UX/UI дизайн


Что такое UX и UI-дизайн?
UX / UI-дизайн - это об интерфейсе, с которым пользователь взаимодействует, и об опыте, который пользователь получает.
Основная цель любого бизнеса - увеличить объем продаж и увеличить рост бизнеса. UX / UI-дизайн играет важную роль в достижении этой цели: улучшает пользовательский опыт и удовлетворенность клиентов, что в конечном итоге помогает увеличить количество пользователей конкретного приложения.
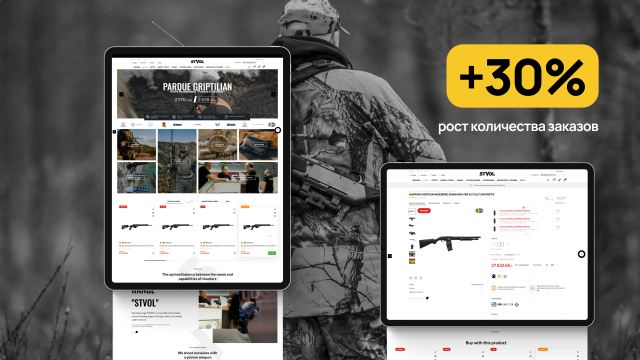
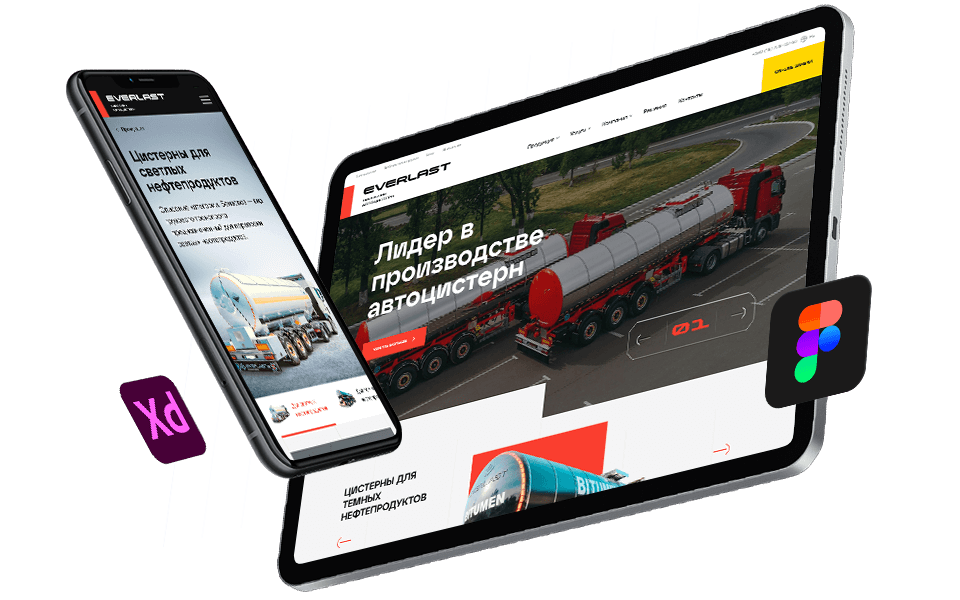
Примеры работ
Ключевые клиенты

Наша экспертность в дизайне:
Наша команда на рынке уже более 20 лет, за это время пришлось меняться и совершенствоваться много раз, чтобы соответствовать времени, трендам и ожиданиям пользователей. За это время наша команда многому научилась, в том числе и быть более гибкими, предоставлять множество непохожих друг на друга вариантов и мыслить выходя за рамки.
Вы можете ознакомиться с нашими работами в портфолио, к тому же там есть целые истории создания UI и UX дизайна для некоторых сайтов, можете посмотреть на наш опыт в действии.
Теперь мы смело можем назвать себя экспертами в таких сферах:
Процесс разработки UX/UI-дизайна
Всесторонний анализ
Цифровая стратегия
UX Дизайн
Разработка UI
Запуск и поддержка

Особенности UX дизайна интерфейсов
Поскольку UX-дизайн охватывает весь путь пользователя, проектирование - это целое искусство, охватывающее различные сферы и требующее от дизайнера немалого опыта и знаний в визуальном дизайне, программировании, психологии и дизайне взаимодействия.
Создание дизайна для пользователей-людей также означает, что вы должны работать с расширенными возможностями в отношении доступности и учета физических ограничений многих потенциальных пользователей. Конечно, предварительно стоит исследовать свою целевую аудиторию, чтобы знать, на что делать упор. Но с этим наша команда вам поможет.
Типичные задачи UX-дизайнера различаются, но часто включают в себя исследование пользователей, создание портретов целевой аудитории, разработку каркасов, макетов и интерактивных прототипов, а также тестирование дизайна. Конечно, задачи дизайнеров могут сильно отличаться от одной организации к другой, но они всегда требуют, чтобы дизайнеры защищали интересы пользователей и ставили потребности пользователей в центр всех усилий по проектированию и разработке. Именно поэтому большинство UX-дизайнеров работают в той или иной форме, ориентированной на пользователя, и продолжают направлять свои наиболее информированные усилия, пока они не решат все соответствующие проблемы и не удовлетворят оптимальным образом потребности пользователей.
Заказать разработку UX/UI-дизайна в WEZOM
Если вы хотите заказать UX и UI разработку в компании WEZOM, просто свяжитесь с нами любым удобным для вас способом. Наш менеджер узнает у вас все подробности и пожелания, и предоставит вам более подробную информацию о решениях, которые мы можем вам предложить.
Затем, если условия вас устраивают, наша команда принимается за дело. Мы проводим тщательное исследование ваших конкурентов, чтобы знать, что представлено на рынке, и выгодно выделить вас среди всех возможных вариантов. Изучаем целевую аудиторию, чтобы определить потребности, желания и возражения пользователей, и с помощью дизайна убедить их в качестве и необходимости вашего продукта.
После детальных исследований, на их основе мы разрабатываем стратегию продвижения бренда в интернете, чтобы ресурс был не просто красивым и удобным, но и развивался и приносил прибыль своему владельцу.
И наконец разрабатываем прототип программного обеспечения, и макет дизайна, с учетом всех ваших требований и пожеланий. Мы предоставляем вам несколько альтернативных вариантов, чтобы вы могли выбрать самый оптимальный для вас.
На каждом этапе мы отчитываемся вам о проделанной работе, делимся результатами и интересуемся вашим мнением, чтобы вовремя внести правки и в результате получить продукт, который полностью закроет ваши потребности.
Мы работаем абсолютно прозрачно, вы всегда знаете, сколько и за что вы платите. Предварительная сумма будет оговорена до начала разработки, а любые изменения в стоимости - до внедрения соответствующих изменений в продукт. Нам важен ваш комфорт и ваш успех.
Отзывы клиентов
Частые вопросы


ваш бизнес!