Владельцы интернет-магазинов часто сталкиваются с тем, что посетители заходят на сайт, просматривают несколько страниц и покидают его, не совершив никаких покупок и не оставив заявки. У такого ресурса могут быть хорошие позиции в поиске, высокий трафик, но уровень продаж всё равно оставляет желать лучшего. Эта проблема разрешима. В нашей публикации мы предложим оптимальные варианты, что можно сделать для увеличения конверсии.
Что такое конверсия сайта
Конверсия сайта — это индикатор эффективности проекта. На самом деле высокая посещаемость еще не гарантирует, что компания получит прибыль. Очень важно, чтобы гости сайта превращались в клиентов или хотя бы оставляли свои контакты для дальнейшей коммуникации. Показатель конверсии отражает, какой процент посетителей совершил то самое целевое действие, ради которого создавался сайт. Это могут быть покупка товара, оформление заявки, регистрация, подписка на рассылку, звонок в компанию или что-либо другое.
Показатель конверсии ресурса один из самых важных в работе маркетолога. По сути, это процент тех потребителей, которые не только посетили сайт, но и совершили активное действие на нем (заказали товар, связались с менеджером, подписались на рассылку, оставили свои контактные данные, заполнив предложенную форму).
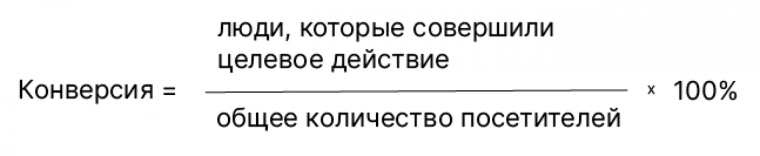
Для расчета конверсии используют формулу:
Как правило, для подсчета используют данные посещаемости за определенный период, полученные из сервиса сбора статистики. Чтобы включить всех, кто совершал активные действия, можно использовать возможности системы call tracking.
Какая конверсия сайта считается хорошей?
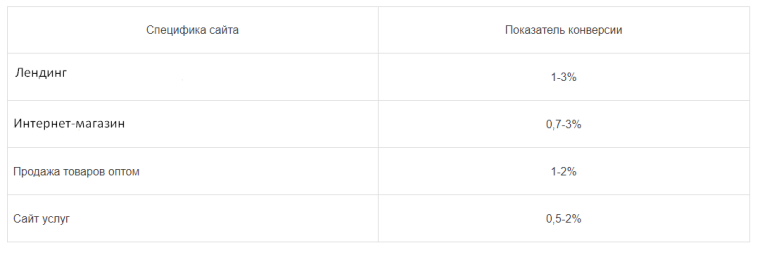
Увидев конечный результат, например, 0,5, 1 или 5%, у каждого возникнет вполне логичный вопрос о том, много это или мало. Одинаково ответить всем сложно, потому что для каждой тематической ниши показатели варьируются. Отличаться они могут в зависимости от региона, сезонности. В таблице мы предлагаем для вас информацию о некоторых средних коэффициентах, которые рассчитаны на основе собственного опыта.
Рассчитывать на рост конверсии можно в том случае, если поработать над созданием УТП (уникальное торговое предложение). Это способ рассказать о продукте оригинально, отвечая на проблемы, боли клиента.
Независимо от ниши, каждый владелец бизнеса задумывается о том, как можно добиться повышения конверсии веб-ресурса. Мы как раз и хотим поделиться с вами нашим опытом по увеличению этого показателя.
Почему расчет конверсии не всегда показателен
На первый взгляд может показаться, что чем выше процент конверсии, тем лучше работает сайт. Но на практике не все так однозначно. Мы так говорим по нескольким причинам:
-
Во-первых, конверсия всегда привязана к конкретной цели. Если на сайте настроено несколько разных сценариев (например, покупка, подписка и звонок), то общий показатель не даст понимания, какой именно цели пользователи достигают чаще.
-
Во-вторых, если вы фиксируете повышение конверсии сайта, но не учитываете источник трафика, то это может вводить в заблуждение. Например, после совместного проекта с блогером посетители стали чаще оставлять заявки. Но при этом общий поток трафика сильно упал, и реальное количество тех, кто совершил покупку, не увеличилось.
-
В-третьих, важно учитывать особенности бизнеса. Для дорогих товаров или услуг с длинным циклом принятия решения конверсия в покупку будет ниже. Клиент может вернуться через неделю или месяц, а первая встреча с сайтом просто не завершится заявкой.
И наконец, цифра сама по себе ничего не скажет без анализа контекста. Иногда показатель растет, но средний чек падает, либо наоборот — конверсия снижается, но компания получает больше прибыли за счет более дорогих заказов. Поэтому оценивать конверсию нужно в связке с другими метриками — ROI, стоимостью лида, средним чеком и т. д.
Что влияет на конверсию сайта
Конверсия лучше всего отражает то, насколько удобно и понятно пользователю взаимодействовать с ресурсом. На этот показатель влияет целый комплекс факторов:
- Удобство интерфейса и дизайн. Чем проще человеку найти нужный товар или услугу, тем выше вероятность, что он сделает заказ. Сюда относятся скорость загрузки страниц, логика построения каталога, удобство оформления заказа и многое другое.
- Качество контента. Подробные характеристики, реальные изображения и ответы на частые вопросы помогают снять сомнения и ускоряют решение о покупке.
- Призыв к действию (CTA). Грамотно оформленные формы захвата направляют пользователя и мотивируют его сделать шаг вперед.
- Репутация и доверие. Наличие отзывов, сертификатов, гарантий, прозрачные условия доставки и оплаты тоже влияют на решение посетителя сделать заказ в компании.
- Источник и качество трафика. Люди, пришедшие по целевым запросам из поиска, будут конвертироваться лучше, чем аудитория, случайно кликнувшая на баннер.
- Скорость обратной связи. Если после заявки менеджер перезванивает через 10 минут — это одно, а если через сутки, клиент уже может уйти к конкурентам.
- Сезонность и внешние факторы. В некоторых нишах спрос зависит от времени года, праздников, экономической ситуации. Все это влияет на готовность людей совершать покупку здесь и сейчас.
Если вы думаете о том, как повысить конверсию сайта, важно анализировать каждый из этих факторов, выявлять узкие места на пути пользователя, вносить правки и следить за изменениями показателя.
Как увеличить конверсию сайта?
Главное, в чем нужно убедить пользователя, – это показать, что перед ним надежная компания, где не обманут, а предложат качественные услуги. Результаты многих социологических опросов свидетельствуют о том, что люди готовы заплатить дороже, но только в том случае, если будут уверены, что покупают продукцию от известного бренда или пользуются услугами авторитетной фирмы. Убедить в этом можно с помощью информации на сайте.
Покажите кейсы
Никаким другим способом нельзя убедительно и четко рассказать о том, с какими задачами встречается компания, как она их решает. Тексты кейсов дают представление о том:
-
с какими проблемами чаще всего обращаются в эту организацию клиенты;
-
как построены рабочие процессы;
-
каких результатов можно достичь.
Доверительный слог и конкретные детали могут убедить задержаться на сайте и заказать услугу.
Темами для таких историй могут стать:
-
высокие результаты, которые удалось получить;
-
нестандартные методы, показавшие эффективность;
-
особенно сложные задачи, которые не имеют однозначных решений.
Для придания эмоциональности истории можно взять комментарий у эксперта или у других участников команды, которые работали над проектом. Такие живые детали обычно хорошо воспринимаются пользователями, формируют позитивный имидж компании. Тогда продажи растут, вопрос, зачем увеличивать конверсию сайта, не возникает.
Единственный нюанс – нужно взять согласие у клиента о том, что будет представлена информация о проекте в открытом доступе. В некоторых случаях могут быть ограничения, касающиеся финансовых данных.
Расскажите о себе или о своей компании
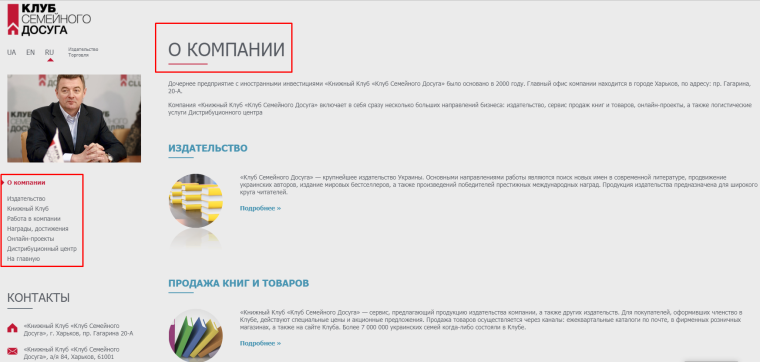
Немаловажно рассказать о своей фирме, о том, когда она была основана, как ей удалось добиться успеха. По статистике, приблизительно половина клиентов, оформивших заказ, предварительно ознакомилась с рассказом, помещенным в раздел «О компании». Предлагаем вашему вниманию пример того, как можно оформить такую страницу.
Лучше всего, если история компании будет написана доступным эмоциональным языком, не перегружена фактами. Именно это вызывает больше доверия у людей, позволяет увеличить конверсию сайта. Если использовать приемы сторителлинга, то можно эффектно рассказать о своем бизнесе и одновременно повлиять на аудиторию.
Добавьте отзывы от клиентов
Большинству пользователей важен личный опыт других людей. Это они смогут узнать только из отзывов, которые помогут преодолеть сомнения, оставшиеся перед совершением покупки.
Очень полезно для повышения авторитетности разместить на страницах письма с благодарностями от крупных клиентов, тексты о том, что компания, с которой приходилось сотрудничать, надежная.
Чтобы клиент согласился порекомендовать вашу фирму, иногда достаточно просто попросить его об этом. Некоторые компании согласны дать подобные письма в обмен на какие-либо бонусы.
Сделайте проще цепочку транзакции
Помните, что конверсия сайта — это в первую очередь покупки и заказы. В наш век, где всё происходит быстро, пользователи не любят тратить время на лишние действия, такие как регистрация на сайте и другие. Дополнительные клики на пути к основной цели могут отпугнуть потенциального клиента, особенно если речь идет об импульсивных покупках.
Хорошо упрощает процесс оформления заказа опция «Покупка в один клик». В этом случае пользователю не нужно будет заполнять множество полей и оставлять свои личные данные. Кстати, последний фактор тоже очень важен в наше время. Если же потребуются уточнения по заказу, то менеджер сможет получить необходимую информацию по телефону. Если решите упростить цепочку транзакции, вы убедитесь, что это хороший способ улучшить конверсию онлайн-магазина.
Запустите продажу подарочных сертификатов
Еще один способ повышения эффективности работы сайта — внедрение системы подарочных сертификатов. От владельца бизнеса не потребуется серьезных затрат времени или финансов, а для потребителей это вариант удобного подарка на любой праздник. Причем даритель может выбрать комфортную для ситуации сумму и не волноваться, что он презентовал какую-то ненужную вещь.
Исследования показывают, что подарочные сертификаты способствуют увеличению прибыли за счет стимулирования отложенного спроса и повышения среднего чека.
Добавьте другие каналы коммуникации
Сейчас потребители, как правило, имеют несколько гаджетов, а значит, и точек входа на онлайн-рынок. Поэтому, если компания действительно находится в поиске разных способов повысить конверсию, необходимо предложить альтернативные каналы связи. Например, это может быть бизнес-чат в мессенджере, взаимодействие в соцсетях, рассылка через почту или загрузка мобильного приложения. Такой синергетический подход увеличивает вероятность того, что пользователь обратится именно к вам.
Запустите ремаркетинг
Если вы стремитесь к увеличению конверсии сайта, попробуйте применять инструменты ремаркетинга. Это поможет наладить взаимодействие с пользователями, уже посещавшими сайт, но ушедшими без покупки.
Представьте, что клиент заходит в ваш магазин, изучает товары, а иногда даже добавляет их в корзину, но затем может поменять решение или засомневаться в чем-то. Или его банально отвлек ребенок. Тогда пользователь закрывает вкладку.
Вот в таких случаях хорошо себя показывает ремаркетинг. Если вы его подключите, реклама с изображением просмотренных товаров начинает появляться перед потребителем на других веб-ресурсах, входящих в рекламную сеть. Это может заставить клиента задуматься. И он возвращается на ваш сайт, чтобы совершить покупку.
Уберите лишние отвлекающие элементы
На страницах своего сайта вы должны стремиться к тому, чтобы в центре внимания оказался только продукт и информация, которая способна повлиять на решение о покупке. Лишние элементы могут нанести больше вреда, чем пользы. Так что постарайтесь избавиться от деталей, отвлекающих внимание клиента. Для этого сделайте следующее:
-
«облегчите» дизайн, удалите все лишнее;
-
не добавляйте на сайт без необходимости длинные тексты;
-
уберите необязательные поля из форм;
-
подумайте, действительно ли вам нужны всплывающие окна. Чаще всего людей это просто раздражает;
-
удалите неактуальные фото и ссылки, которые ведут на другие страницы.
Нужно, чтобы страница была нацелена на решение основной задачи. И ничто не должно этому помешать.
Регулярно напоминайте о себе разными способами
В современном мире пользователь может за день побывать на самых разных сайтах, а еще добавьте к этому соцсети и мессенджеры. Вполне вероятно, что ваше предложение, даже если оно мегаинтересное, затеряется в потоке информации. Абсолютно то же самое можно сказать и о тех, кто уже совершал покупки у вас.
В таком случае ваш выход — только периодически напоминать о себе. Если пользователь дал свой адрес электронной почты при покупке или регистрации, можно отправить ему приглашение подписаться на регулярную рассылку.
Имея номер телефона клиента, вы можете настроить отправку уведомлений ему в мессенджер. Поводы могут быть разные: праздники, дни рождения, акции в вашем магазине, даже какие-то события в общем инфополе и многое другое. Главное — не переусердствовать с рассылками, чтобы не стать навязчивым.
Запустите бесплатную доставку
Выбирая, на каком сайте совершить покупку, современный потребитель сравнивает не только цены на товар, но и стоимость доставки. Разумеется, такие бесплатные услуги для всех — это не особо рентабельно, но можно предложить варианты, ограниченные по времени или по бюджету. Например, если вашим решением будет бесплатная доставка при покупке на сумму выше определенного порога или при оформлении заказа сразу на 2-3 позиции, то вы сможете компенсировать свои затраты за счет увеличения объемов продаж и роста среднего чека.
Запишите и добавьте на сайт видео
Как говорят, лучше один раз увидеть, чем сто раз услышать. Действительно профессиональный видеоконтент представит ваш товар во всей красе, развеет сомнения и убедит совершить покупку.
Видео дает полное представление о продукте: можно показать его со всех сторон, проиллюстрировать, как он работает, насколько эффективны его функции. В качестве идей для создания видеороликов можем предложить:
-
обзор товара;
-
серию коротких видео с объяснением отдельных функций продукта;
-
отзывы клиентов в видеоформате и многое другое.
С таким контентом вы точно сможете преобразовать конверсию в покупку.
Покажите достижения и награды
Не стоит скрывать реальные достижения, свидетельства и дипломы об участии в выставках, конкурсах и прочие награды. Это лишний раз подчеркнет, что перед покупателем настоящие эксперты в своем деле, которые к тому же имеют активную жизненную позицию, позволяющую постоянно совершенствоваться, принимать участие в различных мероприятиях.
Остановят взгляд потенциального клиента и личные сертификаты о персональных достижениях сотрудников. Эти документы дадут понять, что в компании работают компетентные люди, руководство ценит стремление каждого человека развиваться. Все это считается методами повышения конверсии ресурса в целом.
Добавьте элементы интерактивности на странице — кнопки, виджеты
Несколько лет назад специалистами в сфере маркетинга из американского агентства AWeber было проведено исследование. Сравнивали, как реагируют пользователи на призыв к переходу на другую страницу, оформленный как текстовая ссылка или как кнопка. Результаты показали, что во втором случае люди реагируют чаще. Разница в количестве переходов составила 30%.
Кнопки и виджеты, установленные на сайте, более заметны для потребителя, они побуждают его к активным действиям. Если посещаемость интернет-магазина достаточно высокая, а продажи не увеличиваются, посмотрите на страницу глазами пользователя. Может быть, стоит призыв к покупке стоит сделать в виде кнопки.
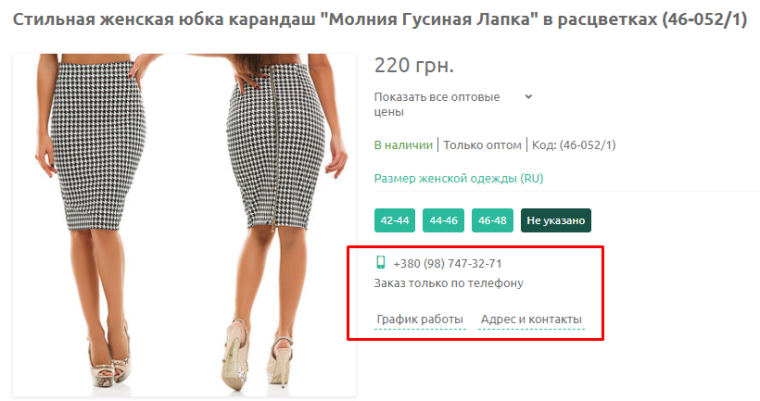
Предлагаем вашему вниманию несколько примеров неправильного оформления страницы для заказа продукта в интернет-магазине.
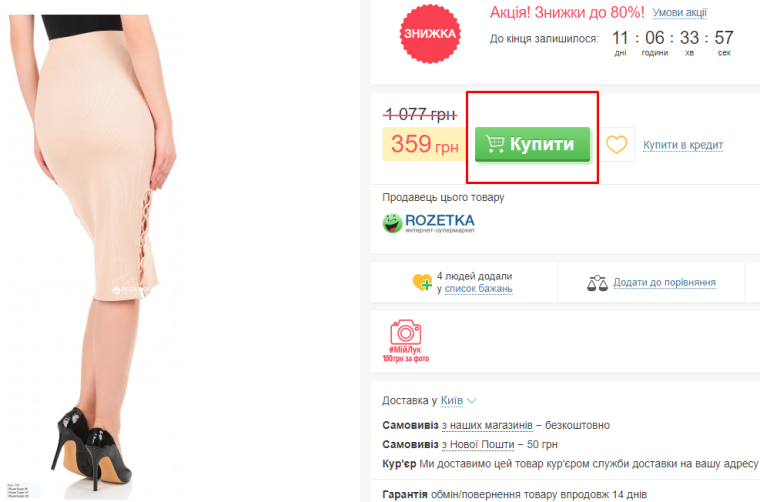
А вот образец того, как можно оформить эффективный призыв к действию.
Кроме того, можно еще провести анализ юзабилити сайта, поработать над улучшением структуры интерфейса, повышением его «дружественности».
Выкладывайте больше изображений товара
Наш многолетний опыт работы по продвижению сайтов позволяет утверждать следующее. Если добавить многочисленные изображения, как выглядит товар, то через небольшое время можно будет наблюдать повышение конверсии интернет-магазина. Причем показатели отдачи увеличиваются практически на треть.
Это объясняется тем, что, в отличие от обычного магазина, на онлайн-ресурсе потребитель не может взять в руки продукт, осмотреть его со всех сторон. Чтобы дать потенциальному покупателю полное представление о том, как выглядит товар, как раз и стоит разместить его фотографии.
Сравните! Если страница будет выглядеть так, как на первом фото, то клиенту этого будет явно мало, чтобы понять, как выглядит именно эта модель. Высока вероятность, что он не останется на сайте, а уйдет искать продавца, который предоставит ему полную информацию.
Намного лучше будет смотреться товарная страница, если, кроме детального описания, на ней будут фото предлагаемого продукта в разных ракурсах.
Добавьте в каталог расширенные фильтры
Чаще всего на поиск нужного товара клиент не готов тратить слишком много времени. Сегодня пользователи не хотят долго скроллить экран, чтобы найти необходимую вещь. Если она сразу не попалась на глаза, люди быстро переходят на другой ресурс.
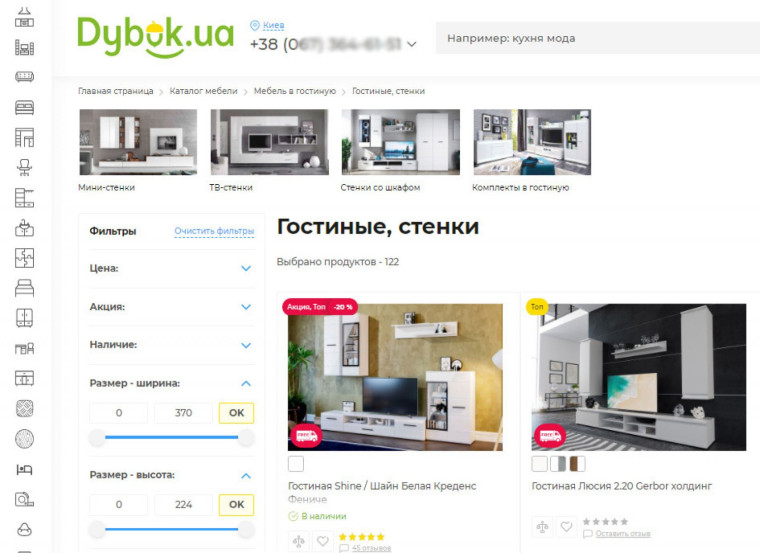
Система фильтров в каталоге товаров поможет задержать клиента на странице, даст ему возможность посмотреть продукцию от интересующего бренда, изготовленную из определенного материала и т. д.
К примеру, возможность отфильтровать мебель по размерам намного ускорит выбор необходимого варианта.
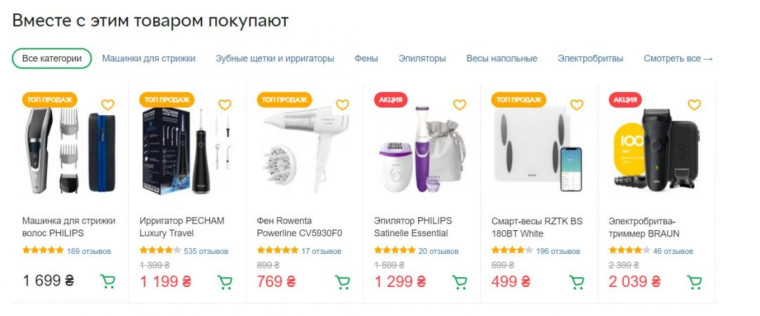
Рекомендуйте похожие товары
Один из известных маркетинговых инструментов — это кросс-продажи. Суть его в том, что покупателю предлагается приобрести сопутствующие товары. К примеру, человек выбрал фотоаппарат и готов оформить покупку, а ему предлагают приобрести сумку, дополнительные фильтры, штатив, набор для ухода за оптикой и т. п. Или еще один пример: при покупке авиабилетов путешественнику предлагают забронировать жилье, арендовать автомобиль, воспользоваться услугами гида.
Для владельца интернет-магазина это будет способом увеличения чека, а для клиента – проявление заботы о нем, понимания его потребностей. Часто именно это становится дополнительным стимулом для совершения транзакции, особенно если немного снижается цена на покупку товаров в комплекте.
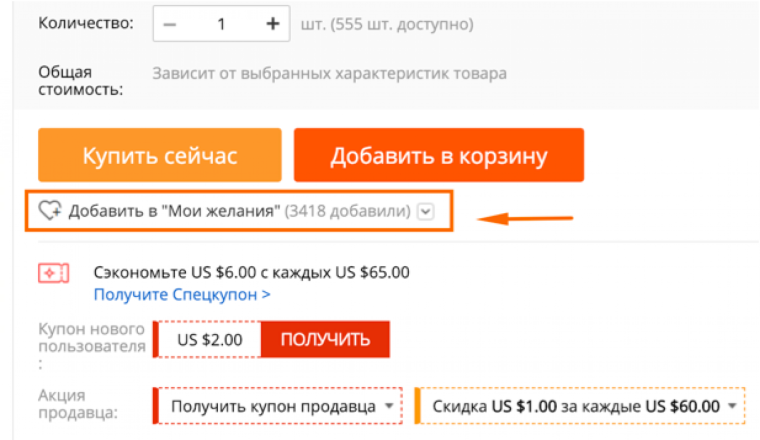
Добавляйте на сайт «Список желаний»
Это хороший способ вернуть пользователя на сайт. Работает он так: человек отмечает для себя товар, который ему понравился, но он пока не готов его купить. После возврата на сайт система напомнит о предпочтениях, и клиент сможет оформить заказ.
Кроме того, указание числа тех пользователей, которые добавили товар в список избранных, может дополнительно мотивировать к совершению активного действия.
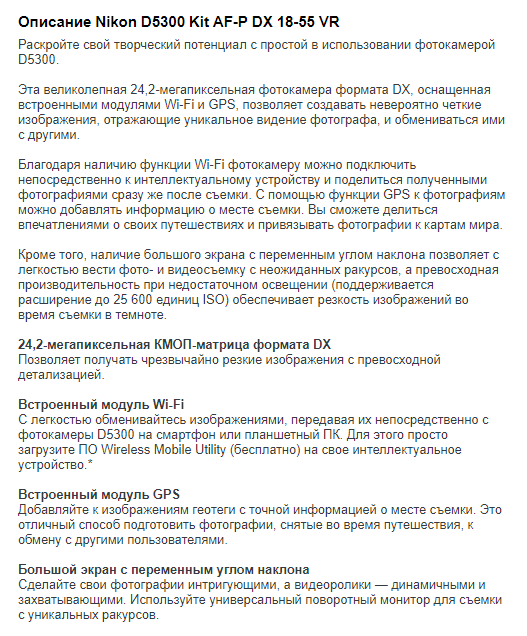
Добавляйте полное техническое описание на страницы с товарами
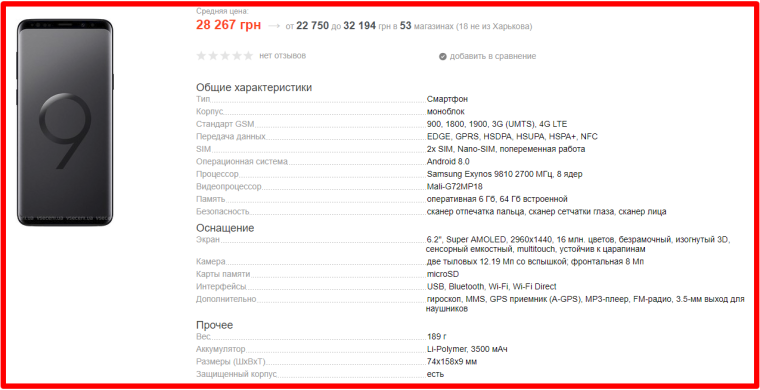
Если речь идет о продажах бытовой техники, электроники, автомобилей, стройматериалов, мебели, то без технических характеристик, указания габаритов просто не обойтись. Люди как раз чаще всего сравнивают эти параметры у разных моделей. Если на сайте не будет детально расписана такая информация, нет удобной возможности сравнить несколько товаров, то высока вероятность того, что пользователь уйдет к тому конкуренту, который расскажет все в деталях.
Сегодня хорошо работает не только текстовый формат, но и видео.
Пример № 1
Пример № 2
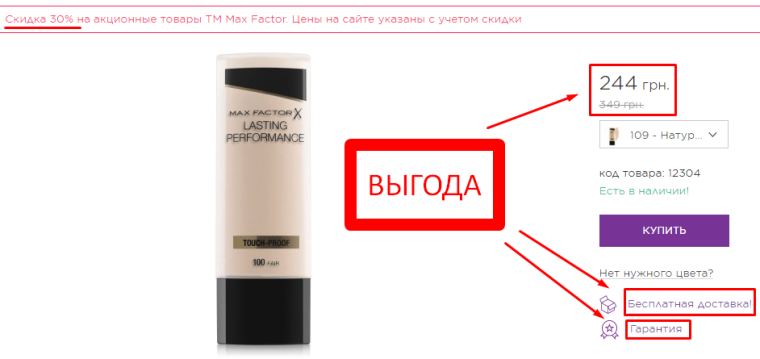
Добавьте на страницы преимущества заказа
Увеличение конверсии возможно, если на странице с описанием товара будут выделены мотивирующие факторы, то есть то, что дополнительно получит клиент, если закажет продукт.
К примеру, это могут быть иконки с обозначением, что магазин гарантирует бесплатную доставку, гарантийное обслуживание, скидку и др.
Напоминаем, что лучше всего воспринимается именно графическая информация.
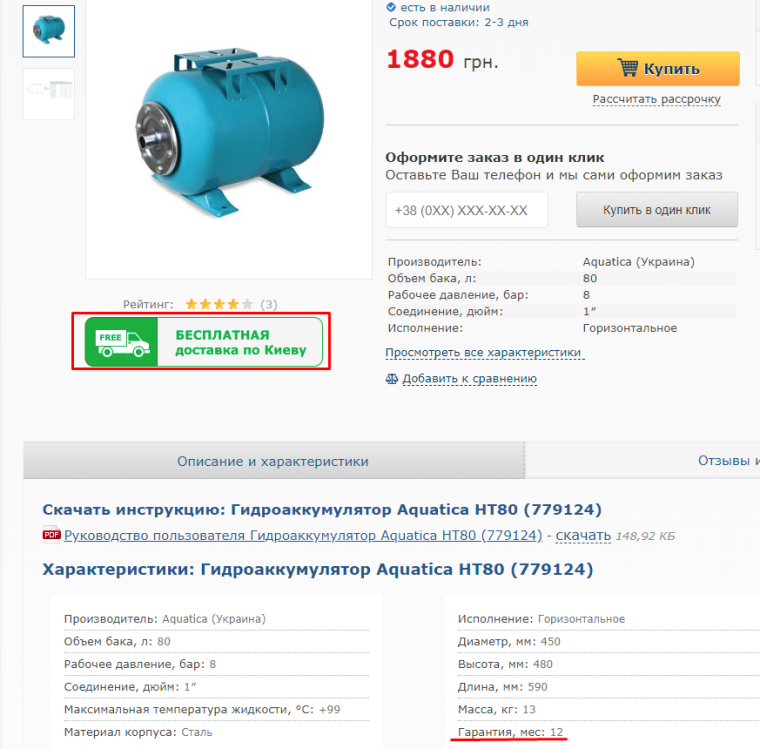
Применяйте технические триггеры
Дословно триггер переводится как «спусковой крючок». Это такие элементы, которые будут подталкивать к нужному действию. Чтобы эффективнее использовать этот и другие способы повышения конверсии сайта, нужно побольше узнать о своем клиенте (его потребности, желания, ожидания, предпочтения).
Например, для покупателя гидроаккумулятора будут важны качество устройства, его размеры, технические характеристики, наличие возможности гарантийного обслуживания, стоимость доставки.
Именно это выделено в карточке товара.
Что снижает конверсию сайта?
Занимаясь вопросом, как увеличить конверсию сайта, не стоит забывать о том, что есть целый ряд ошибок, которые приводят к снижению продаж.
Назовем некоторые из них:
-
несовременный дизайн. Общий вид страниц со временем устаревает, контент перестает быть актуальным. Мы рекомендуем следить за визуальными трендами и периодически обновлять сайт;
-
избыток рекламы. Сегодня у многих пользователей развилась так называемая баннерная слепота. Всплывающие окна и обилие баннеров чаще всего не влияют на повышение конверсии;
-
сложная процедура регистрации. Современный пользователь уже отвык от того, что ему придется отвечать на много вопросов, совершать действия в несколько ходов. Максимально упрощайте процесс совершения покупки.
Учтите еще один нюанс. Если предложение купить товар, заполнить форму или сделать обратный звонок, звучит нечетко или вообще отсутствует, то перехода на следующий уровень воронки продаж можно не ждать.
Мнение эксперта
«Наш опыт продвижения проектов показывает, что ответ на вопрос, как увеличить конверсию сайта, сегодня заключается в умном использовании ИИ. С помощью аналитических сервисов, работающих на его основе, мы стараемся понять, что нужно нашим посетителям, а затем предложить им те товары, которые они с наибольшей вероятностью захотят купить.
Современные чат-боты помогают мгновенно отвечать на вопросы и направляют пользователя к целевому действию. С этой же целью можно настроить блок рекомендаций товаров или автоматизированные push-напоминания. И тогда, если клиент оставил товар в корзине, система отправит персональное напоминание с бонусом. В таком случае вероятность совершения покупки возрастает».
Синявский Антон, руководитель отдела Performance-маркетинга
Наши кейсы
Наши цены
| Начальный | Стандартный | Максимальный |
|---|---|---|
| от $1 200 | от $1 600 | от $2 000 |
| Подходит для недавно созданных сайтов и компаний с ограниченным числом услуг. | Идеально для интернет-магазинов, как правило, работающих в одной нише. | Оптимальный выбор для крупных интернет-магазинов, порталов и проектов, продвигающихся в конкурентных нишах. |
Заключение
В нашей публикации представлены только основные ответы на вопросы, как увеличить конверсию. Работа над сайтом должна проводиться постоянно. Нужно изучать статистические данные, анализировать поведение посетителей, тестировать технические изменения. Трудозатраты окупятся, и со временем показатели конверсии обязательно пойдут вверх.
FAQ
Как можно увеличить конверсию?
Один из самых действенных методов — работа с целевой аудиторией. Вместо того чтобы гоняться за высоким трафиком, подумайте, как удержать клиента. Для этого запустите ремаркетинг, рассчитайте, как можно упростить транзакционную цепочку, уберите лишние элементы и внедрите опцию «Купить в один клик». Самое главное — следите за изменением показателя конверсии и тестируйте новые способы привлечения клиентов.
Что влияет на конверсию на сайте?
В первую очередь это качество самого веб-ресурса и степень заинтересованности клиентов. То, насколько пользователям удобно делать заказ, совершать поиск с помощью фильтров, получать информацию о товаре, существенно влияет на повышение конверсии веб-сайта. К объективным факторам, от которых зависят колебания этого показателя, относятся уровень конкуренции, сезонность, разновидность товара.
Какая должна быть конверсия на сайте?
Оптимальным этот показатель считается, если он будет на уровне 1–3%. Его значения могут колебаться в зависимости от спроса, сезонности, региона и многих других факторов. Для старта в высококонкурентных нишах считается хорошо, если интернет-магазин выходит на конверсию 0,7%. А далее можно стремиться к увеличению этого важного показателя результативности работы.