Разработка на GraphQL

Особенности разработки GraphQL
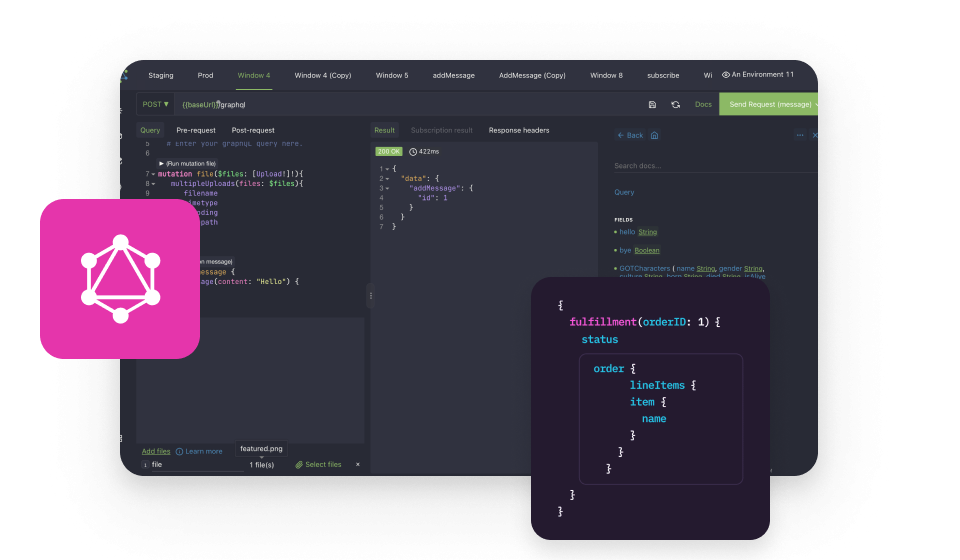
GraphQL – это язык программирования, который используется для разработки программных интерфейсов приложений. Язык сильно типизированный, поэтому можно заранее оценить правильность запроса. Это позволяет ускорять разработку при работе с большим количеством данных. При этом само количество данных уменьшается, поэтому приложение работает быстрее. Разработка проектов на GraphQL позволяет создавать крупные продукты, но делать их быстрыми.
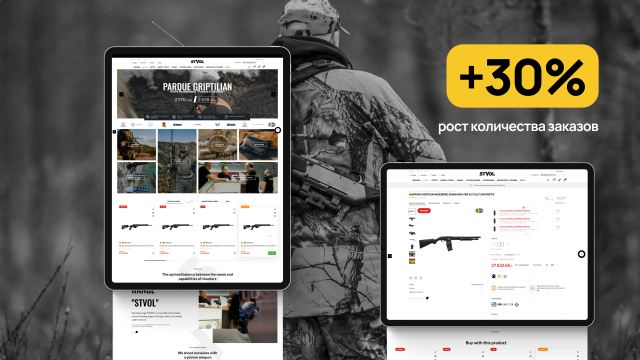
Актуальные кейсы
Индивидуальные решения на GraphQL
Компания Wezom предлагает услуги разработки на GraphQL. Мы подбираем стек технологий, который позволит быстро и правильно выполнить ваши задачи. Создание проекта на GraphQL позволит работать с большим объемом информации, создавать сложные продукты, но делать их понятными, быстрыми и эффективными. У нас индивидуальные решения для вашего бизнеса:
Из чего состоит разработка

Почему выбирают Wezom?
Компания Wezom предлагает услуги разработки на GraphQL для вашего бизнеса. Мы поможем определиться со стеком технологий и подобрать нужные для реализации вашего проекта. Нас выбирают, потому что:
- Мы индивидуально подбираем команду специалистов, которые будут принимать участие в разработке. Опираемся на необходимый опыт, бюджет и сроки разработки.
- Подбираем оптимальный стек технологий, наша цель – сделать веб-инструмент для бизнеса простым, понятным и эффективным. Он четко должен решать поставленные задачи, именно поэтому мы проводим аналитику прежде, чем начать создание проекта на GraphQL.
- Заключаем необходимые договоры, включая договор о неразглашении конфиденциальной информации. Ваши данные компании в безопасности. Детально прописываются обязанности, задачи, составляются договоры на оплату.
- Мы не навязываем услуги, не прописываем «тайные» платежи. Все прозрачно и понятно. Вы четко знаете, за что и сколько вы платите и на каком этапе разработка проектов на GraphQL. Мы предоставляем отчеты и показываем промежуточные результаты работы.
- Помогаем полностью внедрить инструменты в бизнес и запуститься. Услуги разработки на GraphQL не заканчиваются на написании кода. Мы делаем финальные настройки, внедряем веб-продукт в компанию, обучаем сотрудников, помогаем запуститься и оказываем гарантийную поддержку.
Позвоните нам или приезжайте в офис компании Wezom, чтобы подробнее обсудить ваши идеи. Мы вместе подберем стек технологий, подумаем, как решить ваши бизнес-задачи и улучшить деятельность компании за счет диджитализации.
Что говорят клиенты
Частые вопросы

ваш бизнес!