Разработка интернет магазина

Разработка и развитие ecommerce-проектов
Кастомное создание интернет-магазина позволяет бизнесам стремительно масштабировать их возможности в цифровой плоскости, внедрять новые инструменты автоматизации и упрощать внутренние процессы. Благодаря этому значительно улучшается взаимодействие с клиентами, оптимизируются рабочие задачи, их себестоимость становится ниже, а сама компания выходит на принципиально новый уровень. И действительно: современный бизнес требует дигитализации, а мы знаем, как провести её правильно. Вот основные типы наших услуг для eCommerce.

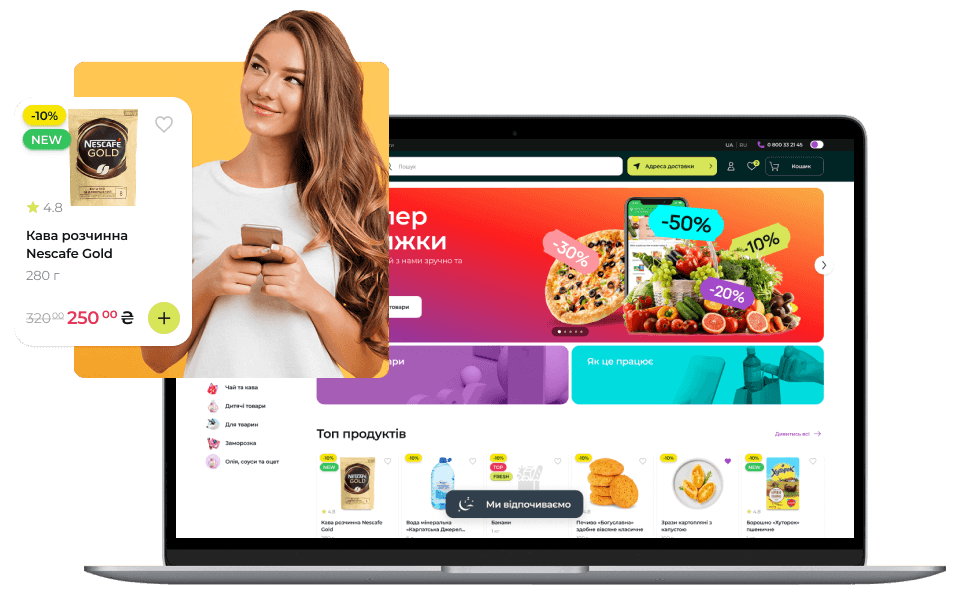
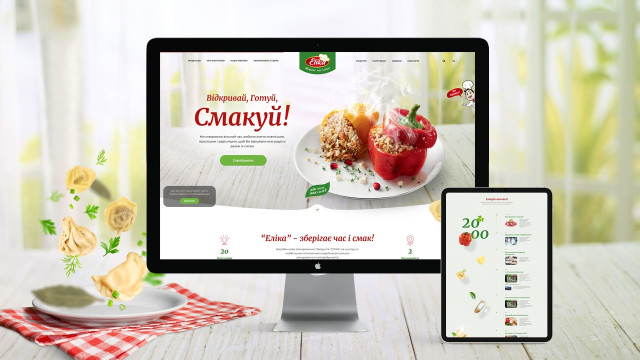
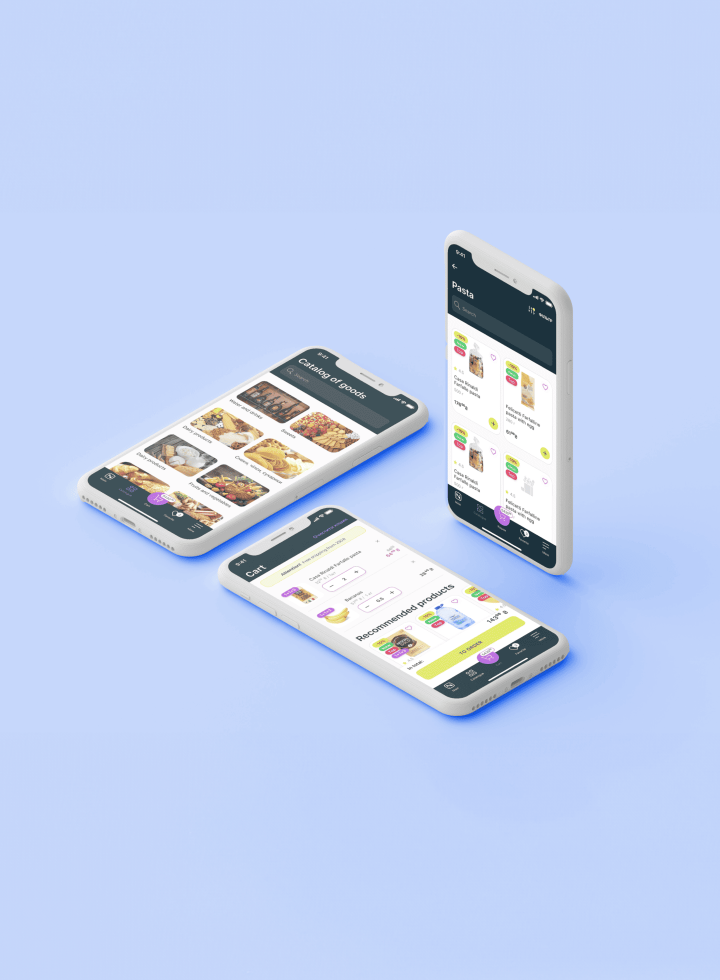
Примеры работ

Какие преимущества дает индивидуальная разработка интернет-магазина?
Возможности eCommerce нужны всюду, любой бизнес может существенно улучшить свои показатели через продажи онлайн. Создать интернет-магазин в Украине сегодня можно с помощью популярных СMS и конструкторов сайтов, но полноценная индивидуальная разработка дает ряд преимуществ:
Основные этапы разработки интернет магазина

Почему выбрать WEZOM?



Стек технологий

Что говорят клиенты

Частые вопросы
Как считается цена создания интернет магазина? Она зависит от следующих факторов:
- Сложность проекта – чем масштабнее, тем дороже.
- Уровень специалистов, которые будут работать над проектом. Если доверите разработку сайта опытному программисту, можете быть уверены в качестве - но его рейт будет высоким.
- Часы работы специалистов. Стоимость заказа интернет магазина формируется на основе того, сколько времени дизайнеры, программисты, маркетологи и прочие специалисты работали над проектом.
- Стоимость работы райтеров и специалистов, готовящих контент для сайта.
- Услуги хостинг-провайдера. Цена зависит и от мощности серверов, что влияет на скорость и стабильность работы интернет-магазина. Как вариант – вы можете инвестировать в собственные серверы и развивать систему On-Premise.
Стоимость каждого проекта рассчитывается индивидуально. Чтобы просчитать стоимость конкретного проекта, свяжитесь с нами.

ваш бизнес!