Для многих программирование — это непонятная и сложная наука, а большинство терминов, кажется, никогда не осилить. Один из таких терминов может быть фреймворк для сайта. Что это за сложное слово и что оно означает?
Фреймворк — просто о сложном
Фреймворк с английского языка переводиться как «структура», «каркас».
Другими словами, это набор инструментов, облегчающих создание продуктов: web-сервисов, сайтов, десктопных и мобильных приложений. Под инструментами подразумеваются файлы, которые состоят из подпрограмм, функций и объектов, применяемых программистами в своей работе.
Если сказать еще проще, фреймворк — это некая рабочая среда, помогающая программисту качественно и быстро создать продукт. Как правило, фреймворк для создания сайта имеет только базовые модули, а специфические компоненты разработчик реализует на их основании.

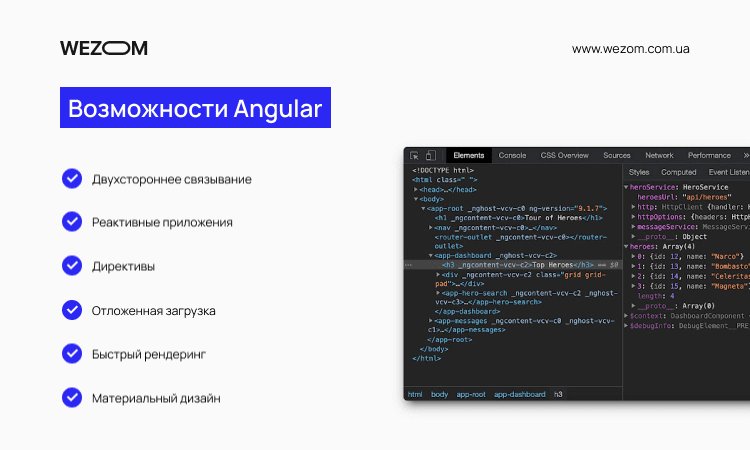
Возможности Angular
Angular состоит из компонентов, отвечающих за внешний вид и взаимодействие пользователя. Их суть заключается в разделении интерфейсов пользователей на элементы.
К функциональным возможностям angular относят:
- Двухстороннее связывание, которое позволяет менять данные в одном элементе интерфейса при изменении элементов в другом. Web приложение на angular имеет шаблоны, маршрутизацию.
- Реактивные приложения. Именно с появлением angular возможно быстро создать необходимые программы. Они функционируют без надобности в перезагрузке и моментально появляются, когда вы переходите на новую страничку. Работа с пользователями осуществляется асинхронно, притом в фоновом интерфейсе, что улучшает работу и обеспечивает комфортное пользование.
- Директивы. При помощи их разработчик может описать элементы и увеличить HTML. Angular сайты содержат только базовый ассортимент директив. Директивы возможно расширить при помощи личных наработок. Собственноручно созданные директивы можно применять и в остальных приложениях.
- Отложенная загрузка. Эта функция обеспечивает приложение лишь тем, что нужно для данной страницы.
- Быстрый рендеринг. Благодаря применению технологии shadow DOM перерисовка работает в четыре раза быстрее, чем в предыдущей версии.
- Материальный дизайн. Angular Material имеет прекрасный вид и легок в применении.

Создание сайта на angular — плюсы и минусы
Большинство программистов создают сайты на angular, ведь они ценят ряд неоспоримых преимуществ, а именно:
- Надежность. Angular славится своим огромным сообществом. В нем присутствуют разработчики и те, кто осуществляет улучшения для системы (открытый код). Компания так же знаменита своими собраниями, функционирующими по всему миру. Для клиентов здесь есть хорошие условия, а дизайнеры найдут множество пособий, в том числе и в онлайн.
- Коды более просты и легки для изучения.
- Опора на Google. Приложение имеет значительное спонсорство от Google, что гарантирует поддержку работы с сильной кодовой базой.
- Наличие шаблона MVC. Система состоит из композиционной настройки программирования MVC, однако не соответствует встроенным критериям. Под MVS понимают конструкционный шаблон, описывающий метод построения структуры приложения, области ответственности и взаимодействия всех частей в данной форме. Благодаря данной схеме разделения параметров приложения на три компонента (модель, представление, контроллер) модификация каждого компонента осуществляется независимо от других.
- Экономит время. Создание сайта на angular помогает прилично сэкономить время. При использовании корректной системы, структура становится идеальной площадкой для получения больших приложений.
- Улучшенный фреймворк. Наиболее современный фреймворк, чем angular js.
- TypeScript. Есть возможность написания строго типизированного кода. По мнению программистов, писать код в IDE (под IDE понимают среду разработки, некий текстовый редактор, обеспечивающий написание на нескольких или одном языке программирования; программа удобна тем, что выполняет сразу несколько функций: готовит рабочую среду и упрощает работу с кодом) стало приятнее и удобнее благодаря правильной работе автодополнения, возможности просмотра документации метода, не покидая контекст кода. Код теперь самодокументированный.
- Edge с модулями предлагает приложение для осуществления кадрирования при помощи независимых модулей.
- Функции. Приложение имеет множество различных функций, притом взаимозависимых.
- Простой доступ. Возможность получения информации напрямую, а не от третьих лиц.
Безусловно, программа angular имеет и недостатки, к которым относят:
- Сложный язык программирования.
- Возможность появления ошибок во время миграции между версиями.
Подводя итоги, хочется отметить, что на сегодняшний день angular считается одним из наиболее популярных фреймворков для создания одностраничных приложений, главным образом, благодаря быстрому написанию кода, тестированию, двухсторонней привязке данных и крупнейшему сообществу разработчиков.
Безусловно, не стоит ждать легкой работы с этим приложением, однако множество созданных проектов говорят об успешности применения angular.