Щороку збільшується кількість підприємств, що використовують онлайн як канал зв’язку з клієнтами та працівниками. Мережа дозволяє обмінюватись інформацією зі своєю цільовою аудиторією, проводити безпечні транзакції. Проте ефективна взаємодія можлива лише тоді, коли бізнес зможе швидко збирати та обробляти дані про клієнтів, відповідати на запити тощо. Звичайні сайти нездатні впоратися з усіма завданнями бізнесу, тому на допомогу приходять веб-додатки.
Що таке веб-додаток
Веб додатки – це інтерактивні застосунки, що складаються з двох частин:
-
Одна завантажується у браузер, коли користувач набирає відповідну команду.
-
Друга розміщується на веб-сервері, що містить усі дані, закладені у застосунку. Він отримує запит від користувача, знаходить інформацію та відправляє у браузер.
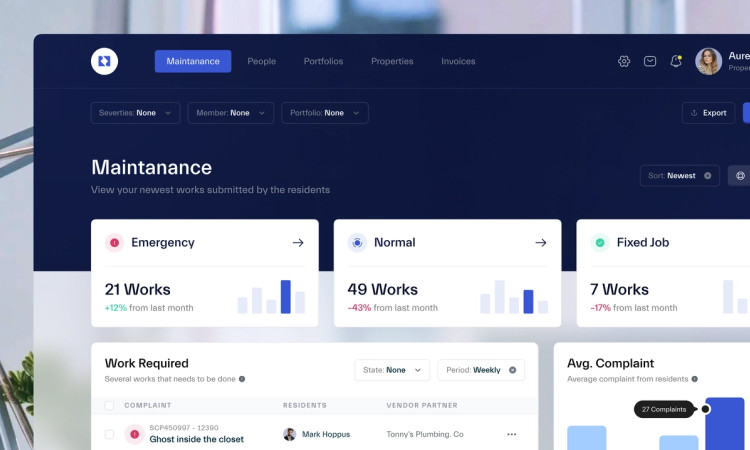
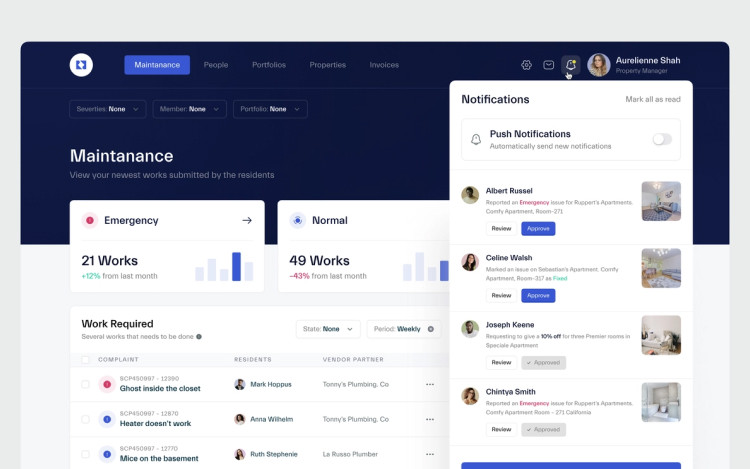
Для більшості клієнтів веб-додатки ззовні нічим не відрізняються від сайтів. Але якщо останні носять більш інформативний характер, веб-застосунки мають велику кількість вбудованих функцій – від роботи з графікою і таблицями, до оформлення замовлень онлайн.

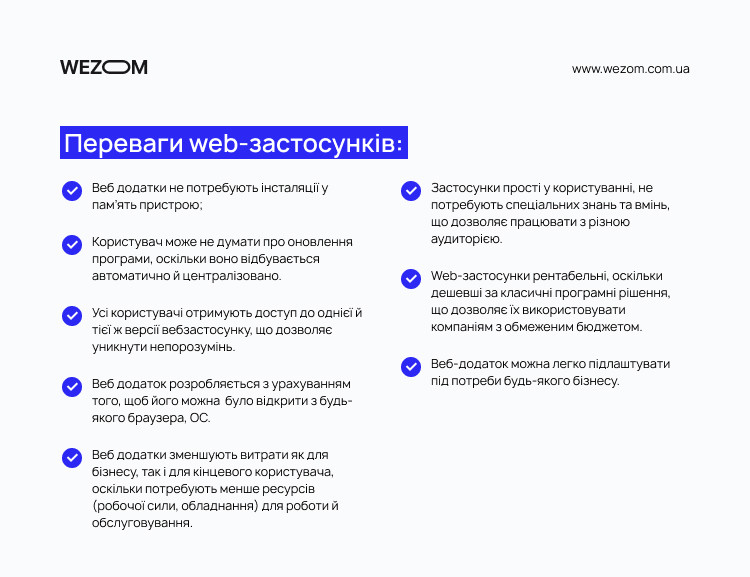
Переваги web-застосунків:
-
Веб додатки не потребують інсталяції у пам’ять пристрою;
-
Користувач може не думати про оновлення програми, оскільки воно відбувається автоматично й централізовано.
-
Усі користувачі отримують доступ до однієї й тієї ж версії вебзастосунку, що дозволяє уникнути непорозумінь.
-
Веб додаток розробляється з урахуванням того, щоб його можна було відкрити з будь-якого браузера, ОС.
-
Веб додатки зменшують витрати як для бізнесу, так і для кінцевого користувача, оскільки потребують менше ресурсів (робочої сили, обладнання) для роботи й обслуговування.
-
Застосунки прості у користуванні, не потребують спеціальних знань та вмінь, що дозволяє працювати з різною аудиторією.
-
Web-застосунки рентабельні, оскільки дешевші за класичні програмні рішення, що дозволяє їх використовувати компаніям з обмеженим бюджетом.
Веб-додаток можна легко підлаштувати під потреби будь-якого бізнесу.

Для чого потрібні веб-додатки
Веб-додатки створюють з різною метою – як для взаємодії з клієнтами, так і для налагодження бізнес-процесів усередині компанії. Можливості таких інструментів практично не мають обмежень. Зокрема, вони дозволяють:
-
обмінюватись інформацією між працівниками та з клієнтами;
-
проводити транзакції;
-
купувати та продавати товари / послуги дистанційно;
-
працювати з нотатками, списком справ та завдань, керувати файлами, що зберігаються у хмарі;
-
конвертувати валюту, одиниці вимірювання (сантиметри у метри);
-
перекладати тексти тощо.
Переваги web-додатків у тому, що вони дозволяють працівникам створювати онлайн документи (текстові файли, електронні таблиці, презентації), відкривати доступ до них певній групі людей, працювати над спільними проектами дистанційно. Зберігання усіх даних в одному місці дозволяє керівникам розуміти, в якому стані знаходиться бізнес, швидко виявляти й усувати проблеми.
Чим веб додаток відрізняється від сайту
Для роботи як з веб-сайтом, так й веб-додатком використовують браузер, але ці два інструменти мають суттєві відмінності:
-
Сайт – це певна кількість веб-сторінок, переважно інформаційного змісту. Щоб ними користуватися, авторизація необов’язкова, проте взаємодія з ними значно обмежена. Споживач може лише скористатися пошуком, опублікувати відгук, підписатися на новини, надіслати листа власнику сайту.
-
Web додаток містить різні функції, залежно від потреб компанії. Щоб використовувати його можливості у повному обсязі, зазвичай потрібно обов’язково пройти авторизацію. Система буде виокремлювати користувача від інших клієнтів, зберігати особисті дані тощо.

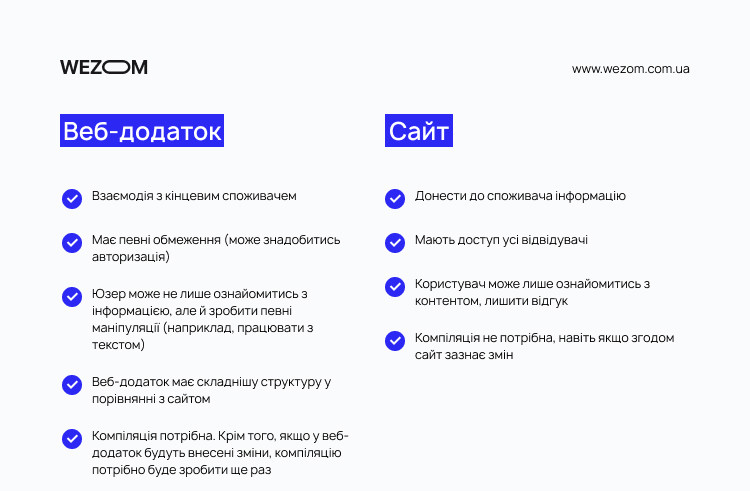
Чим відрізняється сайт від вебзастосунку, можна зрозуміти з таблиці:
|
|
Інтерактивний додаток |
Веб-сайт |
|---|---|---|
|
Мета створення |
Взаємодія з кінцевим споживачем |
Донести до споживача інформацію |
|
Доступ |
Має певні обмеження (може знадобитись авторизація) |
Мають доступ усі відвідувачі |
|
Взаємодія з користувачем |
Юзер може не лише ознайомитись з інформацією, але й зробити певні маніпуляції (наприклад, працювати з текстом) |
Користувач може лише ознайомитись з контентом, лишити відгук |
|
Структура |
Веб-додаток має складнішу структуру у порівнянні з сайтом |
|
|
Компіляція |
Потрібна. Крім того, якщо у веб-додаток будуть внесені зміни, компіляцію потрібно буде зробити ще раз |
Не потрібна, навіть якщо згодом сайт зазнає змін |
Варто зазначити, що існують сайти, які містять веб-додатки й надають велику кількість інтерактивних функцій для адміністрування. Пересічні користувачі найчастіше не відчувають різниці.
Як працює веб застосунок
Для запуску веб додатків потрібні браузер та веб-сервер. Застосунок працює за такою схемою:
-
Користувач надсилає запит до веб-серверу, що складається з центру керування застосунком (логіки) та бази даних.
-
Центр керування отримує запит й скеровує його до бази даних.
-
Інформація витягується з бази даних й передається у центр керування.
-
Вебсервер відправляє клієнту інформацію – й вона з’являється на дисплеї користувача.

Використовуйте всі переваги мобільних програм: автоматизуйте рутину, скорочуйте витрати. Наші експерти підберуть найкращі рішення безпосередньо для вашого бізнесу.
Види веб додатків
Виділяють три види веб-застосунків:
-
односторінковий додаток (SPA);
-
багатосторінковий веб-додаток (MPA).
-
PWA (прогресивний веб-застосунок).

SPA
Застосунки SPA (Single Page Application) – види веб-додатків для бізнесу, що завантажують лише одну HTML-сторінку. Вона оновлюється автоматично за допомогою JavaScript, тому нема потреби перезавантажувати сторінку. Так, наприклад, відбувається, коли приходить лист на пошту Gmail. Сама сторінка не оновлюється, потрібний елемент (лист) просто підвантажується. Процес відбувається швидко, без затримок.
Таким чином, SPA:
-
забезпечує високу швидкість, оскільки усі елементи завантажується з першого разу, й під час виконання різних дій на сторінці дані просто змінюються;
-
майже уся робота відбувається у браузері, без звернень до сервера, що дозволяє значно зекономити час.
-
дані можна швидко закешувати – застосунок відправляє лише один запит, збирає дані, після чого може працювати офлайн.
Серед мінусів:
-
Необхідність постійного інтернет-з’єднання, без якого використовувати застосунок майже неможливо.
-
Додаткове навантаження на браузер. Якщо сторінка виявитися важкою, старі та слабкі пристрої можуть “зависнути”.
-
Браузер обов’язково має підтримувати JavaScript.
-
Можуть виникнути проблеми з SEO-оптимізацією, оскільки пошукові системи не зможуть проіндексувати усі модулі.
MPA
Веб-додаток MPA (Multi Page Application) – це багатосторінкові веб-додатки, що працює за класичною схемою, тобто при постійній взаємодії з веб-сервером. Будь-яка зміна провокує оновлення сторінки. Такі додатки важчі за SPA, тому довше відкриваються.
Плюси веб-додатку MPA:
-
ідеально підходить для інтернет-магазинів з великими каталогами;
-
сторінки можна легко оптимізувати під ключові запити;
-
застосунок можна використовувати у браузерах, що не підтримує JavaScript.
MPA складніші, дорожчі та масштабніші за SPA. Відповідно, розробка веб додатку MPA потребує більше часу, а відповідно і коштує дорожче.

PWA
PWA (Progressive Web App) можна назвати гібридом веб-сторінки та мобільного додатка. Йдеться про можливість відкрити ваш веб додаток через браузер на десктопі чи смартфоні. Також його можна встановити на робочий екран гаджета, що дозволяє працювати автономно, без доступу до мережі. При цьому додаток PWA зберігає чимало функцій, типових для нативного мобільного додатку. Візуально макет веб-додатку майже не відрізняється від мобайлу.
Переваги PWA:
-
можна працювати одразу з кількома ОС, на смартфоні, ПК, терміналі у торговому залі;
-
висока швидкість встановлення й роботи;
-
швидка розробка – для створення PWA не треба робити окремий сайт, достатньо додати новий модуль для вже наявного;
-
оновлення відбувається автоматично;
-
для встановлення не потрібно звертатись в магазин додатків.
Мінуси – Firefox, Edge та деякі інші браузері погано працюють з цією технологією. До того ж через обмеження iOS розробникам PWA зазвичай доступні не всі нативні функції пристроїв від Apple.
Класифікація веб застосунків згідно з їх призначенням
Web-додатки створюють з різною метою, під різні задачі. Розглянемо основні їх типи.
E-commerce системи
Веб-додаток для електронної комерції – варіант для інтернет-магазинів, щоб просувати свої товари чи послуги. За допомогою веб-додатку можна реалізувати як повноцінний інтерфейс для покупця, так і адмінпанель для менеджерів, в якій можна управляти товарним каталогом та керувати транзакціями.
CRM-системи
Веб-додаток для CRM містить інструменти, що поліпшують співпрацю з клієнтами. Вони дозволяють автоматизувати продажі, від створення лідів до прискорення обробки повторних замовлень. Система дозволяє розробити базу даних, завдяки якій можна простежити усю взаємодію компанії з певним клієнтом. Це дозволяє побудувати грамотну маркетингову стратегію, пропонувати продукт, що може зацікавити саме цього споживача.

ERP-системи
Веб-додатки ERP дозволяють реалізувати комплексне управління підприємством у максимально простому форматі - через смартфон або планшет, навіть без мобільного додатку. Такі рішення дозволяють впроваджувати нові бізнес-моделі, приймати оперативні рішення щодо бізнесу, контролювати фінанси тощо. Їх можна інтегрувати зі складними технологіями на кшталт машинного навчання та data-аналітики.

Інвестувати у власні технології набагато вигідніше, ніж у чужі продукти. Лише індивідуальне рішення зможе задовольнити усі унікальні потреби вашого бізнесу
Корпоративні портали
Корпоративні портали – це комплексні платформи, які надають користувачам доступ до корпоративних даних та найрізноманітнішого сервісу. Вони дозволяють працювати одразу з декількома додатками компанії (CRM, ERP, поштою, чатом тощо), використовуючи один інтерфейс. Кожен працівник має окремий доступ, тому має пройти автентифікацію.
Технічні особливості Web додатків
Будь-який додаток має два рівні, що тісно взаємодіють один з одним:
-
Клієнтський код, що виконується у браузері. Для його написання зазвичай використовують комбінацію JavaScript (головна мова програмування), CSS (надає веб-сторінці певний вигляд), HTML (відповідає за структурування змісту сторінки). Вони вбудовані у більшість браузерів, тому нема потреби окремо налаштовувати пристрій. Клієнтський код взаємодіє з сервером лише через HTTP, й не може безпосередньо отримувати інформацію з сервера.
-
Серверний код – знаходиться на вебсервері й відповідає на HTTP-запити, створюючи певну сторінку. Також він відповідає за зберігання різних даних, зокрема профілі клієнтів. Для написання коду використовують JavaScript, PHP, Python, Ruby тощо. Серверний компонент складається з 2 частин – логіки додатка та бази даних. Перший – це головний центр керування веб-додатком, другий – місце, де зберігається інформація.
В деяких випадках вебдодаток передбачає наявність лише одного серверу. Але є застосунки, що мають кілька серверів й баз даних. У цьому варіанті веб-сервер не зберігає жодної інформації, а перенаправляє її у базу даних, що знаходиться в іншому місці.

Як розробити веб-додаток
Розробка веб-застосунку – це складний процес, який потребує знань у різних сферах, злагодженої роботи усієї команди розробників.
Визначення мети
Перш ніж почати роботу над застосунком, потрібно вирішити:
-
яку проблему він має вирішити,
-
чому клієнт має використовувати ваш вебзастосунок.
В цілому ви маєте отримати для себе просту та чітку відповідь на питання - нащо вам створювати веб-додаток?
Складання технічного завдання
Продумане ТЗ дозволить рухатися у правильному напрямку, уникаючи помилок і зайвої роботи. Відповідно, проект буде реалізований швидше, а сам він коштуватиме дешевше.
Прототипування
Створення прототипу веб-додатку дозволяє зрозуміти, як він буде виглядати, побачити перші недоліки та виправити їх. На його основі можна зробити MVP (мінімально життєздатний продукт), показати клієнтам / співпрацівникам, щоб вони оцінили його, а також зрозуміти, чи матиме проект успіх.

Створення дизайну
Дизайн – це “обличчя” веб-додатку, й саме від нього не в останню чергу залежить, наскільки прихильна буде до застосунку публіка. Інтерфейс має бути не лише привабливим, а й простим у користуванні, зі зручною навігацією, пошуком тощо.
Програмування
Програмування веб-додатку – найскладніша робота, яка може зайняти кілька місяців. Розробники мають враховувати усі нюанси, щоб люди могли легко й без проблем користуватись додатком.
Тестування
Тестування варто проводити на кожному етапі робіт. Це гарантує якісний результат – проект не піде у хибному напрямку через певну помилку, а коли веб-додаток буде завершений, користувачі зможуть спокійно працювати з системою, не відволікаючись на збої.

Хто займається розробкою
Розробка веб-застосунку – складний проект, що потребує злагодженої роботи не лише програмістів, а й інших спеціалістів:
- маркетологи та бізнес-аналітики – розробляють концепцію застосунку;
- дизайнери – працюють над зовнішнім виглядом веб-додатку та логікою інтерфейсу;
- верстальники – відповідають за коректне відображення застосунку на різних пристроях та ОС;
- тестувальники – перевіряють веб-додатки на помилки.
Для розробки якісного веб-додатку ліпше звернутись до професійної команди, що отримала чимало позитивних відгуків.
Вартість розробки
Вартість розробки в кожному випадку розраховується окремо, й залежить насамперед від складності проекту, якості роботи. Варто не лише брати до уваги рейт розробки, але й враховувати технічну складність проекту та строки на його реалізацію - від цього залежатиме розмір залученої команди та рівень її спеціалістів. Кожен проект варто обговорювати окремо. Втім, загалом вартість розробки найпростішого веб-додатку декілька років тому стартувала від $3 тисяч, а у випадку зі складнішими рішеннями йшлося вже про витрати від $10 тисяч.
Приклади веб застосунків
Відомі приклади вебзастосунків – текстовий редактор Google Docs, електронна пошта Gmail, соціальні мережі, що відкриваються через браузер (Facebook, Instagram). Усім відомі онлайн-магазини Aliexpress, Rozetka – також мають власні веб-додатки. Команда WEZOM реалізувала у вигляді веб-додатків безліч інструментів для бізнесу - адмінпанелі TMS-систем, онлайн-магазини, сервісні платформи. Ці інструменти працюють швидко і надійно, мають мінімальні вимоги до пристрою користувача, виглядають сучасно.




