Индивидуальная разработка сайтов


Создание сайта под задачи бизнеса
Сегодня бизнес не может существовать вне диджитал пространства. Разработка web сайтов для бизнеса уже давно не прихоть, а базовое условие для его работы. Работа с клиентами онлайн решает массу самых разных проблем: от удержания их интереса к бренду и повышения лояльности, до непосредственно продаж и работы с партнерами. Сайт придает бизнесу динамичность и гибкость. Это возможность отвечать требованиям времени.
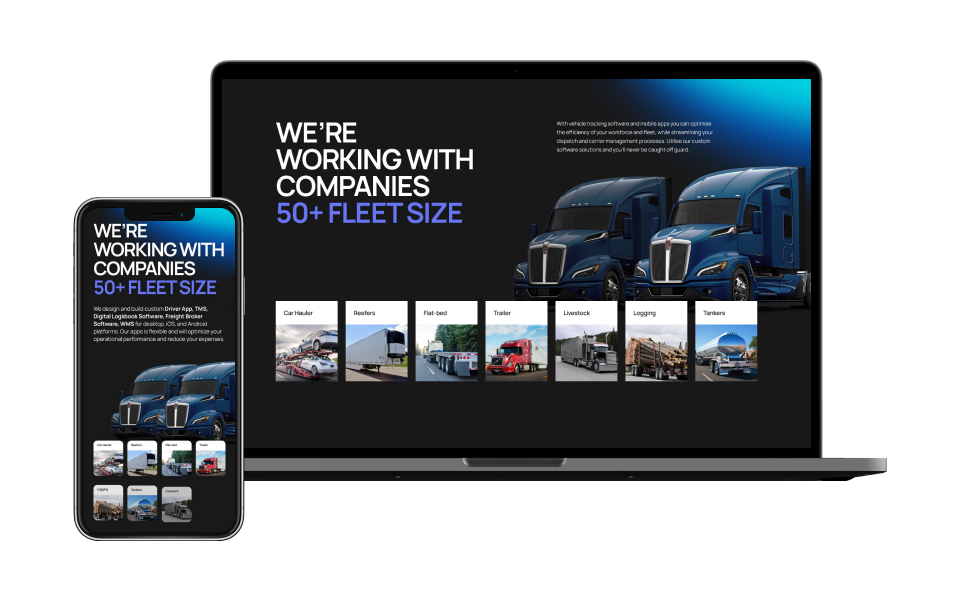
Примеры работ
Ключевые клиенты
Что вы получаете заказывая разработку в WEZOM
РАЗРАБОТКА ДИЗАЙНА
ИНДИВИДУАЛЬНЫЕ ИНСТРУМЕНТЫ
ВНЕДРЕНИЕ НОВЫХ ТЕХНОЛОГИЙ
ПОДКЛЮЧЕНИЕ СТОРОННИХ СЕРВИСОВ
МАРКЕТИНГОВЫЕ СТРАТЕГИИ
ЗАПУСК И ПОДДЕРЖКА ПРОЕКТА
Этапы разработки и создания сайтов под ключ
Изучение ниши, стратегия развития
Создание сайтов с нуля до полного запуска начинается с маркетингового исследования. Его задача – собрать всю информацию относительно:
- Целевой аудитории – возраст, пол, профессия и т.д. Социальное исследование позволяет понять предпочтения и потребности клиентов, на которых ориентирован сайт.
- Спроса на продукт – если бизнес-идея никому не интересна, лучше обратить внимание на другое, более перспективное направление.
- Конкурентов, добившихся успеха в вашей нише – тщательный анализ сайтов из топа выдачи позволит понять их преимущества, недостатки и причины успеха. Полезно проанализировать ошибки конкурентов, чтобы их не повторять.
Полученная информация позволит разработать стратегию развития, которая сделает сайт популярным благодаря уникальному, актуальному предложению, качественному сервису.
Прототипирование сайта
Прототипирование – это фундаментальный этап создания сайта, во время которого разрабатывается предварительный дизайн, черновик софта. Дизайнер работает над макетом, согласуя его с заказчиком. Это может быть:
- эскиз – интерфейс, созданный в графическом редакторе, позволяющий оценить только внешний вид страницы;
- интерактивный, кликабельный, многостраничный макет, позволяющий выяснить удобство переходов по сайту.
Прототип позволяет оценить внешний вид сайта, его идею, структуру, привлекательность, рассчитать бюджет и сроки исполнения. Чтобы заказчик был доволен, иногда может потребоваться разработка нескольких вариантов дизайна будущего сайта.
Разработка UI/UX дизайна
Разработка UI/UX предполагает детальную проработку дизайна пользовательского интерфейса на основе согласованного макета. Состоит она из 2 частей:
- UX – разработка навигации, функций сайта, благодаря которым пользователь сможет быстро и легко выполнять целевые действия.
- UI – работа над внешним видом интерфейса: цвет, шрифты, оформление кнопок, колонок, анимация и т.д.
Работая над проектом, специалист должен сделать интерфейс ясным на интуитивном уровне. Меню и другие элементы должны срабатывать одинаково на каждой странице. Сайт должен быстро реагировать на все действия пользователя, показывать актуальный статус (например, прошла ли оплата, взят заказ в обработку, завершение процесса и т.д.).
FrontEnd разработка
Задача FrontEnd – “оживить” макет, созданный при создании UI/UX дизайна. Фронтенд-разработчик создает код, через который отрисованный интерфейс преобразуется в настоящую веб- страницу.
Чтобы достичь нужного результата, фронтенд-разработчик использует:
- HTML – для структурирования веб-страницы. Программист прописывает теги, позволяющие браузеру понять, как ее элементы должны отображаться.
- CSS – для создания внешнего вида, стиля страницы.
- JavaScript – делает страницу динамической, позволяет пользователю взаимодействовать с интерфейсом: щелкнуть кнопку, ввести в поисковик нужные данные, перейти на нужную страницу и т.д.
Другими словами, от качества работы фронтенд-разработчика зависит, насколько удобно пользователю будет пользоваться сайтом.
Backend-разработка
Backend-разработка – это работа над внутренней частью сайта, состоящая из следующих частей:
- сервер, на котором находятся элементы, от которых зависит работа вебсайта;
- база данных – оттуда пользователь получает ответ на свои запросы;
- промежуточное ПО – отвечает за движение запросов от сервера к пользователю и обратно;
- API – программные интерфейсы, соединяющие сервер, сайт в браузере, базу данных и т.д.
Задача программиста, пишущего Backend – создать бизнес-логику, архитектуру, код вебсайта так, что пользователь сможет легко и без проблем взаимодействовать с сервером.
Подключение сервисов
Сайты часто требуют подключения сторонних сервисов, в частности:
- платежные системы;
- веб-аналитика;
- соцсети;
- сервисы обратной связи;
- опрос;
- календарь;
- картография;
- онлайн-запись и бронирование билетов;
- формы для сбора данных и т.п.
Большинство таких элементов интегрируются в сайты и приложения с помощью API, предоставляемых разработчиками сервисов. Но иногда интеграцию какого-нибудь функционала приходится реализовывать кастомно.
Тестирование сайта
Чтобы платформа была качественной, нужно тщательно оценивать и тестировать ее по итогам каждого этапа создания сайта под заказ. Проверка позволяет оценить:
- были ли соблюдены требования к созданию и разработке сайта;
- удобство и привлекательность софта для пользователя;
- насколько хорошо работают различные функции сайта, интегрированные сервисы или срабатывают переходы по ссылкам;
- можно ли открыть вебсайт из браузеров разных ОС;
- как выглядит портал на разных устройствах и диагоналях дисплеев;
- насколько платформа защищена от кибератак и утечки данных;
- насколько быстро сайт работает.
Обычно контроль качества осуществляется на каждом этапе разработки, а перед релизом производится комплексное регрессионное тестирование.
Релиз сайта и поддержка
Следующий этап после тестирования – релиз. Специалисты переносят все данные на сервер клиента. При необходимости заказчик или сотрудники его компании проходят специальное обучение.
Работа над проектом при этом не завершается, начинается гарантийный этап, на котором команда тщательно следит за продуктом и в случае необходимости устраняет ошибки и технические проблемы. Кроме того, работа над функционалом и развитием сайта часто продолжается и после релиза.

Преимущества индивидуальной разработки сайта
Если вы решили заказать разработку сайта, то рекомендуем выбрать именно индивидуальную разработку. Такой подход имеет преимущества, которые предоставят вашему бизнесу больше возможностей для достижения лучших результатов. Рассмотрим преимущества индивидуальной разработки:
Гибкость в реализации решений. Индивидуальная разработка сайтов в Украине позволяет вам реализовывать любой необходимый функционал. Таким образом, вы можете добавлять именно тот функционал, который вам нужен, а не ограничиваться тем, что предлагает готовая CMS.
Реализация уникального дизайна. Визуальная часть вашего сайта играет важную роль в пользовательском опыте. Из-за дизайна, клиенты могут отдать предпочтение именно вашему сайту, а не конкурентам. Поэтому, вы можете заказать сайт с индивидуальной разработкой, где будут реализованы любые тонкости дизайна.
Только необходимый функционал. Только то, что нужно вам, без лишних ненужных функций. Разработка сайтов на готовых CMS может включать лишний функционал, который вам не нужен. Таким образом, разработав индивидуальный сайт, вы используете его возможности на все 100%, поскольку имеете только необходимые функции.
Безопасность. Каждый индивидуальный сайт будет новым для киберпреступников, в отличии от готовых CMS, которые им уже хорошо известны. При разработке также можно реализовывать дополнительные меры безопасности, которые уменьшат уязвимость сайта перед кибератаками.
Оптимизация сайта. Показатели скорости сайта очень важны для поисковых систем, таких как Google. Поэтому, чтобы занимать лидирующие позиции в результатах поиска, необходимо иметь высокую скорость. Часто при оптимизации сайта возникает проблема, когда готовые CMS не позволяют улучшать скорость после определенных показателей. Индивидуально разработанный сайт может быть оптимизирован для максимальной скорости загрузки.
Отзывы клиентов
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ

Первое, что нужно понимать: разработка сайта в Киеве или другом городе Украины обходится гораздо дешевле, чем в странах Европы или США. Стоимость часа работы наших специалистов высокого уровня ниже, чем в США, поэтому многие заграничные компании пользуются услугами украинских IT-компаний.
Заказать сайт любой сложности в компании Wezom очень просто. Для этого достаточно позвонить нам или приехать в офис. Мы проведем предварительную консультацию, договоримся о дальнейших планах и будем обсуждать проект. Чтобы ускорить процесс разработки сайта, мы рекомендуем заранее подготовиться.
В среднем на разработку уходит от 3-4 месяцев, онлайн-магазин можно собрать за 5-6 месяца, а на крупный портал потребуется от 8 месяцев работы.. Сроки зависят от:
- Сложности дизайна, функционала, количества страниц и т.п.
- Квалификации привлеченных специалистов, предоставляющих услуги по созданию сайта.
На стоимость вливают разные факторы, в частности:
- Тип сайта. Корпоративный портал или интернет-магазин с широким функционалом будет стоить в 5 раз дороже, чем сайт-визитка или каталог.
- Дизайн - стоимость зависит от его сложности, уникальности, количества оформляемых страниц, а также квалификации дизайнера, работающего над проектом.
- Функционал - чем более сложная структура будет иметь сайт, тем дороже обойдется. Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов.

ваш бизнес!