Щоб створити ефективний сайт необхідно ще до розробки продумати кожну деталь. Найпростіше це зробити за допомогою створення прототипу сайту. Є кілька шляхів, як це зробити правильно: намалювати на папері, де наочно показати кожну деталь або використовувати програми. Другий варіант кращий, тому що враховується не лише зовнішній вигляд, а й функціонал майбутнього сайту.
Що таке прототип сайту
Прототип сайту дозволяє візуально показати, де знаходяться елементи, як виглядають, як користувач з ними взаємодіятиме. По суті, це докладний макет, яким надалі працюють розробники. Завдяки прототипу визначається стек технологій, необхідний для розробки сайту, дизайнер може створити фірмові кольори та відобразити їх на сайті та реалізувати всі ідеї.
Щоб створити прототип сайту, необов'язково використовувати складні програми та спеціальні програми. Достатньо мати аркуш паперу та олівець. Однак для складних багатосторінкових сайтів із великим функціоналом такий метод не підходить. Можна заплутатися у сторінках, не до кінця зрозуміти функціонал чи не врахувати якісь деталі. У такому разі використовується професійний макет сайту. Нерідко застосовуються технології, що показують інтерактивно, як користувач взаємодіятиме з сайтом.
Навіщо потрібен прототип сайту замовнику?
Здавалося б, у голові є чітке уявлення, як має виглядати сайт, то навіщо замовнику платити за створення прототипу сайту? По-перше, щоб цю виставу з голови дістати. По-друге, набагато частіше трапляється ситуація, коли в ідеї все звучить добре, а на практиці реалізувати не вийде.
Чітке бачення дозволить сформувати повну картину та побачити, як сайт виглядатиме в майбутньому. Звідси виключається проблема очікування – реальності. Те, що ви побачите на макеті, потім побачите у готовому вигляді.
Крім того, замовнику легше вносити виправлення та корективи. Простіше це зробити прямо в макеті, ніж потім на готовому сайті змінювати функціонал, розташування елементів та вносити інші зміни. Такі редагування обійдуться набагато дорожче, ніж розробка прототипу сайту. Ще одна перевага – визначення максимально точної оцінки термінів виконання замовлення та бюджету. Звичайно, він не буде 100%, але максимально наблизиться до цих показників.
Завдання, що вирішує прототип сайту для команди розробників
Для розробників наявність макету – чіткий план дій. Всі переваги такі самі, як і у замовників. Чітке бачення проекту, розуміння завдань, визначення вартості та термінів. Але є можливість валідації ідей, що дозволяє зробити сайт індивідуальним. Це можливість відійти від стандартних інструментів та готових рішень на користь індивідуальності, персоніфікації та покращення функціональності.
Ще одна перевага для розробника – порозуміння із замовником за допомогою контролю макета сайту. По суті, виходить готове ТЗ, яке неухильно мають слідувати розробники, і це найкращий шлях для обох сторін.
Як зробити прототип?
Прототипи сайтів бувають різних видів. Це може бути звичайний малюнок олівцем у вигляді схеми або начерку, або повноцінний проект у професійних програмах. Він може відображати суть сайту або мати наближені до оригіналу функції. Головне, що він має бути. А зробити його можна багатьма способами.
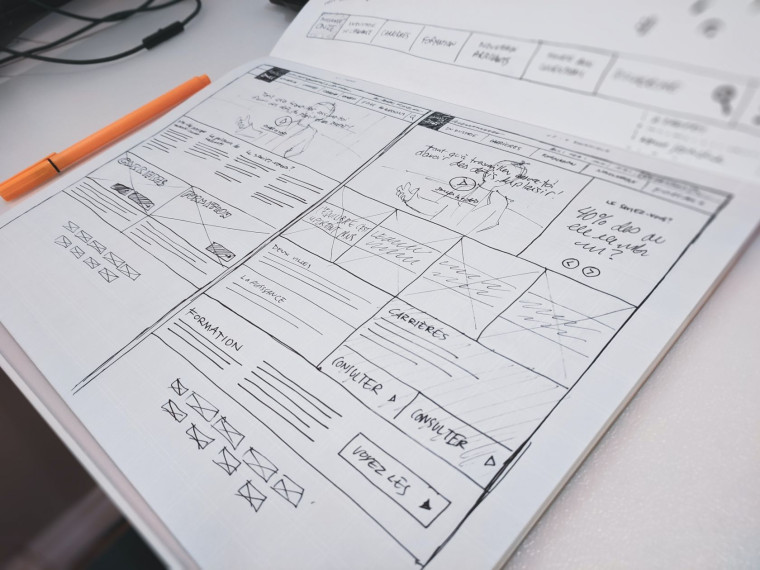
За допомогою аркушів А4
Незважаючи на те, що метод дуже старий, багато сучасних компаній продовжують розробляти макети на папері. Насправді, це не лише автентично та цікаво, а й корисно. Це швидкий недорогий спосіб створити прототип сайту. Він допомагає сформувати основне бачення за короткий час, продумати ідеї та шляхи їх реалізації.
Звісно, такий метод має недоліки. Він не інтерактивний, не можна продумати в точностях кольору, форми та багато інших речей. Складно оцінити функціонал, а кожну зміну доведеться вносити буквально вручну. Однак це чудовий спосіб згенерувати ідеї, розробити загальну концепцію та зрозуміти, чого слід прагнути.
За допомогою професійних програм
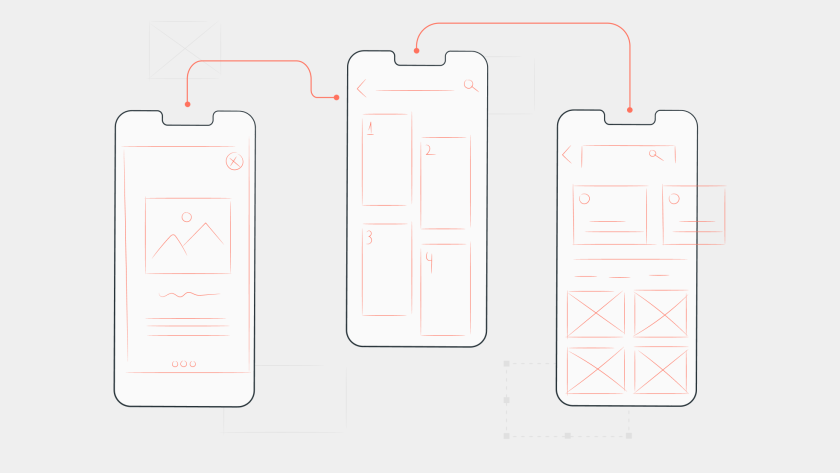
Макет сайту, розроблений у професійних програмах, – це ефективний прототип, з яким працює більшість компаній. Клікабельні функції, чіткі та зрозумілі форми та кольори, опрацювання шрифтів. Швидка зміна та внесення правок, стильне оформлення, можливість задавати навіть оригінальні розміри елементів.
Але й вони не позбавлені вад. Вартість розробки прототипу сайту зростає, оскільки потрібен фахівець, який розуміється на інструментах. Самі програми для прототипування сайтів дорогі, вони складні в освоєнні. З прототипом може працювати лише дизайнер, решта фахівців вносять правки у вигляді коментарів, а дизайнер уже переробляє загальний макет. Все це триває більше часу. Тим не менш, це правильний спосіб зробити якісний макет і по ньому розробити сайт.
Програми для створення прототипів
Існує багато програм для створення прототипів сайтів. Кожна з них має переваги, недоліки, особливості. Нерідко дизайнерам доводиться працювати відразу в кількох програмах, оскільки функціонал та можливості відрізняються. Ми підібрали найпоширеніші програми для прототипування сайтів, за допомогою яких можна створити якісний макет.
Axure RP
Axure RP – це потужна програма для створення якісних та складних прототипів. Вона призначена для UX дизайнерів, яким необхідно створювати інтерактивні програми та сайти. Віджети та елементи вставляються шляхом перетягування, тому створити прототип сайту можна за кілька годин. Але в самій програмі доведеться розібратися, оскільки її функціонал є насиченим і складним. Це потужний інструмент, який дозволяє реалізувати практично будь-які проекти, причому зробити їх інтерактивними та клікабельними.
Balsamiq
Balsamiq дозволить створити прототип сайту за лічені години. Метод роботи простий: він схожий на малювання на дошці, інтерфейс максимально зрозумілий і доступний кожному. У освоєнні цей інструмент теж не складний. Є великий набір віджетів та UI-елементів, що також дозволяє суттєво заощадити час на розробку.
Просте перетягування елементів, можливість автономного використання програми, зручний формат надання даних, дозволяють швидко створювати якісні макети та повністю формувати прототип для сайту.
Figma
Figma – це потужний професійний інструмент для дизайнерів, який призначений для розробки багатьох графічних елементів та компонентів. Створити прототип сайту на Figma можна настільки точно, що розробникам залишиться перенести елементи у фреймворк та задати їм параметри.
Незважаючи на колосальні можливості та набір інструментів, Figma досить проста в освоєнні. Є багато відеоуроків, підтримка спільноти, за допомогою яких можна швидко вивчити цю програму. Вона дозволяє розробляти макети для різних версій смартфонів. Є векторний редактор, який легко експортувати файли в різні формати. Це професійний сервіс для створення складних багатосторінкових макетів. Існують інструменти для інтерактивності.
Origami
Origami призначений для роботи з операційною системою iOs та працює тільки на макбуках. Він допомагає створювати якісні ескізи сайтів. Має досить велику бібліотеку з готовими наборами елементів, які можна індивідуально підлаштовувати під свої потреби. Також є можливість додавати інтерактивність, анімаційні елементи, налаштовувати поведінку. По суті, програма дозволяє створити якісний прототип для сайту з усіма функціями.
Draftium
Draftium містить велику кількість готових шаблонів. Прототип збирається за принципом блокової системи, достатньо перетягнути потрібний елемент, задати йому параметри і буде на своєму місці. Не потрібно з нуля малювати всі функції. Але навіть якщо це знадобиться, це можна зробити за допомогою якісних інструментів. На Draftium можна створити дуже складний макет із безліччю сторінок.
InVision
InVision – це професійна програма для роботи в команді. Воно дає доступ відразу кільком дизайнерам і розробникам, завдяки чому кожен може вносити свої зміни за наявності прав. Програма дозволяє створювати інтерактивні прототипи сайтів із повноцінним функціоналом та відображенням. Зручна робота з інструментами всередині прискорює розробку та допомагає швидко вносити зміни.
Висновки
Прототип сайту – це необхідний інструмент, який приносить користь як замовнику, так розробникам. Це можливість налагодити комунікацію, прискорити проект, знизити витрати на виправлення та перероблення. А найголовніше, прототипи сайтів допомагають чітко сформулювати завдання, своєчасно виявити проблемні місця та усунути їх, а також знайти індивідуальні рішення, які зроблять сайт унікальним. Замовити створення прототипу сайту ви можете у компанії Wezom. Зателефонуйте нам або залиште заявку і ми обговоримо всі деталі. Використовуйте прототипи для створення успішних продуктів.
FAQ
Що таке макет сайту?
Прототип – це макет сайту, який допомагає візуалізувати розміщення елементів, розташування графіки та показати функціональність. Він потрібний для того, щоб продемонструвати наочно, як виглядатиме майбутній сайт.
Навіщо потрібний прототип сайту?
Прототип сайту потрібен для ефективної комунікації між замовником та розробником. Замовник одразу бачить, яким вийде сайт, і ще до затвердження прототипу може внести правки та корективи. Це потужний інструмент, який економить час, гроші і підвищує ефективність взаємодії між замовником і розробником. Тому ми завжди працюємо із прототипами.
Яка різниця між мокапом та прототипом?
Мокап – це план сайту з додаванням кольорів, зображень, типографіки. По суті, це своєрідний ескіз майбутньої програми чи сайту. Його основне завдання – створити стиль та настрій, показати візуалізацію та загальні образи. Розробка прототипу сайту – це чітка структура елементів, їх розміщення, відображення та функціональність. Це наступний крок після мокапа, де враховуються не лише кольори, форми, шрифти, а й їхнє розміщення на сторінці, позиціонування та функціонування.
Який інструмент вибрати для прототипування сайтів?
Прототипування сайтів здійснюється за допомогою різних інструментів. Найпростіший із них – листи А4 формату та олівець. Багато компаній справді досі працюють з такими прототипами. Але, на жаль, у такому разі нерідко виходять помилки через неправильне розуміння кольорів, форм або з інших причин. Тому є програми для прототипування сайтів, які чудово справляються із завданням створення якісного проекту. Однак, щоб створити макет сайту, потрібні навички. Тому ми рекомендуємо звернутися до спеціалістів. Ми допоможемо зробити якісний прототип.