Чтобы создать эффективный сайт, необходимо еще до разработки продумать каждую деталь. Проще всего это сделать при помощи создания прототипа сайта. Есть несколько путей, как это сделать правильно: нарисовать на бумаге, где наглядно показать каждую деталь, или использовать программы. Второй вариант лучше, потому что учитывается не только внешний вид, но и функционал будущего сайта.
Что такое прототип сайта
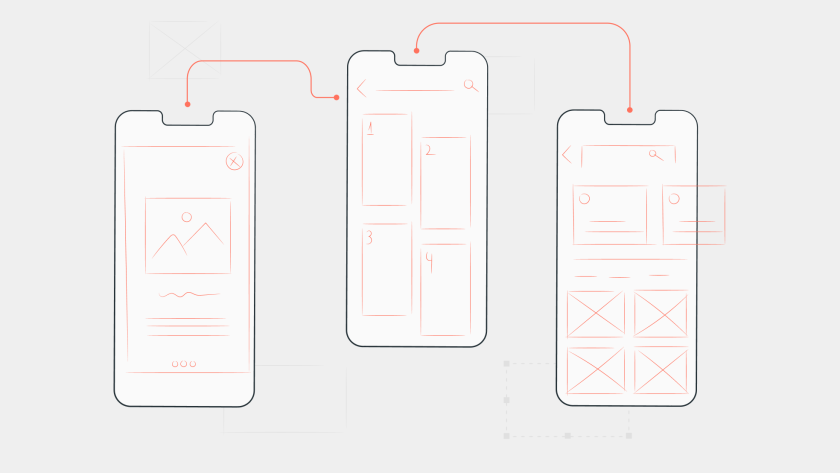
Прототип сайта позволяет визуально показать, где находятся элементы, как выглядят, как пользователь будет с ними взаимодействовать. По сути, это подробный макет, по которому в дальнейшем работают разработчики. Благодаря прототипу определяется стек технологий, необходимый для разработки сайта, дизайнер может создать фирменные цвета и отобразить их на сайте и реализовать все идеи.
Чтобы создать прототип сайта, необязательно использовать сложные приложения и специальные программы. Достаточно иметь лист бумаги и карандаш. Однако для сложных многостраничных сайтов с большим функционалом такой метод не подходит. Можно запутаться в страницах, не до конца понять функционал или не учесть какие-то детали. В таком случае используется профессиональный макет сайта. Нередко применяются технологии, показывающие интерактивно, как пользователь будет взаимодействовать с сайтом.
Для чего нужен прототип сайта заказчику?
Казалось бы, в голове есть четкое представление, как должен выглядеть сайт, так зачем заказчику платить за создание прототипа сайта? Во-первых, чтобы это представление из головы достать. Во-вторых, куда чаще случается ситуация, когда в идее все звучит хорошо, а на практике реализовать не получится.
Четкое видение позволит сформировать полную картину и увидеть, как будет сайт выглядеть в будущем. Отсюда исключается проблема «ожидания – реальности». То, что вы увидите на макете, потом увидите в готовом виде.
Кроме того, заказчику легче вносить правки и коррективы. Проще это сделать прямо в макете, чем потом на готовом сайте менять функционал, расположение элементов и вносить другие изменения. Такие правки обойдутся гораздо дороже, чем разработка прототипа сайта. Еще одно преимущество – определение максимально точной оценки сроков выполнения заказа и бюджета. Конечно, он не будет 100%, но максимально приблизится к этим показателям.
Задачи, которые решает прототип сайта для команды разработчиков
Для разработчиков наличие макета – четкий план действий. Все преимущества такие же, как и у заказчиков. Четкое видение проекта, понимание задач, определение стоимости и сроков. Но также есть возможность валидации идей, что позволяет сделать сайт индивидуальным. Это возможность отойти от стандартных инструментов и готовых решений в пользу индивидуальности, персонификации и улучшения функциональности.
Еще одно преимущество для разработчика – взаимопонимание с заказчиком посредством контроля макета сайта. По сути, получается готовое ТЗ, которому неуклонно должны следовать разработчики, и это лучший путь для обеих сторон.
Как сделать прототип?
Прототипы сайтов бывают разных видов. Это может быть обычный рисунок карандашом в виде схемы или наброска, или полноценный проект в профессиональных программах. Он может отображать суть сайта, или иметь приближенные к оригиналу функции. Главное, что он должен быть. А сделать его можно многими способами.
С помощью листов А4
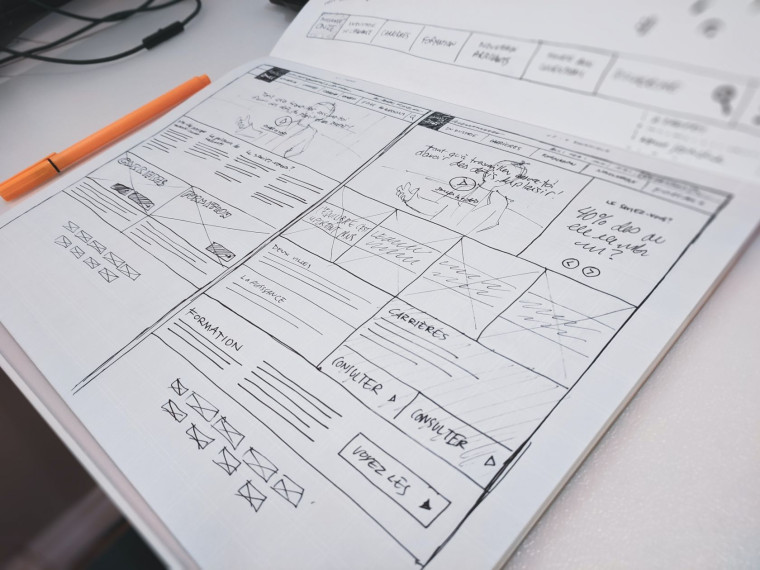
Несмотря на то, что метод весьма старый, многие современные компании продолжают разрабатывать макеты на бумаге. На самом деле, это не только аутентично и интересно, но и полезно. Это быстрый, недорогой способ создать прототип сайта. Он помогает сформировать основное видение за короткое время, продумать идеи и пути их реализации.
Конечно, такой метод имеет недостатки. Он не интерактивный, нельзя продумать в точностях цвета, формы и многие другие вещи. Сложно оценить функционал, а каждое изменение придется вносить в буквальном смысле вручную. Однако это отличный способ сгенерировать идеи, разработать общую концепцию и понять, к чему следует стремиться.
С помощью профессиональных программ
Макет сайта, разработанный в профессиональных программах – это эффективный прототип, с которым работает большинство компаний. Кликабельные функции, четкие и понятные формы и цвета, проработка шрифтов. Быстрое изменение и внесение правок, стильное оформление, возможность задавать даже оригинальные размеры элементов.
Но и они не лишены изъянов. Стоимость разработки прототипа сайта возрастает, так как нужен специалист, разбирающийся в инструментах. Сами программы для прототипирования сайтов дорогостоящие, они сложны в освоении. С прототипом может работать только дизайнер, остальные специалисты вносят правки в виде комментариев, а дизайнер уже переделывает общий макет. Все это занимает больше времени. Тем не менее, это самый правильный способ сделать качественный макет и по нему разработать сайт.
Программы для создания прототипов
Существует большое количество программ для создания прототипов сайтов. Каждая из них имеет свои преимущества, недостатки, особенности. Нередко дизайнерам приходится работать сразу в нескольких программах, так как функционал и возможности отличаются. Мы подобрали наиболее распространенные программы для прототипирования сайтов, при помощи которых можно создать качественный макет.
Axure RP
Axure RP – это мощная программа для создания качественных и сложных прототипов. Она предназначена для UX дизайнеров, которым необходимо создавать интерактивные приложения и сайты. Виджеты и элементы вставляются путем перетаскивания, поэтому создать прототип сайта можно за несколько часов. Но в самой программе придется разобраться, так как ее функционал насыщенный и сложный. Это мощный инструмент, который позволяет реализовать практически любые проекты, причем, сделать их интерактивными и кликабельными.
Balsamiq
Balsamiq позволит создать прототип сайта за считанные часы. Метод работы прост: он похож на рисование на обычной доске, интерфейс максимально понятный и доступный каждому. В освоении данный инструмент тоже не сложный. Есть большой набор виджетов и UI-элементов, что также позволяет существенно сэкономить время на разработку.
Простое перетаскивание элементов, возможность автономного использования программы, удобный формат предоставления данных позволяют быстро создавать качественные макеты и полностью формировать прототип для сайта.
Figma
Figma – это мощный профессиональный инструмент для дизайнеров, который предназначен для разработки множества графических элементов и компонентов. Создать прототип сайта на Figma можно настолько точно, что разработчикам останется перенести элементы во фреймворк и задать им параметры.
Несмотря на колоссальные возможности и набор инструментов, Figma довольно проста в освоении. Есть много видеоуроков, поддержка сообщества, с помощью которых можно быстро изучить данную программу. Она позволяет разрабатывать макеты для различных версий смартфонов. Есть векторный редактор, легко экспортировать файлы в различные форматы. Это профессиональный сервис для разработки сложных многостраничных макетов. Есть инструменты для интерактивности.
Origami
Origami предназначен для работы с операционной системой iOs и работает только на макбуках. Он помогает создавать качественные эскизы сайтов. Имеет довольно большую библиотеку с готовыми наборами элементов, которые индивидуально можно подстраивать под свои потребности. Также есть возможность добавлять интерактивность, анимационные элементы, настраивать поведение. По сути, приложение позволяет создать качественный прототип для сайта со всеми функциями.
Draftium
Draftium содержит большое количество готовых шаблонов. Прототип собирается по принципу блочной системы, достаточно перетащить нужный элемент, задать ему параметры и он будет на своем месте. Не нужно с нуля отрисовывать все функции. Но даже если это понадобится, то это можно сделать при помощи качественных инструментов. На Draftium можно создать очень сложный макет с множеством страниц.
InVision
InVision – это профессиональное приложение для работы в команде. Оно дает доступ сразу нескольким дизайнерам и разработчикам, благодаря чему каждый может вносить свои изменения при наличии прав. Программа позволяет создавать интерактивные прототипы сайтов с полноценным функционалом и отображением. Удобная работа с инструментами внутри ускоряет разработку и помогает быстро вносить изменения.
Выводы
Прототип сайта – это необходимый инструмент, который приносит пользу как для заказчика, так и для разработчиков. Это возможность наладить коммуникацию, ускорить проект, снизить расходы на правки и переделывания. А самое главное, прототипы сайтов помогают четко сформулировать задачу, своевременно обнаружить проблемные места и устранить их, а также найти индивидуальные решения, которые сделают сайт уникальным. Заказать создание прототипа сайта вы можете в компании Wezom. Позвоните нам или оставьте заявку, и мы обсудим все детали. Используйте прототипы, чтобы создавать успешные продукты.
FAQ
Что такое прототип сайта?
Прототип – это макет сайта, который помогает визуализировать размещение элементов, расположение графики, а также показать функциональность. Он нужен для того, чтобы продемонстрировать наглядно, как будет выглядеть будущий сайт.
Зачем нужен прототип сайта?
Прототип сайта нужен для эффективной коммуникации между заказчиком и разработчиком. Заказчик сразу же видит, каким получится сайт, и еще до утверждения прототипа может внести правки и коррективы. Это мощный инструмент, который экономит время, деньги, и повышает эффективность взаимодействия между заказчиком и разработчиком. Поэтому мы всегда работаем с прототипами.
Какая разница между мокапом и прототипом?
Мокап – это план сайта с добавлением цветов, изображений, типографики. По сути, это своеобразный эскиз будущего приложения или сайта. Его основная задача – создать стиль и настроение, показать визуализацию и общие образы. Разработка прототипа сайта – это четкая структура элементов, их размещение, отображение и функциональность. Это следующий шаг после мокапа, где учитываются не только цвета, формы, шрифты, но и их размещение на странице, позиционирование и функционирование.
Какой инструмент выбрать для прототипирования сайтов?
Прототипирование сайтов производится при помощи различных инструментов. Самый простой из них – листы А4 формата и карандаш. Многие компании действительно до сих пор работают с такими прототипами. Но, к сожалению, в таком случае нередко получаются ошибки из-за неправильного понимания цветов, форм или по другим причинам. Поэтому есть программы для прототипирования сайтов, которые прекрасно справляются с задачей создания качественного проекта. Однако, чтобы создать правильно макет сайта, нужны навыки. Поэтому мы рекомендуем обратиться к специалистам. Мы поможем сделать качественный прототип.