Представьте, что вы создали классное приложение с широким функционалом и возможностями. Но его иконка не выделяется среди тысяч других, пользоваться им неудобно, цвета подобраны неправильно, кнопки размещены так, что большим пальцем на смартфоне их просто не достать. Такое приложение не будет иметь успеха. Поэтому стоит вложить ресурсы в интерфейс мобильного приложения — чтобы сделать визуальную часть удобной, простой, привлекательной и логичной.
Что такое интерфейс мобильного приложения?
Если коротко — это инструмент взаимодействия между пользователем и программой. Важно сделать так, чтобы пользователь легко разобрался в функционале, визуал был приятным и не отталкивал, а на любом устройстве приложение работало корректно.
Интерфейс мобильного приложения должен соответствовать всем этим требованиям. Интерфейсы разрабатывают UI/UX дизайнеры, их задача — продумать, как должно выглядеть приложение, где располагаются все элементы, какой будет логика этих элементов. Хороший интерфейс ориентируется на простоту, интерактивность и вовлеченность пользователя.
5 правил для создания интерфейса приложений
Создание интерфейса мобильных приложений — это действительно сложный и многоуровневый процесс, который может существенно отличаться в зависимости от того, для какого проекта приложение создается, кто является его целевой аудиторией и какой функционал стремится получить заказчик. Однако есть несколько базовых правил, которые необходимо учитывать при разработке. О них и поговорим!

Сосредоточьтесь на пользователе
-
Поймите свою целевую аудиторию. Проведите анализ своей ЦА, чтобы определить ее потребности, специфику поведения и ожидания.
-
Персонализируйте пользователей. Это поможет вам визуализировать свою целевую аудиторию и принимать лучшие решения по дизайну.
-
Проведите тестирование среди пользователей. Собирайте отзывы на ранних этапах разработки, чтобы вовремя исправить ошибки и улучшить UX.
Уделите внимание визуальному дизайну
-
Используйте четкую и лаконичную типографику. Шрифты должны быть легко читаемыми, а их размер — оптимальным для мобильных устройств.
-
Подберите гармоничную цветовую гамму. Цвета должны соответствовать бренду и создавать приятное визуальное впечатление.
-
Применяйте качественные иконки и изображения. Они должны быть четкими, понятными и дополнять общий дизайн.
Сделайте интерфейс удобным
-
Структурируйте контент логично. Расположите элементы интерфейса таким образом, чтобы пользователи могли легко находить то, что ищут.
-
Используйте интуитивные навигационные элементы. Меню, кнопки и другие элементы навигации должны быть понятными и легкодоступными.
-
Обеспечьте плавную и четкую анимацию. Анимация может сделать интерфейс более динамичным и приятным в использовании. Обратите на это внимание.
Оптимизируйте интерфейс для разных мобильных устройств
-
Учитывайте размер экрана. Интерфейс должен быть адаптирован для разных размеров экранов мобильных устройств.
-
Сделайте элементы интерфейса достаточно крупными. Пользователи должны без проблем нажимать на кнопки и другие элементы, а не «прицеливаться» каждый раз.
-
Избегайте перегрузки информацией. Не размещайте на экране слишком много информации, чтобы не перегружать пользователей и не создавать дополнительных неудобств.
Добавьте интерактивности
-
Используйте жесты и касания. Добавьте интерактивные элементы, которые позволят пользователям легко взаимодействовать с приложением.
-
Обеспечьте визуальный и тактильный отклик. Показывайте пользователям, что их действия воспринимаются приложением.
-
Внедряйте геймификацию. Использование игровых элементов может сделать интерфейс более интересным, а само взаимодействие с ним — более удобным и понятным.
Помните, что интерфейс мобильных приложений — это не просто визуальная оболочка, но и важный инструмент для достижения ваших бизнес-целей.
Важные критерии оценки интерфейса мобильных приложений
Итак, интерфейс вашего приложения создан. Каким образом можно определить его эффективность и дать общую объективную оценку? Мы обычно советуем ориентироваться на три базовых критерия:
- Оптимизация времени. Интерфейс должен содержать только те элементы, которые необходимы для выполнения задач пользователя. Он также должен быть последовательным и однородным на всех страницах, экранах и на разных устройствах. Плюс, конечно же, важна его понятность, чтобы пользователь мог быстро найти нужную ему информацию, кнопку или блок.
- Эмоциональная связь. Пользование приложением должно вызывать приятные эмоции. Для этого оно должно быть выполнено в единой стилистике, иметь гармоничные и приятные цвета, формы, размеры элементов, шрифты, изображения и тому подобное. Иногда даже какой-то незначительный элемент может существенно испортить впечатление от всего приложения. Поэтому так важно придерживаться описанных выше правил и этапов разработки.
- Интуитивность. Интерфейс должен быть максимально интуитивным и понятным. У него должна быть четкая и логичная структура, понятное управление и тому подобное. Очень важно использовать общие правила разработки дизайна и принципов взаимодействия. Это именно тот случай, когда лучше ограничить собственную жажду экспериментов.
Конечно же, это только базовые критерии. Однако именно на них мы советуем обращать особое внимание. Ведь даже незначительные, на первый взгляд, ошибки могут привести к неприятным последствиям и усложнить создание интерфейса приложения. В частности, к необходимости комплексно менять дизайн, тратя на это дополнительные средства и время.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
Ключевые ошибки при создании интерфейса мобильных приложений
При создании интерфейса могут возникать различные ошибки, которые ухудшают качество интерфейса и его возможности. И чтобы не допустить их возникновения, стоит хотя бы ознакомиться с перечнем самых распространенных таких ошибок.

Недостаточная адаптация к различным устройствам
Одной из самых распространенных ошибок является недостаточная адаптация интерфейса к различным устройствам, таким как смартфоны, планшеты, смарт-часы и тому подобное. Это означает, что интерфейс не учитывает размер, разрешение дисплеев, особенности управления, частоту развертки и т. д. Например, интерфейс выглядит хорошо на большом экране планшета, но при этом может быть неудобным, непропорциональным или даже невидимым на маленьком экране смартфона. Такая ошибка может привести к тому, что пользователь не сможет использовать приложение на своем устройстве.
Неучет ожиданий и потребностей аудитории
Другой распространенной ошибкой является неучет потребностей и ожиданий ЦА. Это означает, что интерфейс не соответствует тому, что пользователь хочет получить от приложения и как планирует его использовать. Например, если ЦА приложения — пожилые люди, элементы интерфейса должны быть простыми, понятными, достаточно большими и хорошо читабельными. Иначе им просто невозможно будет нормально пользоваться.
Недостаточное тестирование и возникновение ошибок в работе
Если интерфейс приложения комплексно не проверить на отсутствие ошибок и недочетов, это может привести к тому, что со всеми этими недостатками и ошибками в конечном итоге столкнутся пользователи. А их исправление может потребовать у вас немало времени, усилий и средств. Поэтому так важно комплексно тестировать приложение и его дизайн перед запуском. И хотя исключить мелкие ошибки на 100% невозможно, главная задача — минимизировать риск их возникновения. В дальнейшем незначительные изменения можно вносить в очередных апдейтах — это нормальная практика.
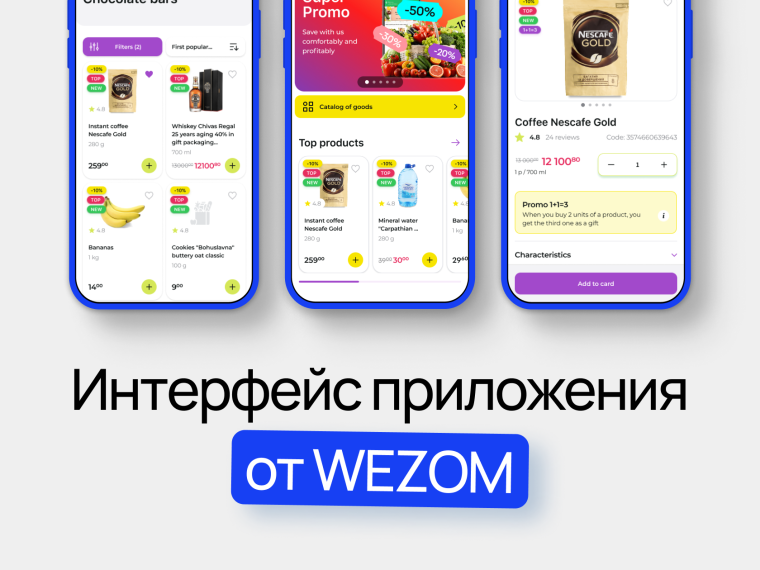
Интерфейс приложения от WEZOM
Мы предлагаем в том числе услуги разработки мобильного приложения. Наша цель — сделать ваше приложение эффективным, востребованным, популярным и нужным.

Оставьте заявку и мы свяжемся с вами, чтобы обсудить проект. Прежде чем приступить к разработке, наши аналитики собирают данные, изучают целевую аудиторию, формируют портрет пользователя. На его основе определяются цели и задачи приложения, создаются эскизы и наброски, и на каждом этапе создания интерфейса они проверяются и согласовываются. Дизайнеры разрабатывают интерфейс мобильного приложения, прорисовывая каждую страницу. По окончании работ вводятся исправления, внедряются дополнительные инструменты. В результате вы получаете готовый проект, который можно смело реализовывать.
Позвоните нам или оставьте заявку, и наш менеджер вам перезвонит. Мы обсудим все детали, ответим на ваши вопросы, а также расскажем о стоимости, особенностях и других деталях.
Выводы
Интерфейс мобильного приложения — это мощный инструмент, от которого зависит успех приложения. Каким бы классным не был функционал, если интерфейс некачественный, пользователь просто не сможет оценить все возможности. Поэтому особое внимание необходимо уделять дизайну и проектированию интерфейсов мобильных приложений. Есть ряд правил, которых нужно придерживаться. Есть законы логики и особенности психологии человека, влияющие на расположение элементов. При разработке следует учитывать множество нюансов — только тогда интерфейс получится эффективным. И мы вам поможем в этом!

Используйте все преимущества мобильных приложения: автоматизируйте рутину, сокращайте издержки. Наши эксперты подберут лучшие решение конкретно для вашего бизнеса.
FAQ
Какие ключевые принципы создания интерфейса мобильных приложений?
Существует пять главных принципов создания интерфейса современного мобильного приложения. Первый — сосредоточение на пользователе. Второй — максимум внимания визуальному дизайну. Третий — создание удобного интерфейса. Четвертый — оптимизация для мобильных устройств. И пятый — добавление интерактивности. Однако это лишь базовые принципы. На самом деле каждый из них вмещает в себе еще десятки более мелких.
Какие самые распространенные ошибки при создании интерфейса приложений?
Таких ошибок на самом деле довольно много. И все же мы обычно советуем обращать внимание на следующие: недостаточная адаптация для различных устройств, неучет потребностей и ожиданий пользователей, недостаточное тестирование и возникновение ошибок в работе. Конечно же, могут случаться и обычные технические ошибки. Исправить их обычно несложно, а вот своевременно заметить иногда бывает проблематично. Поэтому крайне важно детально анализировать и тестировать дизайн приложения.
Сколько времени занимает разработка интерфейса приложения?
На самом деле назвать четкие сроки без ознакомления с конкретным проектом невозможно. На сроки разработки влияет сложность и функциональность будущего приложения, размер и опыт команды, которая над ним будет работать, особенности процесса разработки, объем работы и тому подобное. В среднем разработка интерфейса может длиться от 1-2 недель до нескольких месяцев. И самое главное на этом этапе — не спешить без лишней необходимости.