Теоретически любой цифровой продукт можно написать чистым кодом, но так давно никто не делает (кроме частных уникальных случаев). Под каждый популярный язык давно выпущены готовые решения и библиотеки. Разработчикам не нужно “изобретать велосипед” - они могут руками собрать его из готовых и полуготовых заводских деталей. Иными словами, они могут использовать фреймворк - готовую рабочую среду для разработки, которая предлагает использовать готовую структуру и набор инструментов. Остается только подстроить продукт под потребности бизнеса.
Что такое фреймворк
Чтобы понять, что такое фреймворк, лучше всего придумать какой-нибудь красочный пример. Представьте, что вам нужно построить дом. Прежде, чем закупать материалы, нанимать работников и класть кирпичи, нужно провести подготовительную работу. Создаются планы и чертежи, подбирается тип фундамента, продумывается подведение коммуникаций.
Но можно сделать все проще. Вы берете уже готовые чертежи. Вам не нравится расположение труб? Хотите вместо детской сделать кабинет? Все это возможно, хотя фундамент и общая концепция планировки остаются неизменными.
Фреймворк – это и есть то самое типовое, готовое решение для разработки. Он помогает выстроить стандартную архитектуру проекта, проверенную на практике и эффективную. При этом разработчики вольны приспособить эту архитектуру под нужды и задачи отдельного проекта.
Не нужно думать, что фреймворк – это конструктор (иначе он ничем бы не отличался от готовых движков для сайтов, например). Скорее это набор правил, который помогает построить логику приложения. Это упрощает решение базовых задач: обеспечение бесперебойной работы базы данных, построение механизмов регистрации пользователей, поддержки сеансов и прочего.
Framework является программной средой, которая помогает упростить процесс разработки. Но эта среда потребует кастомно написанного кода, соответствующего логике продукта.

Зачем нужны фреймворки
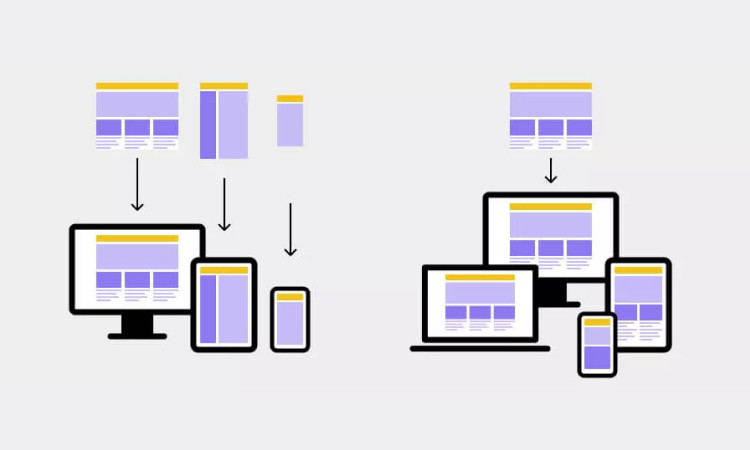
Чаще всего фреймворки используют для веб-дизайна и создания веб-приложений. Они подходят как для простых сайтов, так и для крупных корпоративных продуктов со сложной логикой и обширным функционалом. Также можно с помощью Frameworks разрабатывать софт и различные приложения.
Главная задача фреймворка – помочь правильно выстроить бизнес-логику и организовать рабочие процессы. В коммерческих проектах очень часто используются несложные фреймворки, потому что на их основе можно сделать, к примеру, интернет-магазин с системой оплаты, различные калькуляторы, собственную CRM.
Высокая производительность и гибкость Frameworks позволяет получить качественный каркас для будущего продукта без потери функционала. Это отличное решение для быстрой реализации практически любой идеи.
Чем фреймворк отличается от библиотеки
Фреймворк используется для построения архитектуры. Одна из его задач – определить связь между компонентами. Как правило, фреймворк включает в себя различные библиотеки, с их помощью можно выстроить каркас проекта.
Очень много библиотек, которые входят во фреймворк, предназначены для решения типовых рутинных задач. В документации к самому фреймворку часто пропитывают условия использования определенных библиотек.
Сама же библиотека содержит в себе набор функций для решения конкретных задач. Одна может работать со статистикой, другая – с датами и числами, третья – с запросами. По сути, она помогает создавать компоненты, а сам фреймворк уже определяет взаимоотношение между компонентами.

Особенности веб-фреймворков
Мы уже разобрали, что такое фреймворк. Каждый из них имеет свои уникальные особенности, которые помогают подбирать стек технологий. Но также есть качества, которые объединяют любой фреймворк. Давайте разберем основные особенности, характерные для всех Frameworks.
Универсальность
Фреймворки дают единые стандарты разработки, что очень упрощает развитие и поддержку проектов. Если ваш проект написан на повсеместно распространенном фреймворке, вы без труда найдете новых специалистов для работы с ним. Framework обязывает работать с библиотеками по конкретным правилам, что создает унификацию и дает возможность легко продолжать работу над продуктом с любой командой, в любой ситуации.
Эффективность и простота
Написание кода с нуля – это, конечно, отличное решение, если вы хотите собственный уникальный продукт. Но использование Frameworks позволяет сделать проект быстрее, проще и дешевле. Многие части кода генерируются автоматически, можно использовать готовую архитектуру проекта, дополнив ее уникальными инструментами.
Фреймворки помогают быстро вывести продукт на рынок и сократить бюджет на разработку. Это не конструктор с типовыми элементами, каждый из них имеет гибкие настройки и делается под задачи конкретного клиента и его бизнес-процессов. Но к примеру, почти каждому сайту нужна форма для внесения клиентских данных. Зачем придумывать ее заново, если можно использовать готовое решение, которое остается только кастомизировать под дизайн.
Стандартизированная кодовая база помогает избежать ошибок в разработке и снижает нагрузку на тестировщиков и разработчиков. Поэтому применение такого инструмента оправдано в разработке.

Надежность
Самописные системы имеют один изъян: обеспечить высокий уровень чистоты кода с ними тяжело, особенно если над проектом в разное время работали разные команды. В случае с Frameworks, эта проблема решается. С фреймворком проводить тесты и искать ошибки намного легче. Многие тестовые процессы можно автоматизировать.
Безопасность
Фреймворки предоставляют библиотеки и инструменты для защиты данных и соблюдения высоких стандартов кибербезопасности. К примеру, защищенные средства аутентификации и возможности отслеживания источников хакерских атак. Высокий уровень безопасности дает возможность использовать Framework в коммерческих целях и для разработки корпоративных продуктов.
Адаптивность
При использовании CMS скорость разработки выше, чем у Frameworks даже на этапе создания типового функционала. Но фреймворки позволяют глубоко работать с бизнес-логикой приложения, что позволяет адаптировать продукт под конкретные потребности бизнеса. Часть функций легко реализовывается индивидуально, так вы получаете продукт, которого не может быть у ваших конкурентов.

Архитектура фреймворков
Чтобы разработка шла без проблем и больших сложностей, его логично разделить на несколько этапов. В большинстве случаев при работе с фреймворками используют модель архитектуры MVC. Она делит весь проект на 3 блока: модель, представление и контроллер. С каждым из них можно независимо работать, что дает гибкость при ведении проекта.
В блоке “Модель” находятся все данные, а также уровни бизнес-логики. Туда включены функции и правила, по которым выстраивается проект. Блок “Представление” отвечает за визуальную часть и отображение всей информации. К блок Контроллер отвечает за изменение входных данных в команды для двух предыдущих.
Это упрощенная модель, которую, как правило, используют как основу для более продвинутых архитектур.
Какие бывают фреймворки в веб-разработке
Фреймворки делятся на несколько типов. Они могут отличаться по размеру и типу задач. Используются как многофункциональные фреймворки, которые предусмотрены для универсальных решений, так и микрофреймворки, которые способны решать конкретные задачи продукта. По типу задач фреймворки делятся на следующие.
Бэкенд-фреймворки
Их главная задача – обеспечить внутреннюю работоспособность продукта. Они работают на серверной стороне. С их помощью можно организовать бизнес-логику и работу с данными, обеспечить надежную передачу пакетов данных и кибербезопасность. Самые распространенные Frameworks для бэкенда следующие:
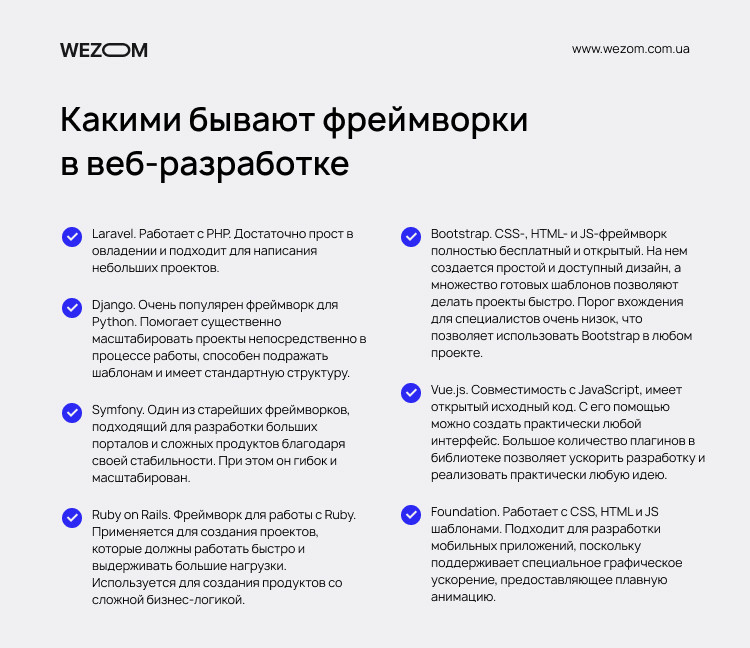
- Laravel. Работает с PHP. Достаточно прост в освоении, и подходит для написания небольших проектов.
- Django. Очень популярный фреймворк для Python. Помогает существенно масштабировать проекты прямо в процессе работы, способен наследовать шаблоны и имеет стандартную структуру.
- Symfony. Один из самых старых фреймворков, который подходит для разработки крупных порталов и сложных продуктов за счет своей стабильности. При этом он гибкий и масштабируемый.
- Ruby on Rails. Фреймворк для работы с Ruby. Применяется для создания проектов, которые должны работать очень быстро и выдерживать крупные нагрузки. Применяется для создания продуктов со сложной бизнес-логикой.
У каждого фреймворка есть свои достоинства и недостатки, как и у каждого языка программирования.

Фронтенд-фреймворки
Они не так сильно связаны с внутренней логикой проекта. Их задача – упростить создание интерфейсов и визуального исполнения. Применяются для создания анимаций, одностраничных приложений. Дают возможность постоянно улучшать UI/UX. Среди самых популярных Frameworks можно назвать следующие:
- Vue.js. Работает с JavaScript, имеет открытый исходный код. С его помощью можно создать практически любой интерфейс. Обилие плагинов в библиотеке позволяет ускорить разработку и реализовать практически любую идею.
- Bootstrap. CSS-, HTML- и JS- фреймворк, является полностью бесплатным и открытым. На нем создается простой и доступный дизайн, а большое количество готовых шаблонов позволяют делать проекты быстро. Порог вхождения для специалистов очень низок, что позволяет использовать Bootstrap в любом проекте.
- Foundation. Работает с CSS-, HTML- и JS- шаблонами. Подходит для разработки мобильных приложений, потому что поддерживает специальное графическое ускорение, которое дает плавную анимацию.
Эти фреймворки помогают с минимальными усилиями разработать стильный и удобный дизайн продукта.
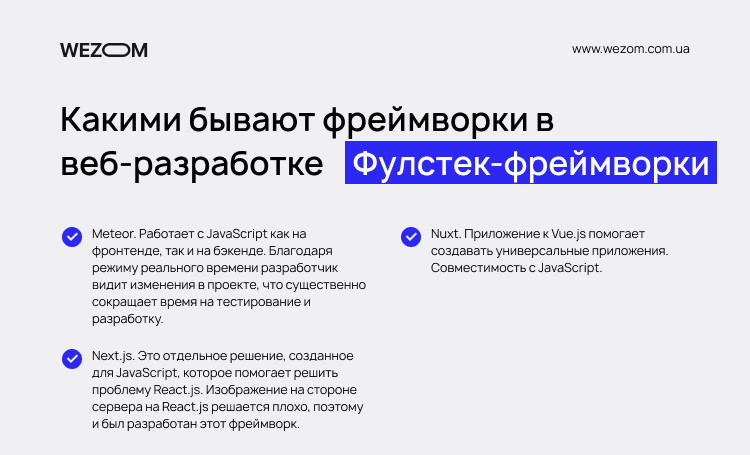
Фуллстек-фреймворки
Это универсальные фреймворки, которые способны решать задачи, как на стороне клиента, так и на стороне сервера. Среди них:
- Meteor. Работает с JavaScript, как на фронтенде, так и на бэкенде. Благодаря режиму реального времени разработчик сразу видит изменения в проекте, что существенно сокращает время на тестирование и разработку.
- Next.js. Это отдельное решение, созданное для JavaScript, которое помогает решать проблему React.js. Отрисовка на стороне сервера на React.js решается плохо, поэтому и был разработан данный фреймворк.
- Nuxt. Дополнение к Vue.js, которое помогает делать универсальные приложения. Работает с JavaScript.
Как правило, фулстек фреймворки используются в качестве дополнительных инструментов для решения конкретных задач. Но все зависит от проекта. Перед выбором стека технологий наши аналитики изучают особенности бизнес-процессов вашей компании, чтобы подобрать правильные решения.

Основные преимущества фреймворков
Мы уже много говорили о преимуществах фреймворков. Среди них главное – это возможность легко масштабировать проект как в ходе разработки, так и в дальнейшем после его запуска. Это позволяет быстро вывести на рынок продукт, и постепенно, собирая пользовательский фидбек, улучшать и дорабатывать его.
Кроме того упрощается процесс разработки за счет того, что на Framework возлагается вся «черновая» работа по организации рабочих процессов.
Сам же продукт работает быстрее, способен справляться с высокими нагрузками и имеет надежную систему безопасности от потери данных. В ходе разработки процесс тестирования упрощается, а вероятность ошибок уменьшается. Даже если они обнаруживаются уже после релиза, то исправить код легко.
Создание продукта на фреймворке обходится дешевле и выгоднее, чем написание кода с нуля. Поэтому такое решение подходит для малого и среднего бизнеса, который хочет, чтобы его диджитал продукт заработал в ближайшее время.
Недостатки при работе с фреймворками
Фреймворк дает лишь ключевые компоненты логики, в остальном это по-прежнему кастомная ручная разработка, которая потребует привлечения команды кодеров и времени. На фрейморке нельзя собрать какой-нибудь сайт “за вечер”, как в некоторых CMS.
С другой стороны, некоторые творческие программисты не любят ограничения, которые предполагает использование фреймворков. С ними в разработке нужно соблюдать строгие правила. Но для клиента это обычно не имеет значения - важно, чтобы все работало.
Заключение
Фреймворк – это инструмент для комфортной, быстрой, гибкой и безопасной разработки диджитал-продуктов. Он подходит для решения многих задач, помогает автоматизировать бизнес-процессы.
В WEZOM мы подбираем индивидуальный стек технологий под каждый проект, как правило, используя один или несколько фреймворков. Чаще это Laravel, React и Next.js, хотя каких-то ограничений в выборе технологий у нас нет. И если вы хотите обсудить возможности или идеи для нового проекта - обращайтесь за консультацией! Оставьте заявку на сайте, мы свяжемся с вами и обсудим детали.