Тестирование — важная часть разработки практически любых программных продуктов. А UI тестирование, или тестирование интерфейса пользователя — важная и весомая часть тестирования в целом. Как говорится, встречают по одежке, и интерфейс — это как раз та «одежда» вашего сайта или приложения, которая должна произвести первое впечатление на ваших пользователей. Поэтому очень важно проверить все критерии и убедиться в высоком качестве интерфейса, чтобы не терять пользователей и только расширять аудиторию.
Что такое UI-тестирование и в чем его польза?
Тестирование пользовательского интерфейса — это комплексная процедура проверки корректности и удобства использования UI программы или веб-сайта. Основная цель такого тестирования — обеспечить, чтобы все элементы интерфейса работали правильно, выглядели понятными и обеспечивали надлежащий опыт для пользователя.
Во время тестирования UI специалисты анализируют функциональность интерфейса, интуитивность и доступность использования, кроссбраузерность и кроссплатформенность, визуальные аспекты и валидность кода. Это позволяет убедиться, что пользовательский интерфейс соответствует современным стандартам, является удобным и интуитивным для конечного пользователя.
Польза и важность UI тестирования заключается в следующих аспектах:
-
Улучшение опыта для пользователей. UI-тестирование дает возможность убедиться, что пользователи смогут легко и интуитивно использовать продукт без лишних сложностей и непонимания его функциональных или иных особенностей.
-
Уменьшение количества ошибок. Благодаря тестированию можно заблаговременно выявить и исправить ошибки еще на ранней стадии разработки, чтобы избежать дополнительных затрат на исправление проблем в будущем.
-
Повышение качества продукта. Регулярные UI тесты и улучшение UI помогают создать качественный и надежный продукт, что повышает его конкурентоспособность на рынке.
-
Обеспечение совместимости. UI тестирование — это гарантия, что интерфейс будет отображаться и работать корректно на всех поддерживаемых платформах и гаджетах, что позволяет охватить широкую аудиторию пользователей.
-
Улучшение доступности. Комплексная проверка доступности интерфейса для лиц с ограниченными возможностями позволяет сделать продукт доступным для большего количества людей.
UI-тестирование — это действительно важный этап в разработке программного обеспечения, поскольку оно играет существенную роль в создании удобных, функциональных и интуитивно понятных продуктов для пользователей.

Методы тестирования пользовательского интерфейса
Все методы тестирования UI можно разделить на две большие категории — ручное и автоматизированное. Оба имеют как свои преимущества, так и недостатки.
Ручное тестирование
Это процесс проверки пользовательского интерфейса в ручном, или же преимущественно ручном режиме. Инженеры собственноручно проводят тесты для выявления ошибок, неточностей или недостатков в программном обеспечении или на сайте.
Преимущества |
Недостатки |
|
|
Автоматизированное тестирование
В этом случае подавляющее большинство этапов тестирования являются автоматизированными, а роль человека-тестировщика значительно минимизирована. Этот подход предполагает использование специальных программ и скриптов для автоматического выполнения тестовых сценариев.
Преимущества |
Недостатки |
|
|
Какие существуют UI-стандарты?
Существует немало стандартов тестирования пользовательского интерфейса. И лучше всего они работают именно в комплексе, а не каждый по отдельности. Поэтому когда мы говорим, как тестируется интерфейс пользователя, то в большинстве случаев имеем в виду следующие составляющие:
-
Последовательность — обеспечение единообразного вида и поведения интерфейса во всем приложении или на веб-сайте.
-
Согласование с платформой — соответствие рекомендациям и стандартам, специфичным для платформы: Android, iOS, Windows, macOS и т. д.
-
Юзабилити — простота и удобство UI для пользователя.
-
Доступность — обеспечение доступности интерфейса для всех пользователей, в том числе лиц с ограниченными возможностями.
-
Адаптивность дизайна — корректность отображения и функционирования интерфейса на отличающихся устройствах с разным размером экрана и разрешением.
-
Навигация и информационная архитектура — структурирование и организация информации для удобной навигации.
-
Обратная связь — предоставление мгновенных и понятных уведомлений о тех или иных действиях.
-
Обработка ошибок — корректное отображение и обработка ошибок в приложении или на сайте.
-
Интернационализация и локализация — адаптация интерфейса для разных языков с учетом национальных и культурных особенностей различных пользователей.
-
Визуальный дизайн и брендинг — обеспечение единства визуального стиля и соответствия брендовым требованиям.
-
Производительность — оптимизация интерфейса для обеспечения быстрой и эффективной работы.
-
Иерархия контента — понятная и интуитивная структуризация контента.
-
Дизайн, ориентированный на пользователя — фокусировка на потребностях и ожиданиях конечных пользователей при разработке интерфейса.
-
Безопасность — обеспечение защиты данных пользователей от потенциальных угроз.
Конечно, в некоторых случаях UI-стандарты тестирования могут несколько отличаться. Но перечисленные выше методы в большинстве случаев являются базовыми и обязательными. Поэтому далее предлагаем вам пример чек-листа тестирования сайта, который вы можете использовать.
Чек-лист для UI-тестирования: что тестировать в первую очередь

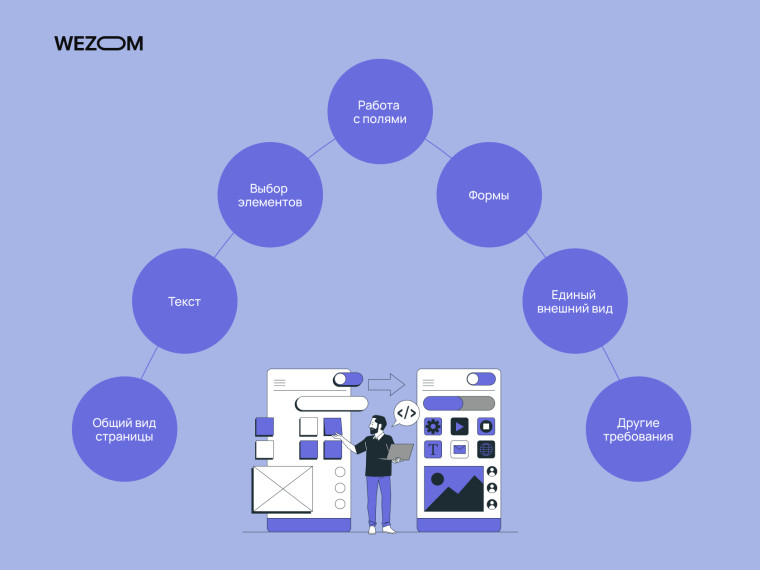
Тестируя интерфейс пользователя, необходимо проверить все его элементы, среди которых текст, цвета, изображения, поля ввода, текстовые поля, значки, списки и так далее. Для каждого из элементов есть ряд необходимых проверок, которые помогут убедиться, что система соответствует требованиям.
Давайте подробнее рассмотрим, какие проверки происходят в рамках User Interface тестирования и на что следует обращать внимание при каждой из них:
-
Общий вид страницы: здесь проверяется целостность внешнего вида (достаточно субъективный, но важный критерий), насколько гармонично и приятно выглядит программный продукт, а также важно убедиться, что при масштабировании ничего не нарушается. Пользователи могут открывать страницы с разных устройств с разными разрешениями. Важно, чтобы на любом из них текст был читаемым, все элементы отображались правильно, не наезжали друг на друга, не исчезали и так далее.
-
Текст: на любой странице всегда есть текст, и ему при тестировании стоит уделить должное внимание. Во-первых, он не должен содержать ошибок, опечаток и других возможных погрешностей. Во-вторых, текст должен быть выровнен по одинаковым параметрам, чтобы общая картина выглядела целостно и гармонично. Также важно проверить, насколько хорошо будет читаться текст при масштабировании страницы.
-
Выбор элементов: на странице всегда есть элементы, с которыми пользователь может взаимодействовать. Эти элементы следует выделять определенным образом. Пример: на компьютере при наведении курсора на интерактивный объект он подсвечивается, или при наведении курсора на ссылку появляется окошко с дополнительной информацией. Вариантов может быть множество, но каждый из них требует проверки. Также важно убедиться, что после нажатия на определенный элемент он выделяется. Это важно для того, чтобы пользователь знал, какая опция была выбрана или какой элемент задействован.
-
Работа с полями: поля бывают двух видов — одни всегда неизменные, другие предназначены для ввода информации. Очень важно, чтобы два этих вида четко отличались друг от друга, чтобы пользователь не мог их спутать или ошибиться. Но при этом все поля одного вида нужно унифицировать, чтобы дизайн был в едином стиле.
-
Формы: при работе с формами есть множество элементов, на которые стоит обратить внимание. Во-первых, это само окно формы, его расположение, внешний вид и так далее. Во-вторых, элементы на форме: радиокнопки, чекбоксы, выпадающие списки, текстовые поля, и так далее. Все элементы должны соответствовать требованиям и спецификациям.
-
Единый внешний вид: для целостности интерфейса очень важно унифицировать весь дизайн. Цвета, шрифты, поля, иконки, изображения и другие элементы на страницах программного продукта должны быть стандартными для этого проекта. Ведь если в дизайне что-то выбивается из общей картины, это может повлиять на отношение пользователей к программному продукту.
-
Другие требования: не всегда ваши требования и пожелания — это единственные указания для пользовательского интерфейса. Так, например, при разработке приложений важно также учитывать требования и стандарты магазина приложений или маркетплейса, на котором будет размещен будущий продукт. Ведь при несоответствии ваше приложение может просто не пройти проверку и вам будет отказано в размещении.
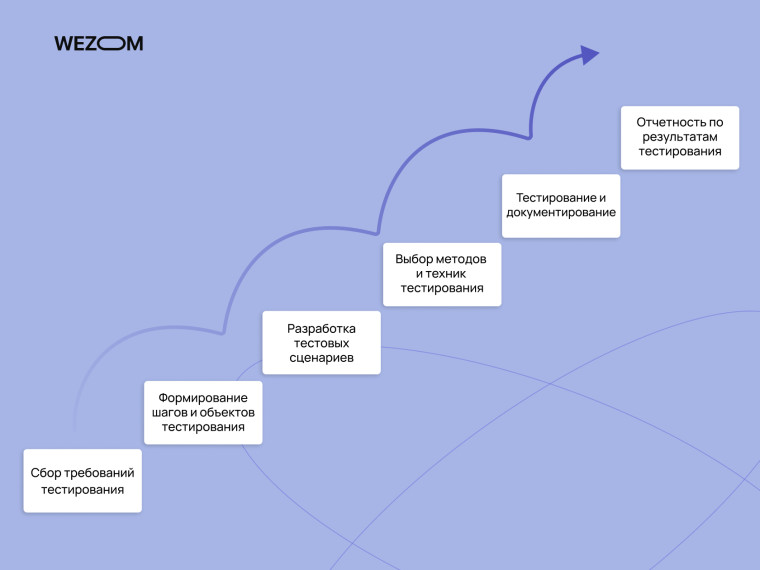
Последовательность шагов тестирования пользовательского интерфейса

Теперь давайте рассмотрим, как тестируется UI и из каких обязательных шагов состоит этот процесс.
- Сбор требований тестирования
На первом этапе специалисты собирают перечень необходимых требований к UI: технические спецификации, макеты, прототипы, требования к функциональности и юзабилити. Важно понять, как интерфейс должен работать и выглядеть, чтобы определить основные области тестирования.
- Формирование шагов и объектов тестирования
Следующий шаг — определение конкретных объектов и элементов интерфейса, которые нужно протестировать. Это могут быть как отдельные объекты (кнопки, меню, формы), так и целые экраны или функциональные области. На этом же этапе определяется перечень шагов, которые пользователь будет выполнять при взаимодействии с интерфейсом.
- Разработка тестовых сценариев
На этом этапе создаются тестовые сценарии, в которых описано, как будет происходить тестирование каждого из компонентов интерфейса или функциональности приложения/сайта. Тестовые сценарии включают начальные условия, шаги тестирования, ожидаемые результаты и критерии успеха.
- Выбор методов и техник тестирования
Обозначаются методы и техники, которые будут использоваться для тестирования UI. Может применяться ручное или автоматизированное тестирование, о которых мы рассказали ранее, кроссбраузерное тестирование, тестирование на различных гаджетах и т. д. Также на этом этапе выбираются инструменты автоматизации, если это предусмотрено.
- Тестирование и документирование
Это главный и самый сложный этап, в ходе которого выполняются тестовые сценарии в соответствии с выбранными методами и техниками. Все обнаруженные дефекты и проблемы документируются, включая подробное описание, шаги для воспроизведения, ожидаемые и фактические результаты. Документирование также включает заметки о прохождении тестов, время выполнения и другие важные детали.
- Отчетность по результатам тестирования
На финальном этапе специалисты готовят отчет, в котором указывают результаты всех проведенных тестов, выявленные дефекты и ошибки, их приоритет и статус исправления. Этот отчет в дальнейшем может быть предоставлен разработчикам, менеджерам проектов, клиентам или другим лицам, которые принимают решение о дальнейших действиях.
Вывод и рекомендации
Тестирование пользовательского интерфейса — необходимый этап тестирования, который важно проводить в самом начале разработки программного продукта. Так вы сможете избежать существенных затрат на исправление ошибок на более поздних этапах.
Тестирование прототипа помогает выстроить правильный пользовательский опыт и позаботиться о пользовательском интерфейсе на начальных стадиях. При этом из бумажных и интерактивных прототипов мы выбираем вторые — так удобнее, надежнее и качественнее.
Во время тестирования необходимо обращать внимание на мельчайшие детали интерфейса, чтобы не пропустить ни один элемент. Для этого будет полезно составить чек-лист проверок, прежде чем приступать к тестированию. Но это не ваша забота. Профессиональная компания по разработке продуктов всегда уделяет тестированию должное внимание, знает, как и когда правильно его выполнять, и отвечает за качество своих продуктов.
Команда WEZOM гордится своим подразделением тестировщиков, которые следят за качеством всех создаваемых продуктов. Но при желании вы также можете привлечь к тестированию свою команду или третью сторону. Если у вас еще остались вопросы или вы хотите проконсультироваться по поводу разработки программных решений у нас — оставьте заявку на сайте, наш менеджер перезвонит вам в ближайшее время и ответит на все интересующие вопросы. Или же вы можете связаться с нами любым другим удобным для вас способом для получения бесплатной консультации, которая поможет принять оптимальное решение.