Ежегодно растет количество предприятий, которые используют онлайн в качестве канала связи с клиентами и сотрудниками. Сеть позволяет обмениваться информацией со своей целевой аудиторией, проводить безопасные транзакции. Однако эффективное взаимодействие возможно только тогда, когда бизнес сможет быстро собирать и обрабатывать данные о клиентах, отвечать на запросы и т.д. Обычные сайты неспособны справиться со всеми задачами бизнеса, поэтому на помощь приходят веб-приложения.
Что такое веб-приложение
Веб-приложения – это интерактивные приложения, состоящие из двух частей:
-
Одна загружается в браузер, когда пользователь набирает соответствующую команду.
-
Вторая размещается на сервере, содержащем все данные, заложенные в веб-приложении. Он получает запрос от пользователя, находит информацию и отправляет его в браузер.
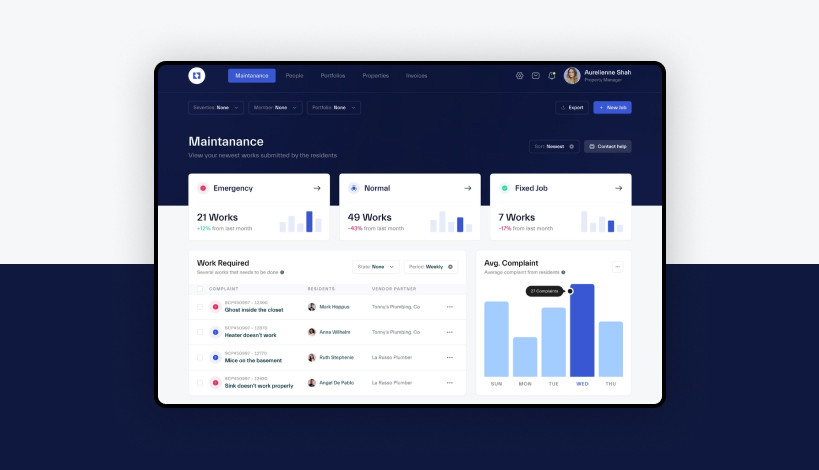
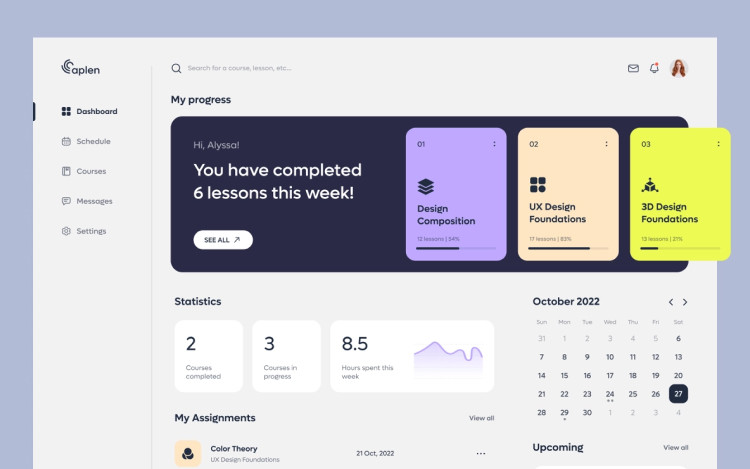
Для большинства клиентов веб-приложения внешне не отличаются от сайтов. Но если последние носят более информативный характер, веб-приложения имеют большое количество встроенных функций – от работы с графикой и таблицами до оформления заказов онлайн.

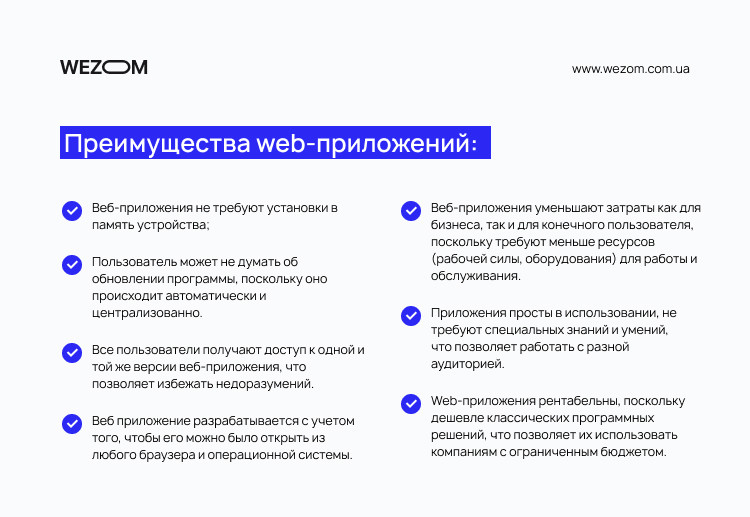
Преимущества web-приложений:
-
Веб-приложения не требуют установки в память устройства;
-
Пользователь может не думать об обновлении программы, поскольку оно происходит автоматически и централизованно.
-
Все пользователи получают доступ к одной и той же версии веб-приложения, что позволяет избежать недоразумений.
-
Веб приложение разрабатывается с учетом того, чтобы его можно было открыть из любого браузера и операционной системы.
-
Веб-приложения уменьшают затраты как для бизнеса, так и для конечного пользователя, поскольку требуют меньше ресурсов (рабочей силы, оборудования) для работы и обслуживания.
-
Приложения просты в использовании, не требуют специальных знаний и умений, что позволяет работать с разной аудиторией.
-
Web-приложения рентабельны, поскольку дешевле классических программных решений, что позволяет их использовать компаниям с ограниченным бюджетом.
Веб-приложение можно легко подстроить под нужды любого бизнеса.

Для чего нужны веб-приложения
Веб-приложения создают с разной целью – как для взаимодействия с клиентами, так и для налаживания бизнес-процессов внутри компании. Возможности таких инструментов практически не имеют ограничений. В частности, они позволяют:
-
обмениваться информацией между работниками и клиентами;
-
проводить транзакции;
-
покупать и продавать товары/услуги дистанционно;
-
работать с заметками, списком дел и задач, управлять хранящимися в облаке файлами;
-
конвертировать валюту, единицы измерения (сантиметры в метры);
-
переводить тексты и т.д.
Преимущества web-приложений в том, что они позволяют работникам создавать онлайн-документы (текстовые файлы, электронные таблицы, презентации), открывать доступ к ним определенной группе людей, работать над совместными проектами дистанционно. Хранение всех данных в одном месте позволяет руководителям понимать, в каком состоянии находится бизнес, быстро обнаруживать и устранять проблемы.
Чем веб-приложение отличается от сайта
Для работы как с веб-сайтом, так и с веб-приложением используют браузер, но эти два инструмента имеют существенные отличия:
-
Сайт – это определенное количество веб-страниц, преимущественно информационного содержания. Чтобы ими пользоваться, авторизация необязательна, однако взаимодействие с ними значительно ограничено. Пользователь может только воспользоваться поиском, опубликовать отзыв, подписаться на новости, отправить сообщение владельцу сайта.
-
Web приложение содержит различные функции в зависимости от потребностей компании. Чтобы использовать его возможности в полном объеме, обычно нужно обязательно пройти авторизацию. Система будет выделять пользователя от других клиентов, сохранять личные данные и т.д.

Чем отличается сайт от веб-приложения, можно понять из таблицы:
|
|
Интерактивное приложение |
Веб-сайт |
|---|---|---|
|
Цель создания |
Взаимодействие с конечным потребителем |
Донести до потребителя информацию |
|
Доступ |
Имеет определенные ограничения (может потребоваться авторизация) |
Доступ имеют все посетители |
|
Взаимодействие с пользователем |
Юзер может не только ознакомиться с информацией, но и произвести определенные манипуляции (например, работать с текстом) |
Пользователь может только ознакомиться с контентом, оставить отзыв |
|
Структура |
Веб-приложение имеет более сложную структуру по сравнению с сайтом |
|
|
Компиляция |
Нужна. Кроме того, если в веб-приложение будут внесены изменения, компиляцию будет нужно сделать еще раз |
Не нужна, даже если в сайт вносятся изменения |
Следует отметить, что существуют сайты, содержащие веб-приложения и предоставляющие большое количество интерактивных функций для администрирования. Обычные пользователи чаще всего не испытывают разницы.
Как работает веб-приложение
Для запуска веб-приложений требуются браузер и веб-сервер. Приложение работает по следующей схеме:
-
Пользователь отправляет запрос на веб-сервер, состоящий из центра управления приложением (логики) и базы данных.
-
Центр управления получает запрос и направляет его в базу данных.
-
Информация извлекается из базы данных и передается в центр управления.
-
Вебсервер отправляет клиенту информацию и появляется на дисплее пользователя.

Используйте все преимущества мобильных приложения: автоматизируйте рутину, сокращайте издержки. Наши эксперты подберут лучшие решение конкретно для вашего бизнеса.
Виды веб приложений
Выделяют три вида веб-приложений:
-
одностраничное приложение (SPA);
-
многостраничное веб-приложение (MPA).
-
PWA (прогрессивное веб-приложение).

SPA
Приложения SPA (Single Page Application) –виды веб-приложений для бизнеса, загружающие только одну HTML-страницу. Она обновляется автоматически с помощью JavaScript, поэтому нет необходимости перезагружать страницу. Так, например, происходит, когда приходит письмо на почту Gmail. Сама страница не обновляется, нужный элемент (лист) просто подгружается. Процесс проходит быстро, без задержек.
Таким образом, SPA:
-
обеспечивает высокую скорость, так как все элементы загружаются с первого раза и при выполнении различных действий на странице данные просто изменяются;
-
почти вся работа проходит в браузере, без обращений к серверу, что позволяет значительно сэкономить время.
-
данные можно быстро закешировать – приложение отправляет только один запрос, собирает данные, после чего может работать в автономном режиме.
Среди минусов:
-
Необходимость постоянного интернет-соединения, без которого использовать приложение почти невозможно.
-
Дополнительная нагрузка на браузер. Если страница оказалась тяжелой, старые и слабые устройства могут зависнуть.
-
Обязательно нужна поддержка JavaScript.
-
Могут возникнуть проблемы с SEO-оптимизацией, поскольку поисковые системы не смогут проиндексировать все модули.

MPA
MPA (Multi Page Application) – это многостраничные веб-приложения, работающие по классической схеме, то есть при постоянном взаимодействии с веб-сервером. Любое изменение влечет за собой обновление страницы. Такие приложения тяжелее SPA, поэтому дольше открываются.
Плюсы веб-приложения МПА:
-
идеально подходит для интернет-магазинов с большими каталогами;
-
страницы можно легко оптимизировать под ключевые запросы;
-
Приложение можно использовать в браузерах, не поддерживающих JavaScript.
MPA сложнее, дороже и масштабнее SPA. Соответственно, разработка веб приложения MPA требует больше времени, а соответственно и стоит дороже.
PWA
PWA (Progressive Web App) можно назвать гибридом веб-страницы и мобильного приложения. Речь идет о возможности открыть ваше веб приложение через браузер на рабочем столе или смартфоне. Также его можно установить на рабочий экран гаджета, позволяющего работать автономно без доступа к сети. При этом приложение PWA сохраняет немало функций, типичных для мобильного приложения. Визуально макет веб-приложения почти не отличается от мобайла.
Преимущества PWA:
-
можно работать сразу с несколькими ОС, на смартфоне, ПК, терминале в торговом зале;
-
высокая скорость установки и работы;
-
быстрая разработка – для создания PWA не нужно делать отдельный сайт; достаточно добавить новый модуль для уже имеющегося;
-
обновление происходит автоматически;
-
Для установки не нужно обращаться в магазин приложений.
Минусы Firefox, Edge и некоторые другие браузеры плохо работают с этой технологией. К тому же из-за ограничений iOS разработчикам PWA обычно доступны не все нативные функции устройств Apple.
Классификация веб-приложений на основе их предназначения
Web-приложения создают с разной целью, под разные задачи. Рассмотрим основные их типы.
E-commerce системы
Веб приложение для электронной коммерции – вариант для интернет-магазинов, чтобы продвигать свои товары или услуги. Посредством веб-приложения можно реализовать как полноценный интерфейс для покупателя, так и админпанель для менеджеров, в которой можно управлять товарным каталогом и управлять транзакциями.
CRM-системы
Веб-приложение для CRM содержит инструменты, улучшающие сотрудничество с клиентами. Они позволяют автоматизировать продажи, от создания лидов до ускорения обработки повторных заказов. Система позволяет разработать базу данных, благодаря которой можно проследить все взаимодействие компании с клиентом. Это позволяет выстроить грамотную маркетинговую стратегию, предлагать продукт, который может заинтриговать конкретно этого потребителя.

ERP-системы
Веб-приложения ERP позволяют реализовать комплексное управление предприятием в максимально простом формате – через смартфон или планшет, даже без мобильного приложения. Такие решения позволяют внедрять новые бизнес-модели, принимать оперативные решения для бизнеса, контролировать финансы и т.д. Их можно интегрировать со сложными технологиями вроде машинного обучения и data-аналитики.

Инвестировать в собственные технологии гораздо выгоднее, чем в чужие продукты. Только индивидуальное решение сможет удовлетворить все уникальные потребности вашего бизнеса.
Корпоративные порталы
Корпоративные порталы – это комплексные платформы, которые предоставляют пользователям доступ к корпоративным данным и различному сервису. Они позволяют работать сразу с несколькими приложениями компании (CRM, ERP, почтой, чатом и т.п.), используя один интерфейс. Каждый сотрудник имеет отдельный доступ, поэтому должно пройти аутентификацию.
Технические особенности Web приложений
Любое приложение имеет два уровня, тесно взаимодействующих друг с другом:
-
Клиентский код выполняется в браузере. Для его написания обычно используют комбинацию JavaScript (главный язык программирования), CSS (придает веб-странице определенный вид), HTML (отвечает за структурирование содержания страницы). Они встроены в большинство браузеров, поэтому нет необходимости отдельно настраивать устройство. Клиентский код взаимодействует с сервером только через HTTP и не может напрямую получать информацию с сервера.
-
Серверный код – находится на веб-сервере и отвечает на HTTP-запросы, создавая определенную страницу. Также он отвечает за хранение различных данных, в частности, профили клиентов. Для написания кода используют JavaScript, PHP, Python, Ruby и т.д. Серверный компонент состоит из 2 частей – логики приложения и базы данных. Первый – главный центр управления веб-приложением, второй – место, где хранится информация.
В некоторых случаях веб-приложение предполагает наличие только одного сервера. Но есть приложения, содержащие несколько серверов и баз данных. В этом варианте веб-сервер не хранит никакой информации, а перенаправляет ее в базу данных, находящуюся в другом месте.

Как разработать веб-приложение
Разработка веб-приложения – это сложный процесс, требующий знаний в различных сферах, слаженной работы всей команды разработчиков.
Определение цели
Прежде чем начать работу над приложением, нужно решить:
-
какую проблему оно должно решить,
-
почему клиент должен использовать ваше веб-приложение.
В целом вы должны получить для себя простой и четкий ответ на вопрос – зачем вам создавать веб-приложение?
Составление технического задания
Продуманное ТЗ позволит двигаться в правильном направлении, избегая ошибок и излишней работы. Соответственно проект будет реализован быстрее и будет стоить дешевле.
Прототипирование
Создание прототипа веб-приложения позволяет понять, как оно будет выглядеть, увидеть первые недостатки и устранить их. На его основе можно сделать MVP (минимально жизнеспособный продукт), показать его клиентам/сотрудникам, чтобы они оценили его, а также понять, будет ли проект успешен.

Создание дизайна
Дизайн – это «лицо» веб-приложения, и именно от него не в последнюю очередь зависит, насколько тепло его примет публика. Интерфейс должен быть не только привлекательным, но и простым в использовании, с удобной навигацией, поиском и т.д.
Программирование
Программирование веб-приложения – самая сложная работа, которая может занять несколько месяцев. Разработчики должны учитывать все нюансы, чтобы люди могли легко и без проблем использовать приложение.
Тестирование
Тестирование следует проводить на каждом этапе работ. Это гарантирует качественный результат – проект не пойдет в ложном направлении из-за определенной ошибки, а когда веб-приложение будет завершено, пользователи смогут спокойно работать с системой, не отвлекаясь на сбои.

Кто занимается разработкой
Разработка веб-приложения – сложный проект, требующий слаженной работы не только программистов, но и других специалистов:
-
маркетологи и бизнес-аналитики – разрабатывают концепцию приложения;
-
дизайнеры работают над внешним видом веб-приложения и логикой интерфейса;
-
верстальщики – отвечают за корректное отображение приложения на разных устройствах и ОС;
-
тестировщики – проверяют веб-приложения на ошибки.
Для разработки качественного веб-приложения лучше обратиться к профессиональной команде, получившей немало положительных отзывов.
Стоимость разработки
Стоимость разработки в каждом случае рассчитывается индивидуально и зависит прежде всего от сложности проекта. Следует не только принимать во внимание рейт разработки, но и учитывать техническую сложность проекта и сроки его реализации - от этого будет зависеть размер привлеченной команды и уровень ее специалистов. Каждый проект следует обсуждать отдельно. Впрочем, в целом стоимость разработки простейшего веб-приложения несколько лет назад стартовала от $3 тысяч, а в случае с более сложными решениями речь шла уже о затратах от $10 тысяч.
Примеры веб-приложений
Известные примеры веб-приложений – текстовый редактор Google Docs, электронная почта Gmail, открывающиеся через браузер социальные сети (Facebook, Instagram). Всем известные онлайн-магазины Aliexpress, Rozetka – тоже имеют собственные веб-приложения. Команда WEZOM реализовала в виде веб-приложений множество инструментов для бизнеса – админпанели TMS-систем, онлайн-магазины, сервисные платформы. Эти инструменты работают быстро и надежно, имеют минимальные требования к пользовательскому устройству, выглядят современно.