IT компанія WEZOM
Что говорят клиенты
Мы диджитализируем бизнесы, создаем экосистемы
Новые технологии - это не самоцель, и не прогресс ради прогресса. Они должны делать нашу жизнь лучше, дарить новые возможности, раскрывать творческий потенциал человека. Миссия IT компании WEZOM - трансформировать бизнес с помощью технологий, давать ему инструменты для устойчивого роста.
Экономика будущего будет прежде всего цифровой, а значит без инвестиций в диджитал бизнесу уже никак не обойтись. Вопрос лишь в том, как извлечь из этих инвестиций максимальную отдачу. Наша продуктовая ит компания создает цифровые решения для бизнеса уже более 20 лет. Мы твердо знаем, как делать IT-продукты под решение прикладных задач, избегая типичных ошибок, неочевидных проблем и “слива” бюджетов.
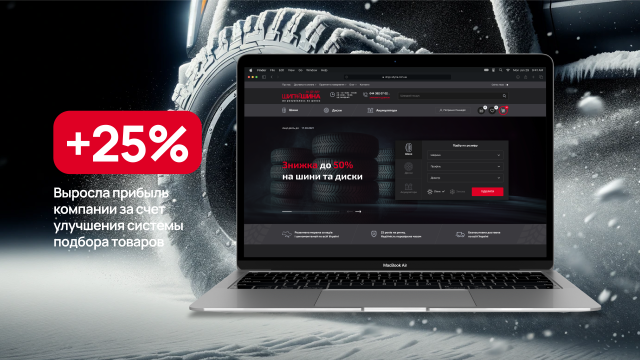
Услуги IT компании WEZOM нацелены на тех, кто понимает колоссальную важность и потенциал диджитала. E-commerce, логистика, девелопмент, ритейл - практически любой сложный бизнес сегодня обречен на стагнацию и упадок без постоянного развития в “цифре”.
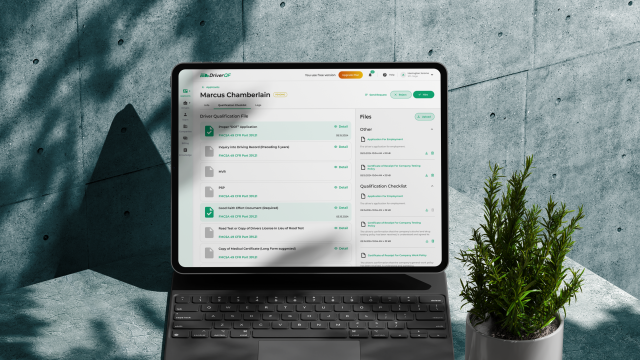
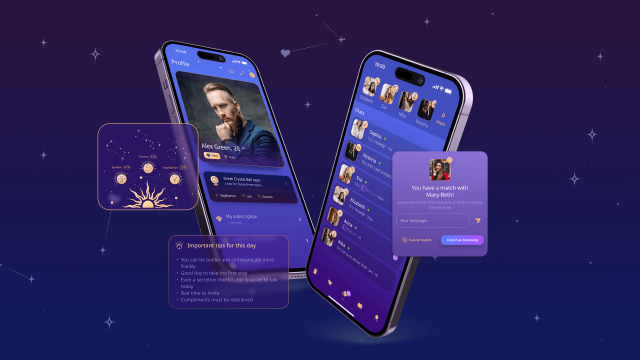
Мы предлагаем создание комплексных IT решений для бизнеса: можем создать корпоративный сайт, а можем и спроектировать масштабную диджитал-экосистему, которая радикально изменит работу компании. Но WEZOM - не просто продуктовая IT компания, ведь мы не хотим продать вам какую-то разработку и забыть об этом. Вместо этого мы работаем на качество и гарантируем результат. Наша конечная цель - сделать ваш бизнес лучше.
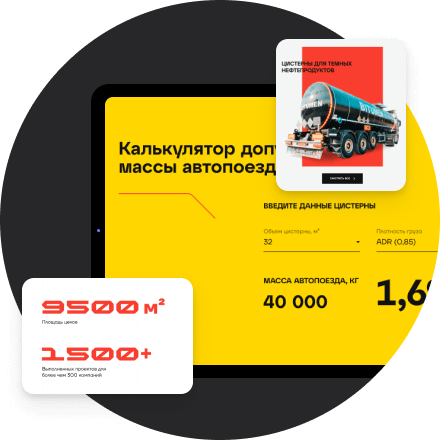
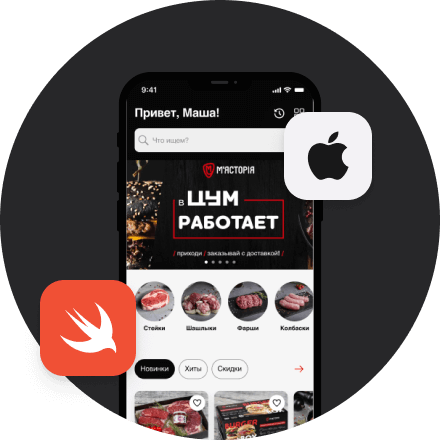
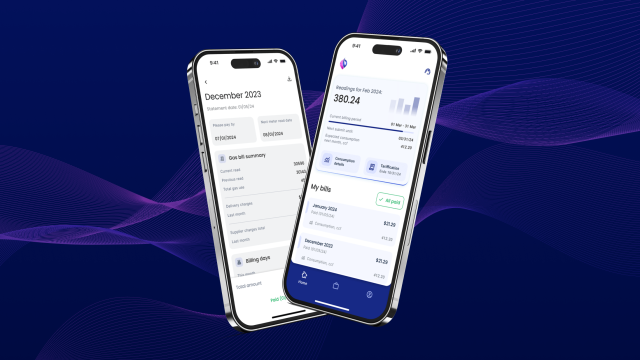
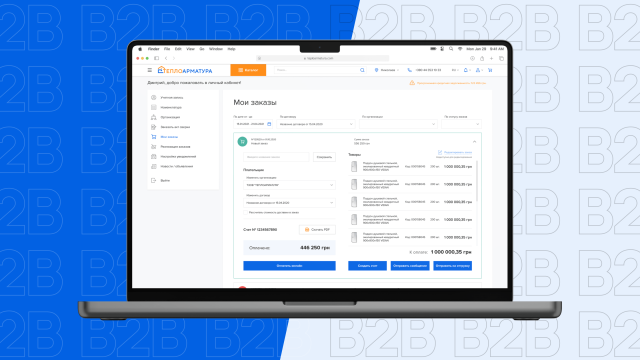
На сегодня ИТ компания WEZOM собрала в своем портфолио десятки успешных кейсов диджитализации: создание сайтов, мобильных приложений, профильного кастомного софта и масштабных цифровых платформ для корпоративных задач. Наша разработка IT решений всегда исходит прежде всего из потребностей клиента, опирается на передовые технологические тренды.

ваш бизнес!