные модули помогает распределить нагрузку между разными серверами или сервисами, что повышает общую производительность продукта. К тому же, каждый микрофронтенд можно масштабировать независимо, что позволяет эффективнее использовать ресурсы и избегать ошибок.
Сегодня разработка веб сайта на микрофронтендах особенно хорошо показывает себя в больших проектах. Такая архитектура упрощает взаимодействие разных команд разработчиков, ускоряет развертывание и обновление, позволяет обеспечить высокое качество кода, упростить масштабирование и последующую поддержку продукта на годы вперед.
Развитие JavaScript фреймворков: чего следует ожидать в 2025 году
В новом году JavaScript остается самым популярным языком программирования в мире и фундаментом для всей индустрии веб-разработки. JavaScript-фреймворки продолжают активно развиваться, адаптируясь к новым технологическим тенденциям и потребностям разработчиков.
Как свидетельствуют данные опроса разработчиков Statista, самыми популярными веб-фреймворками и библиотеками на сегодняшний день являются Node.js, React, jQuery, Next.js, Express и Angular. Не стоит также забывать о Vue.js и Nest.js. Все эти фреймворки построены на JavaScript и предлагают решения как для бэкенда, так и для фронтенда. Поэтому перед веб-разработчиками со знанием JS открыты огромные перспективы для профессионального и карьерного развития.
Экосистема JavaScript огромна. Какие тренды будут определять ее развитие в ближайшее время?
- Ставка на производительность. Растущая мощность "железа" и ожидания пользователей по быстродействию приложений подталкивают разработчиков к созданию более эффективных фреймворков. Интересным примером является фреймворк Svelte, переводящий код с собственным синтаксисом в чистый низкоуровневый JS.
- Компонентный подход. Компонентная архитектура, популяризированная в React, будет определять этапы проектирования и разработки веб-сайта в 2025 году. Современные JS-фреймворки все больше фокусируются на создании компонентов, пригодных для повторного использования.
- Серверный рендеринг (SSR). Серверный рендеринг, подобный логике Node.js, становится все более популярным подходом в современных веб-фреймворках. SSR работает на улучшение SEO и первичной загрузки страниц.
- Jamstack. Эта современная архитектура сочетает JavaScript, API и статическую разметку (Markup). Она предоставляет высокую производительность, надежность и гибкость, что делает ее популярным выбором для создания сайтов и веб-приложений.
- WebAssembly. Этот формат позволяет выполнять в веб-браузерах код, скомпилированный из различных языков программирования. Использование WebAssembly для выполнения низкоуровневых операций обеспечивает высокую производительность и скорость веб-приложений.
Будущее JavaScript фреймворков выглядит многообещающим. Развитие технологий, новые требования рынка и постоянная конкуренция между фреймворками стимулируют инновации.
Будущее интерфейсов: голосовые и жестовые технологии
Мир веб-разработки движется к более естественному взаимодействию с пользователем. Голосовые и жестовые технологии играют в этом ключевую роль. Просто представьте, что можете управлять онлайн-магазином с помощью голосовых команд, или скролить веб-сайт на большом экране с помощью жестов.
Для реализации голосового управления используются технологии распознавания языка, такие как Google Speech-to-Text. Современные веб-сайты могут использовать API для распознавания речи, таких как Web Speech API для преобразования голосовых команд в текстовые команды.
Для распознавания жестов используются веб-камеры, датчики движения и специальные устройства – веб-сайты могут распознавать жесты с них с помощью библиотек типа Hammer.js или сервисов типа Amazon Rekognition. Самые популярные JavaScript фреймворки, такие как React, Vue.js и Angular имеют в своих экосистемах инструменты для создания интерактивных интерфейсов, реагирующих на голосовые команды и жесты.
Распространение голосовых и жестовых интерфейсов несет в веб-разработку ряд преимуществ: создание интерактивного опыта, улучшение доступности для людей с ограниченными возможностями, скорость и удобство. Сегодня их реализация сталкивается с техническими ограничениями, такими как совместимость браузеров и “железа”, обеспечение приватности и тому подобное. Но в то же время есть и драйверы развития, такие как стремительное развитие голосовых помощников и чатботов на базе ИИ. Взаимодействие с ними в формате живой устной беседы открывает новую эру голосовых интерфейсов.
Технологии для автоматизации веб-разработки в 2025 году
В новом году мы можем ожидать большого прорыва в направлении автоматизации разработки.
Инструменты для генерации или автодополнения кода давно существовали в разных IDE, но современные AI-помощники для программистов открывают совершенно новый уровень автоматизации разработки. Решения типа GitHub Copilot, Amazon CodeWhisperer, Replit, Cody AI и другие могут генерировать код под запрос кодера, проводить ревью, создавать коммиты, проводить автотесты и т.д.

Более того, генеративный ИИ все чаще используется для генерации кода на основе естественной речи. Уже сегодня автоматизированная разработка веб сайта не требует каких-либо навыков кодинга. Простейший ресурс можно сгенерировать с помощью ChatGPT, по одному только текстовому описанию.
В 2025 году будут быстро развиваться и средства автоматизированного тестирования. В частности, фреймворки Selenium, Cypress и Playwright для проведения автотестов. В них появится новый функционал на основе машинного и глубокого обучения, который сможет проводить непрерывное тестирование, выявлять регрессии и тому подобное. Того же стоит ожидать в направлении развертывания продуктов. Инструменты CI/CD вроде Jenkins, GitLab CI/CD, CircleCI станут гораздо более востребованными.
Автоматизация затрагивает все основные этапы разработки веб сайта и может ускорить вывод продукта на рынок на 25-40%. Она освобождает разработчиков от рутинных задач, работает на улучшение качества кода, улучшает уровень коммуникации в команде и упрощает поддержку продукта. В новом году в этом направлении можно ожидать расширения использования AI, развития решений для low-code и микросервисной архитектуры.
Что ждет веб-разработку в 2025 году?
Нет никаких сомнений в том, что веб-разработка будет крайне востребована – ни один бизнес сегодня не может смотреть в будущее с уверенностью без собственной онлайн-площадки и диджитал-сервисов. В то же время разработка веб сайтов в 2025 году будет непростой задачей, поскольку конкуренция за пользователя обострилась как никогда, а новые технологии и подходы появляются чуть ли не ежемесячно.
Поэтому мы не советуем бизнесам без соответствующего опыта браться за создание такого продукта самостоятельно. Лучше довериться опытной IT-команде с соответствующим портфолио. Если у вас есть проблема или идея для продукта - обращайтесь за консультацией к WEZOM. Наши специалисты знают о разработке буквально все. Они помогут сориентироваться в ситуации на IT-рынке, расскажут, какие этапы разработки веб сайтов являются ключевыми, сориентируют в вопросах стоимости и сроков работ, поделятся собственным опытом работы над решениями для ведущих украинских и мировых компаний. 2025 год может стать для вас временем прорыва на новый уровень. Давайте ворвемся в него вместе!