Создание сайта под задачи бизнеса
Сегодня бизнес не может существовать вне диджитал пространства. Разработка web сайтов для бизнеса уже давно не прихоть, а базовое условие для его работы. Работа с клиентами онлайн решает массу самых разных проблем: от удержания их интереса к бренду и повышения лояльности, до непосредственно продаж и работы с партнерами. Сайт придает бизнесу динамичность и гибкость. Это возможность отвечать требованиям времени.
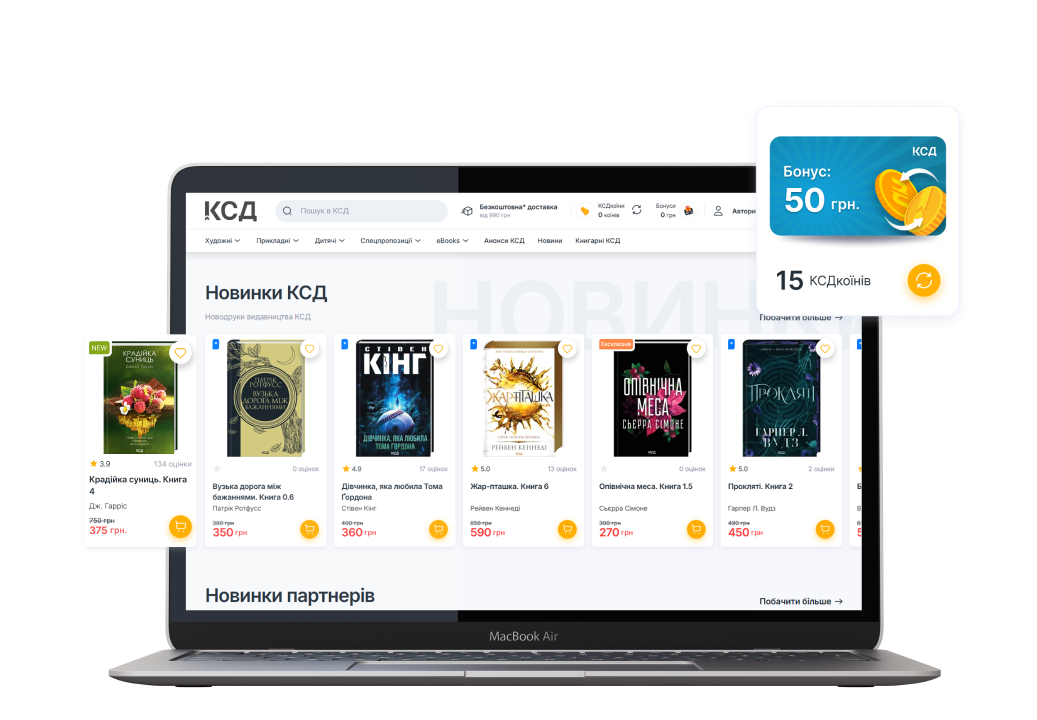
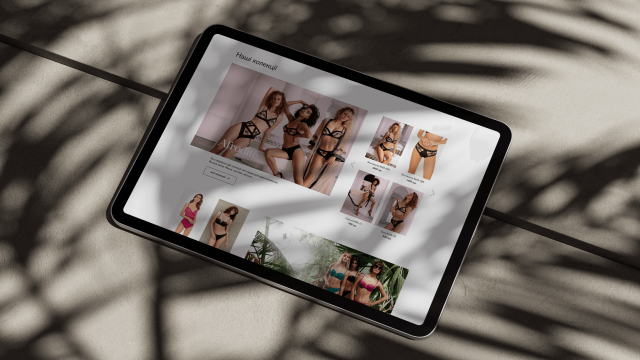
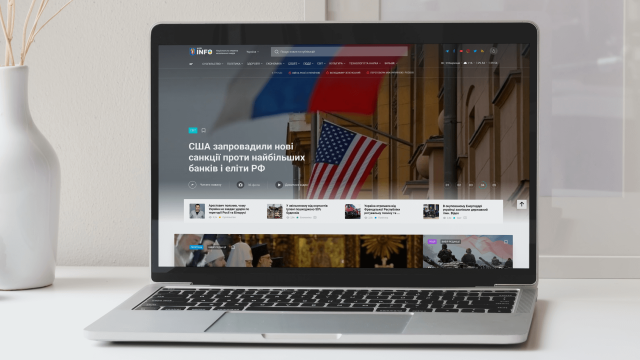
Примеры работ
Почему выбрать WEZOM?



Стек технологий

Что говорят клиенты

Частые вопросы
Первое, что нужно понимать: разработка сайта в Киеве или другом городе Украины обходится гораздо дешевле, чем в странах Европы или США. Стоимость часа работы наших специалистов высокого уровня ниже, чем в США, поэтому многие заграничные компании пользуются услугами украинских IT-компаний.
Заказать сайт любой сложности в компании Wezom очень просто. Для этого достаточно позвонить нам или приехать в офис. Мы проведем предварительную консультацию, договоримся о дальнейших планах и будем обсуждать проект. Чтобы ускорить процесс разработки сайта, мы рекомендуем заранее подготовиться.
В среднем на разработку уходит от 3-4 месяцев, онлайн-магазин можно собрать за 5-6 месяца, а на крупный портал потребуется от 8 месяцев работы.. Сроки зависят от:
- Сложности дизайна, функционала, количества страниц и т.п.
- Квалификации привлеченных специалистов, предоставляющих услуги по созданию сайта.
На стоимость вливают разные факторы, в частности:
- Тип сайта. Корпоративный портал или интернет-магазин с широким функционалом будет стоить в 5 раз дороже, чем сайт-визитка или каталог.
- Дизайн - стоимость зависит от его сложности, уникальности, количества оформляемых страниц, а также квалификации дизайнера, работающего над проектом.
- Функционал - чем более сложная структура будет иметь сайт, тем дороже обойдется. Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов.

ваш бизнес!