Разработка UX/UI дизайну
Разработка UX/UI дизайна — это об интерфейсе и опыте, который пользователь получает в ходе взаимодействия с ним. Правильный UX/UI-дизайн увеличивает количество пользователей приложения или веб-сайта. Если вашему решению это необходимо, вот за какими услугами вы можете обратиться к нам.

UX ревью
Если вы сомневаетесь в UX вашего программного решения или имеете фактические доказательства его несостоятельности (низкие показатели конверсии, плохие отзывы пользователей и т. д.), вам определенно необходимо провести глубокое UX ревью, чтобы выявить слабые места и недостатки в пользовательском интерфейсе и оптимизировать их. Именно за этим вы можете обратиться к нам.
UI-дизайн
Дизайн интерфейса пользователя — это процесс создания внешнего вида приложения или веб-сайта. Вы можете обратиться к нам, чтобы разработать визуально привлекательный интерфейс, который будет положительно восприниматься вашей аудиторией, не отвлекая при этом от главных задач в рамках вашего продукта и передавая основные ценности вашей компании.
UX-дизайн
User Experience (UX) Design — это разработка пользовательского опыта. Эта услуга заключается в продумывании всего процесса взаимодействия пользователя с продуктом, всех сценариев, которые он или она могут пройти, и целей, которых можно достичь. Наши дизайнеры всегда стремятся сделать программное обеспечение максимально удобным и интуитивным для его аудитории.
Брендинг
Если вам нужен брендированный программный продукт, разработанный с нуля, или просто бренд вашей компании изменился, и теперь вам необходимо адаптировать ваши цифровые решения под него, вы можете обратиться к нам, и мы воплотим все ваши идеи в жизнь, обеспечив лучший баланс между визуальной частью и качеством пользовательского опыта.
Продуктовый дизайн
Если вы запускаете стартап или любое другое инновационное цифровое решение, ему непременно понадобится продуманный дизайн, учитывающий наличие уникального функционала и необходимость сделать его доступным и понятным для всех групп пользователей. В этом случае вы можете обратиться к WEZOM, и мы сделаем опыт взаимодействия с вашим решением максимально приятным.
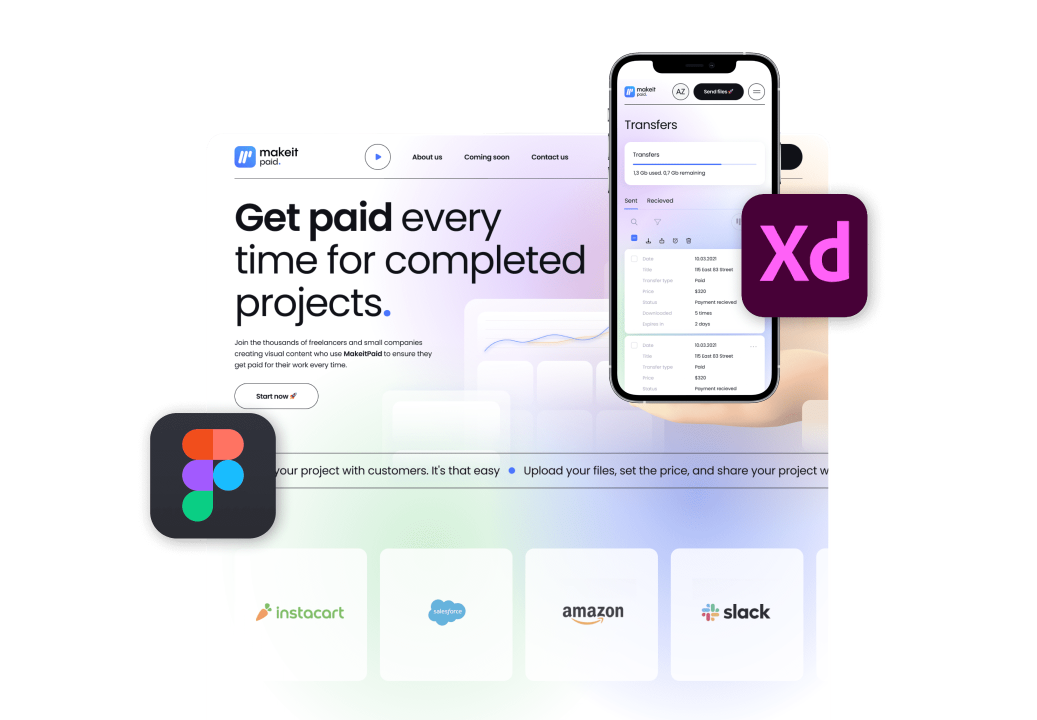
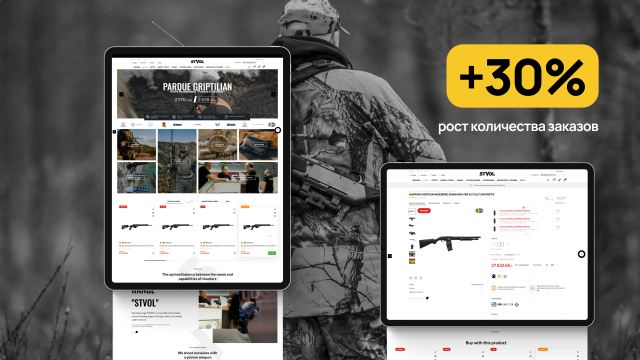
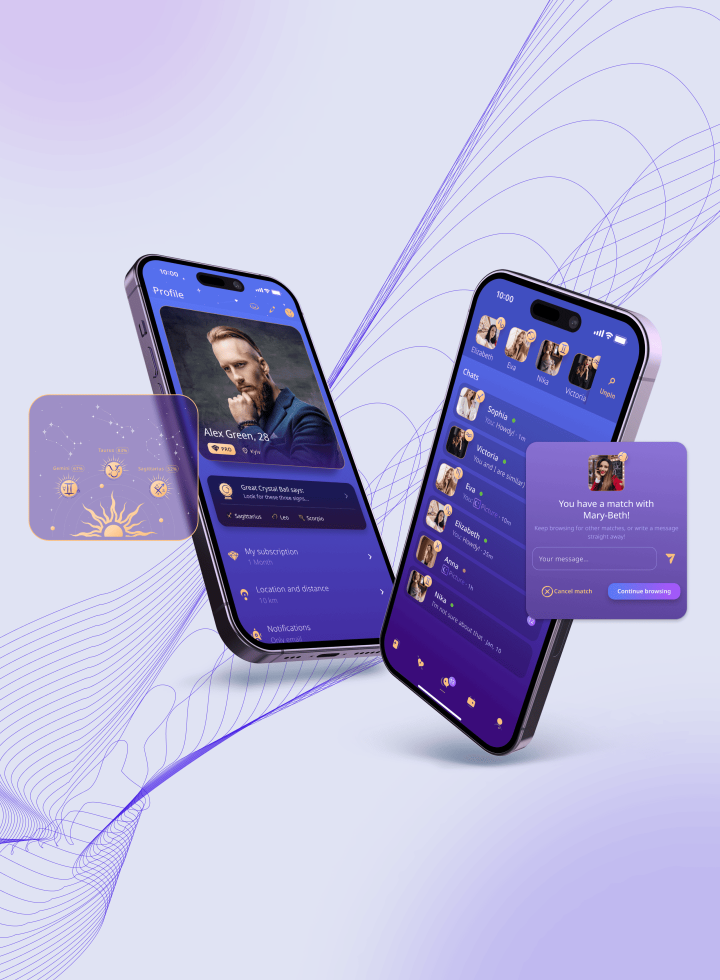
Примеры работ

Особенности разработки дизайна
Наша команда на рынке уже более 20 лет, за это время пришлось меняться и совершенствоваться много раз, чтобы соответствовать времени, трендам и ожиданиям пользователей. За это время наша команда многому научилась, в том числе и быть более гибкими, предоставлять множество непохожих друг на друга вариантов и мыслить выходя за рамки.
Юзабилити и предсказуемость интерфейса
Мы создадим для вашего программного решения логичный и предсказуемый в своем поведении пользовательский интерфейс. Благодаря этому, его показатели конверсии начнут постепенно расти, и вам придется все меньше инвестировать в удержание клиентов.
Придание интуитивности и простоты
Благодаря глубинному анализу целевой аудитории вашего программного решения, а также изучению отдельных групп пользователей, их потребностей и болевых точек, мы построим визуально привлекательный пользовательский интерфейс с низким входным порогом.
Создание целевой структуры
Мы обеспечим логичную и последовательную навигацию по вашему продукту, независимо от сложности его функционала и объема отдельных функций. Также мы предоставим ему удобную и понятную информационную архитектуру, чтобы упростить дальнейшее масштабирование.
Эстетика и функциональность
Мы создадим привлекательный, но в то же время практичный дизайн, который со временем будет легко модифицировать и модернизировать. По необходимости, мы используем трендовые дизайнерские решения, чтобы придать ему современный и актуальный вид.
Поддержка консистентности
Мы придерживаемся единого стиля элементов для всего интерфейса, независимо от количества экранов в вашем решении. Вы можете выбрать любую из существующих дизайн-систем или заказать уникальный UX/UI дизайн – каким бы ни был ваш выбор, мы обеспечим наивысшее качество нашей работы.
Процесс разработки UX/UI-дизайна

Почему стоит выбрать WEZOM?
WEZOM – это международная аутсорсинговая компания, предоставляющая услуги по разработке, тестированию, дизайну и технической поддержке цифровых решений для бизнеса. Если вы хотите заказать разработку UX/UI дизайна, который станет мощным маркетинговым инструментом для вашего бизнеса, обращайтесь к нам!
25+
Лет опыта в UX/UI дизайне
За 25+ лет WEZOM накопила глубокое понимание всех аспектов UX/UI дизайна, что позволяет разрабатывать и проверенные временем, и трендовые решения, адаптированные к различным отраслям.
280+
Специалистов в различных направлениях
В нашей компании работает 280+ экспертов, что позволяет нам оперативно предоставлять услуги по разработке уникального UX/UI дизайна и обеспечивать комплексный подход к каждому проекту.

Опыт в создании нишевых решений
WEZOM обладает экспертизой в UX/UI дизайне для специфических ниш, таких как страхование, логистика и т.д. Это позволяет нам лучше понимать потребности клиентов в отдельных отраслях.

Креативность и инновации
Команда экспертов WEZOM может предложить вам нестандартные и уникальные решения, которые гарантированно помогут выделить ваш цифровой продукт среди самых жестоких конкурентов.
2000+
Проектов в портфолио
Более 2000 успешных проектов свидетельствуют о нашем опыте в создании уникальных и эффективных дизайнов, которые полностью соответствуют бизнес-целям клиентов и пожеланиям их целевых аудиторий.

Поддержка и развитие
Мы не только создаем дизайн, но и продолжаем сотрудничество с клиентами, предлагая им редизайны и поддержку, тем самым максимизируя жизненный цикл их решений.
Стек технологий
Мы изучаем новые технологии по мере их появления, чтобы возможности нашей команды по созданию инструментов для вас ничем не ограничивались. Для каждого проекта мы подбираем индивидуальный набор технологий, который станет оптимальным инструментом создания продукта.
Все технологииДавайте поговорим о вашем проекте
Обращайтесь к нам за бесплатной консультацией, это возможность обсудить свои идеи с экспертами по диджитализации. Оставьте свой номер, мы перезвоним!

Что говорят клиенты
Наши стейкхолдеры очень довольны дизайном сайта и тем что он привлекает большое количество посетителей. Хочу также отметить то насколько быстро и умело команда адаптировалась под наши процессы и требования. Менеджер который с нами работал справлялся со всеми задачами, а в моментах где у нас были вопросы, отвечал на все быстро и ясно. Очень приятно работать с такими специалистами.
Наша задача заключалась в создании нового сайта способного увеличить количество заявок. Wezom очень качественно и эффективно ее реализовал. Сайт стал профессиональней, удобней, интерактивней, и быстрее. Уровень коммуникации и качество организации очень впечатляет. У нас был свой ПМ который контролировал весь процесс разработки и даже в случаях где что-то шло не так, привлекался глава проекта для и быстро решал все проблемы.
WEZOM разрабатывают для нас мобильное приложение с адаптацией под iOS и Android. Мы уже запустили бета версию и наши клиенты очень хорошо отзываются о продукте. Хочу отметить гибкость и качество нашей коммуникации. Каждую неделю мы проводим встречи где продуктивно обсуждаем все детали разработки и проделанную работу.
Частые вопросы
Наши эксперты подберут самое эффективное решение
В каких случаях необходимо проектирование интерфейса?
Во всех. Независимо от того, какой продукт вам нужно разработать - сайт визитку или сложное программное приложение - если пользователь должен выполнить какое-то действие, значит нужно продумать логику работы так, чтобы он мог интуитивно это действие совершить, не задумываясь о том, как это сделать, и с минимальным риском непредумышленных ошибок.
При разработке любых программных продуктов мы обязательно уделяем особое внимание UX дизайну, это один из основных этапов разработки.
Что влияет на стоимость и сроки разработки UI/UX?
В первую очередь, структура вашего продукта. Сколько будет страниц, какова логика работы программного обеспечения, сколько целевых действий может совершить пользователь - все это влияет на объем работы дизайнера. А от него в свою очередь зависит и стоимость, и длительность разработки. Также немаловажно наличие у вас предварительных дизайн продуктов: фирменного стиля компании, брендбука, где он подробно излагается, четкого видения будущего продукта, или хотя бы примеров и схематических изложений вашей концепции. Все эти материалы значительно облегчают и ускоряют работу специалистов. Еще один важный элемент в разработке любого продукта - это ваше участие. Насколько вы погружены в разработку, как четко излагаете свои требования, как быстро реагируете - все это также может как ускорить, так и замедлить процесс. Ну и конечно правки и изменения. Чем конструктивнее и детальнее ваши замечания к предложенным версиям, тем легче нам создать нужную. Чем меньше непредусмотренных изменений по ходу дела, тем быстрее мы сможем выполнить свою работу.
Чтобы узнать конкретные сроки или стоимость - свяжитесь с нами любым удобным для вас способом, и наш менеджер проконсультирует вас по всем интересующим вас вопросам.
Почему за разработкой стоит обратиться в WEZOM
Наш опыт и экспертность позволяют нам создавать продукты, которые попадают в требования заказчиков, соответствуют требованиям и оправдывают ожидания клиентов. Нас выбирают, потому что мы отвечаем за результат своей репутацией. Наша цель - ваш успех, а потому мы глубоко погружаемся в бизнес своих клиентов, проводим всевозможные исследования и предлагаем вам идеи и варианты, которые помогут добиться максимального результата.
Если вы хотите заказать UI/UX дизайн, или у вас остались вопросы - свяжитесь с нами любым удобным для вас способом и получите бесплатную консультацию.

Получите детальное и понятное коммерческое предложение
Трансформируем
ваш бизнес!
ваш бизнес!
Киев
г. Киев, ул. Андрея Верхогляда, 2а, оф. 440 (секция 2, этаж 23)
0 800 755 007
Бесплатно по Украине
@Написать
Пишите, договоримся!