Разработка PWA приложений
Прогрессивные веб-приложения, или PWA, — это приложения, которые разрабатываются на веб-технологиях, как обычные сайты, но воспринимаются как полноценные нативные программы. Они очень надежны и работают в любом браузере на любой платформе. Вот какие услуги, связанные с PWA разработкой, мы предоставляем.

Анализ требований
Мы выполняем сбор и анализ требований клиента для определения функций, которые будут включены в приложение. Также мы исследуем рынок, чтобы выявить главные тренды и конкурентов, на основе анализа которых делаем выводы о наиболее актуальных возможностях и функциях, которые были реализованы неудачно. Это становится отправной точкой для формирования списка спецификаций.
UI/UX дизайн
Мы можем взять на себя задачу по созданию интуитивно понятного дизайна пользовательского интерфейса с акцентом на удобство и доступность. Также мы можем разработать для вашего решения брендбук — или с нуля, или вдохновляясь айдентикой вашей компании. В любом случае, вы получаете визуально эстетичное, узнаваемое решение, с которым приятно взаимодействовать.
Разработка
Этот тип услуги заключается в написании кода для реализации функционала PWA, включая интеграцию Service Workers, а также настройку кеширования и офлайн-режима. В общем, мы делаем все, чтобы обеспечить дальнейшее масштабирование вашего проекта с минимальными ресурсозатратами, тем самым поддерживая его конкурентоспособность и максимизируя его жизненный цикл.
Тестирование
Тестирование PWA включает его проверку на различных устройствах и платформах для выявления ошибок, обеспечения совместимости и оптимальной производительности. Мы рекомендуем обращаться к этой услуге на ранних этапах разработки, чтобы выполнять все необходимые проверки по мере готовности отдельных модулей. Благодаря этому, затраты на коррекцию ошибок будут минимальными.
Развертывание и поддержка
Наконец, мы можем разместить ваше PWA приложение на серверах, а также выполнить настройку автоматических обновлений и предоставить дальнейшую техническую поддержку.
Благодаря этому, вам не нужно будет беспокоиться о том, что ваше приложение вызовет простои или не будет предоставлять вам необходимые возможности с течением времени.
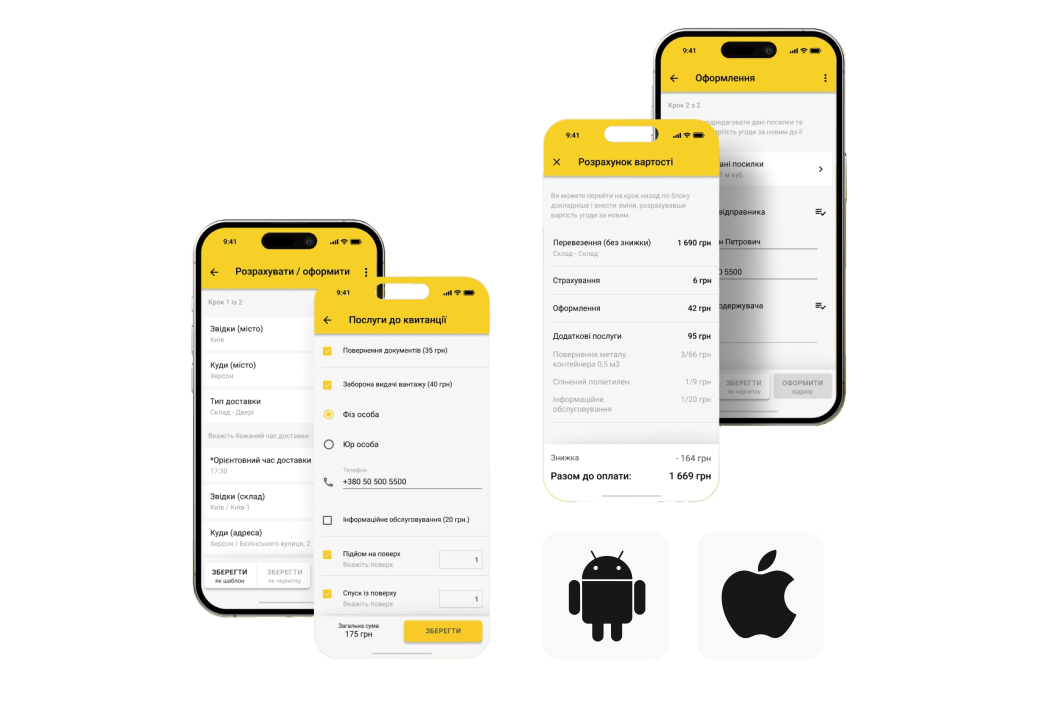
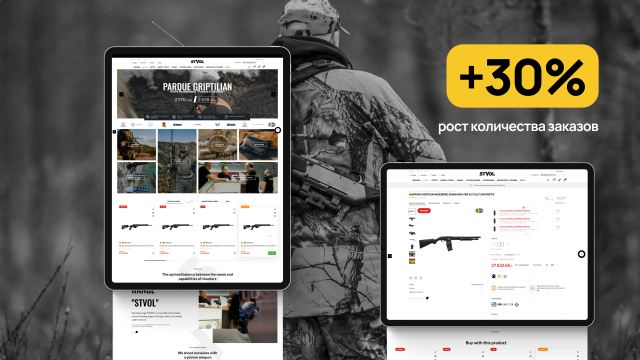
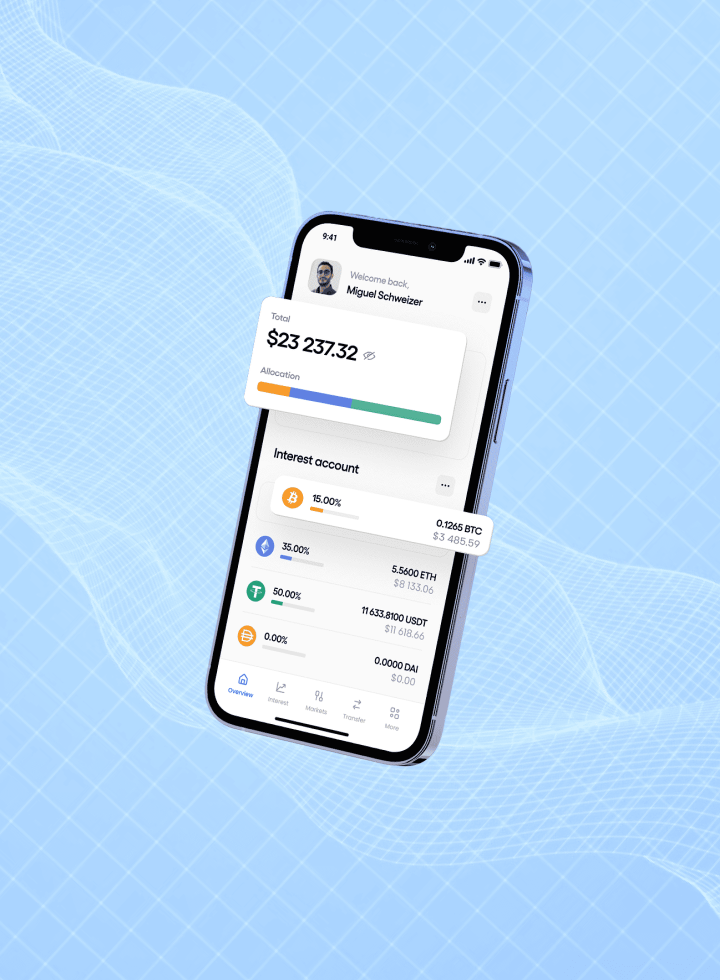
Примеры работ

Когда используются PWA приложения?
Как и любой другой тип приложений, прогрессивные веб-приложения имеют свои особенности, которые обуславливают случаи их использования. Если вы всё ещё не определились с тем, какой тип приложения вам нужен, подумайте о следующих преимуществах этого ПО.
Сжатые сроки и бюджет
Если приложение нужно разработать в короткие сроки и/или бюджет на его разработку не слишком велик, вам стоит рассмотреть подход PWA. Он позволит вам реализовать весь необходимый функционал и выпустить продукт на рынок как можно быстрее.
Необходимость охвата широкой ЦА
Если запланированное вами приложение предполагает охват очень широкой целевой аудитории, вам также стоит рассмотреть разработку PWA. В этом случае вы сможете получать целевой трафик непосредственно из поисковых систем, в частности, из Google.
Кроссплатформенность
Если ваше будущее приложение должно работать на разных устройствах и платформах, обеспечивая единый пользовательский опыт, также обратите внимание на разработку PWA. В этом случае полученное решение будет совместимо с любыми версиями операционных систем и гаджетов.
Отсутствие времени на SEO
Если вы хотите запустить «дружелюбное» к SEO решение без существенных затрат на оптимизацию в поисковых системах, также рассмотрите разработку PWA. Такой подход предполагает использование «фирменных» технологий Google, так что продвижение приложения в этой поисковой системе будет самым простым.
Преимущества кастомных PWA
Наши эксперты подберут самое эффективное решение
Быстрое время загрузки
Ваша целевая аудитория получит передовой пользовательский опыт благодаря молниеносной реакции на их действия. Эта характеристика особенно заметна в приложениях с новостными лентами, чатами и решениях для совместной работы.
Высокая производительность
Наши разработчики выберут лучший технологический стек для создания вашего кастомного PWA-решения, чтобы обеспечить его максимальную производительность, скорость, масштабируемость и адаптируемость к вашим индивидуальным бизнес-требованиям, которые могут изменяться со временем.
Мгновенные обновления
Мы обеспечим автоматические обновления для вашего прогрессивного веб-приложения, чтобы улучшить пользовательский опыт. Ваша аудитория не будет тратить время на загрузку обновлений из магазинов приложений, что позволит им избежать лишних усилий.
Функционал, идентичный приложениям
Благодаря передовым технологиям прогрессивных веб-приложений, наша команда разработчиков сможет сделать так, чтобы ваше кастомное решение воспринималось конечными пользователями как нативное, независимо от версии операционной системы, на которой оно будет запущено.
Лучшее вовлечение пользователей
Наши эксперты позаботятся о максимальном охвате вашей целевой аудитории через внедрение технологий, поддерживаемых Google. Благодаря этому, вам не придется прилагать много усилий для SEO по сравнению с обычными веб-сайтами

Почему выбрать WEZOM?
Наша команда гордится многолетним опытом в создании индивидуальных программных решений для бизнеса. Как бы специфичны ни были ваши требования и стандарты вашей бизнес-индустрии, вы можете быть уверены, что мы удовлетворим их на все 100%.
275+
Квалифицированных специалистов по разработке PWA
Наша команда состоит из квалифицированных специалистов по разработке прогрессивных веб-приложений (PWA), которые обеспечивают высокое качество и функциональность ваших проектов. Мы гарантируем профессиональный подход на каждом этапе.
&
Скорость
Мы создаем высокоскоростные прогрессивные веб-приложения, которые обеспечивают быстрое загрузку и высокую производительность. Ваши пользователи будут довольны скоростью и эффективностью наших решений.

Оффлайн доступ
Наши PWA позволяют удобно использовать ваши приложения даже без интернет-соединения, обеспечивая доступность и функциональность в любых условиях. Ваши пользователи всегда останутся на связи.

Интерактивность
Мы обогащаем интерфейсы наших PWA анимациями, интерактивностью и умными уведомлениями, что повышает вовлеченность пользователей и делает взаимодействие с приложением приятным и эффективным.
</>
Кроссплатформенность
Мы предлагаем универсальный способ заказать разработку PWA, обеспечивая простоту и удобство процесса. Наши специалисты помогут вам на всех этапах, от концепции до внедрения.

Обновления и оптимизация
Мы предоставляем масштабируемую услугу разработки PWA, что позволяет адаптировать ваши решения к растущим потребностям вашего бизнеса. Наши решения обеспечивают гибкость и эффективность для вашего развития.
Стек технологий
Мы изучаем новые технологии по мере их появления, чтобы возможности нашей команды по созданию инструментов для вас ничем не ограничивались. Для каждого проекта мы подбираем индивидуальный набор технологий, который станет оптимальным инструментом создания продукта.
Все технологииДавайте поговорим о вашем проекте
Обращайтесь к нам за бесплатной консультацией, это возможность обсудить свои идеи с экспертами по диджитализации. Оставьте свой номер, мы перезвоним!

Что говорят клиенты

Максим Савчук
Максим Савчук
Руководитель департамента E-Commerce в STVOL
Наша задача заключалась в создании нового сайта способного увеличить количество заявок. Wezom очень качественно и эффективно ее реализовал. Сайт стал профессиональней, удобней, интерактивней, и быстрее. Уровень коммуникации и качество организации очень впечатляет. У нас был свой ПМ который контролировал весь процесс разработки и даже в случаях где что-то шло не так, привлекался глава проекта для и быстро решал все проблемы.
Благодаря работе Wezom мы получаем десятки заявок в день со всего мира. Разработкой сайта занималась команда из 8-ти человек. Работы велись над созданием UX/UI, адаптацией сайта под иностранных пользователей, и SEO услугами, такими как перенаправление доменов без потерь ссылочной массы и позиций в ПС. Наш менеджер по проекту, Полина, настоящий эксперт своего дела. На все вопросы мы получали моментальные ответы, этапы работ мы отслеживали через Worksection и все они были выполнены в сроки. Компания держит свои обещания и это не может не радовать.
Частые вопросы
Наши эксперты подберут самое эффективное решение
Чем PWA отличается от SPA ?
PWA - прогрессивные веб приложения - работают быстрее, загружаются практически мгновенно, могут работать с плохим интернет подключением или вообще без него. К тому же пользователь может добавить приложение себе на рабочий стол и доступ к нему значительно упростится.
SPA - одностраничные приложения - требуют какое-то время на загрузку, вы можете заметить это при подгрузке контента, обязательно нуждаются в интернет соединении и работают только из веб браузера. Они хороши для обработки большого количества информации, без особого фокуса на внешний вид, как например Gmail.
Разница между PWA и нативным мобильным приложением?
Оба типа приложений предлагают пользователю практически одинаковое взаимодействие и приятный опыт, но тем не менее они разные. В первую очередь, с технической стороны. Дело в том, что нативные приложения разрабатываются под каждую платформу отдельно (например iOS или Android), устанавливаются на гаджет, так что все приложение хранится на устройстве пользователя. Прогрессивные веб приложения могут использоваться в браузере, на телефон или планшет устанавливается только оболочка, которая обеспечивает мгновенный доступ и загрузку приложения. При этом они могут быть установлены и одинаково хорошо функционируют на любом устройстве с любой операционной системой.
Сколько стоит разработка PWA приложений?
Стоимость разработки PWA зависит от нескольких факторов. Чем сложнее логика и функционал приложения, тем дороже обойдется его создание. Это же касается и времени, ведь заказывая разработку вы платите за час работы специалистов. Чем сложнее функционал, тем больше его реализовывать, а чем больше времени уходит на разработку, тем дороже она обходится. Все зависит от конкретного проекта. Свяжитесь с нами, и мы просчитаем стоимость разработки решения для вас.
Говоря о времени, стоит упомянуть и ваше участие в разработке. Чем больше правок и изменений будет внесено в ходе работы, тем больше и цена отклонится от первоначально условленной.

Получите детальное и понятное коммерческое предложение
Трансформируем
ваш бизнес!
ваш бизнес!
Киев
г. Киев, ул. Андрея Верхогляда, 2а, оф. 440 (секция 2, этаж 23)
0 800 755 007
Бесплатно по Украине
@Написать
Пишите, договоримся!