Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Что включает в себя верстка сайта
Верстка сайтов - это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
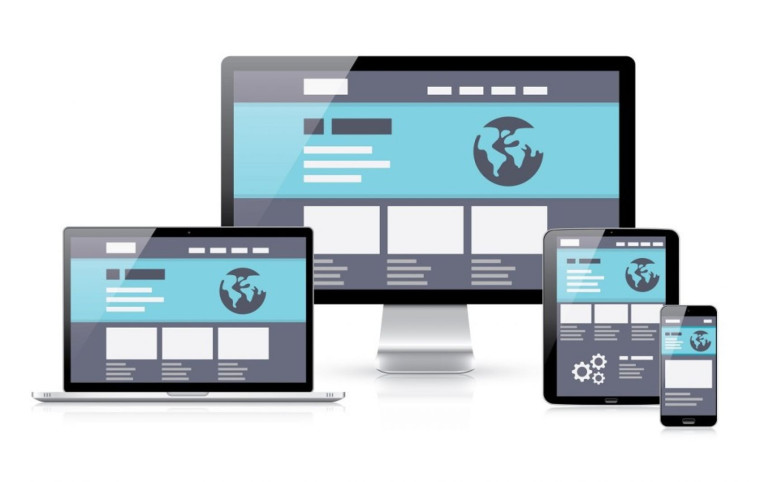
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка - неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.

Мы опробовали на практике множество идей, собрали сотни страниц фидбека по юзабилити сайтов и приложений. Теперь мы делаем продукт для пользователей, а не для дизайнеров
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.
- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.

Если вы планируете разрабатывать второй или третий проект, то понимаете, что один человек нормально не сделает
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
- верстка обязательно должна быть кроссбраузерной и корректно отображаться в разных браузерах, независимо от разрешения экрана;
- блочная верстка с применением
считается наиболее качественной, при этом она должна быть адаптивна ко всем устройствам;
- валидная верстка сайта – в коде не должно быть ошибок;
- стили выносятся в отдельный файл, код страницы максимально короткий и легкий;
- содержимое HTML и CSS прописано только строчными буквами;
- CSS имеет преимущества перед JS, все, что можно сделать при помощи стилей, делается только через них;
- правильно структурированы заголовки, абзацы, продуманы их стили;
- код понятен, имеет четкую структуру, видны открывающие и закрывающие теги;
- все изображения имеют прописанные размеры;
- сохранены размеры первоначального макета.
При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.

Как избежать ошибок, если у вас несколько продающих сайтов, нужно SEO и крутой PageSpeed?
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.